本次教學筆記所使用的Godot版本為v4.2.1,程式語言為GDScript
============================================
【背包物件】ItemSlot
這次絕大多數的功能都由Control節點提供,因此選用了一個繼承Control又可以同時表示某個區域大小的ColorRect(透明)做為根節點。再在底下加入需要顯示的UI原件:
- Plate(TextureRect)是粉紅色的底盤;
- Food(TextureRect)是橘色的點心;
- Count(Label)是顯示數量的標籤。其中數字有個外框線效果(outline),是在Theme Overrides底下設定顏色(Colors > Font Outline Color)和粗細(Constants > Outline Size),就會顯示囉

【代碼編寫 - ItemSlot】
腳本先繼承Control
讓此背包物件能儲存顯示食物相關的資料itemType(Dictionary)
另外也紀錄該食物有幾個itemCount(int)
之後依序準備幾個會用到的方法:
- itemSetting:指定食物資料與數量,指定完畢後通知change_UI更新畫面
- change_UI:根據情況顯示盤子、切換食物的貼圖、以及數量文字
- _get_drag_data:重寫Control提供的方法,指定在何種情況下可以將物件抓起
- _can_drop_data:重寫Control提供的方法,判斷物件能存放的位置
- _drop_data:重寫Control提供的方法,放下物件後要處理的程序
先保存匯入的資料,再確認資料是否為空
因為無法直接將null指定給Dictionary,所以已先加工成{ "_id" : "empty"}來表示空物件
plateVis為false時隱藏底盤、也不會顯示數量,用來當之後拖曳中途的顯示物件
預覽物件使用的是相同的場景複製品,只是將除了食物圖以外的東西都隱藏了
除此之外,為了直觀的感受到有一樣食材被抓起(?
所以將抓取物件的數量-1
存放食材的地方需和自己一樣是ItemSlot
之後就是根據是否原地撿起放下?還是有打算和其他背包欄位交換位子而指定方法
【代碼編寫 - bagOutside】
若是沒多做這一層,會發現滑鼠拖曳起的物件亂丟在背包外面,食材就會永遠的消失了
因此指定一個同樣有繼承Control、且擁有範圍的任意節點作為承接器(暫時負責撿漏)
*需注意GUI之間的上下層級,會擋住訊號的向下傳遞。
*之後也會用到這個概念,讓食材可以餵給小生物!
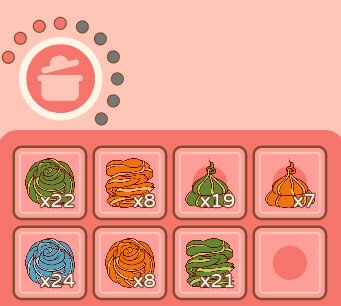
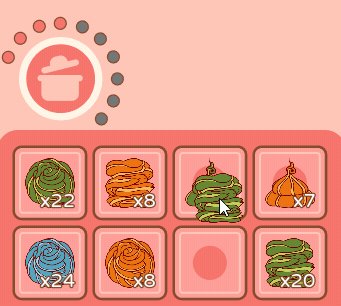
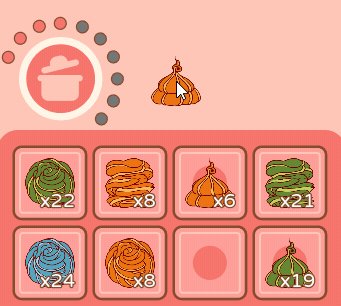
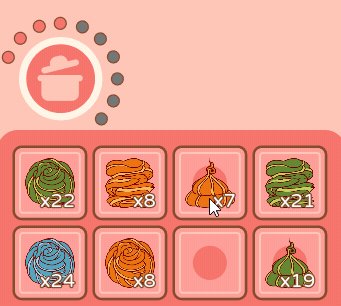
【成果展示】

-------參考資料-------
Control --- Godot Engine
如何設計一個背包系統的數據結構 --- icepro (2024/05/16)
Godot 4.x 中的拖放 --- 開發者(2023/11/29)
============================================
又是一個參考資料不難找,但想做出自己要的東西還是會燒燒腦袋的功能。Godot內建的Control已經大大幫忙節省了需要編寫的程式量,但想看懂教學還是很不容易啊(艸)