放張最近的照騙:
前言先抱怨一下,我硬碟被微軟陰了一次,所以在那顆硬碟裡的專案檔都壞光光,之前在做的貓咪煉金師遊戲也炸掉了

所以第一種作法的程式碼打開有一半變成不能讀的亂碼,RIP。
今天主要講的是第二種做法。
這是我整理出的mesh基本觀念,不知道有沒有錯
- mesh的vertices 是local座標。
- uv數量=vertices 數量,是每個點的UV座標,介於(0~1)。
- triangles[ ]長度=(vertices 數量-2)*3, 左手順時針順序,必為3的倍數。
第一種作法: 用Sprite自己切的Mesh再分割:
Sprite拉進場景時Unity就會先建好它的mesh,好處是可以不用自己再布局mesh,壞處是有些圖Mesh會長很奇怪,像是圖中那張羽毛球圖(專題組員畫的)的mes就很密集,而箱子就只是單單的2片。
我有試著再切割原本的mesh,但會造成uv貼圖位置跑掉,(因為每個獨立mesh的uv空間都是0~1)。
原理:直接像建模那樣subdivide一個平面,再去計算每個點所對應的位置。
然後我覺得麻煩的是Sprite Sheet動畫的圖檔通常是一張大圖(裡面放了很多動作圖格),所以爆炸時需找到目前他正在播放的圖是哪一小張,再讀出來轉成texture。 簡單的方法是把圖檔放在Resources資料夾讀取。 (作法取自網路)
效果:

n是單邊指切幾塊,若subdivide=1,則每個邊有n=1+2(頭尾兩個點)個點。
ran只是想讓點不要分布那麼平整而已,可以無視。
重頭戲是三角形
看那個藍色方塊應該比較好理解: (站在白板前想公式發呆www)
每個點的index值= n*X+Y
一個正方形可以切出左上邊三角形、右下邊三角形
公式下面那些數字只是我在驗算而已XD
上面是把一張圖片切成很多塊mesh,但仍然是完整的一塊,所以要用再把每個mesh切出來變成一個GameObject。
然後我放個event來說產生了哪些mesh物件,這樣想對每個mesh做不同處理就可以額外寫個腳本,讓這個腳本維持單一個功能就好。
像是範例裡,我有額外寫個腳本給每個碎片物理與幾秒後摧毀碎片。
雜談:
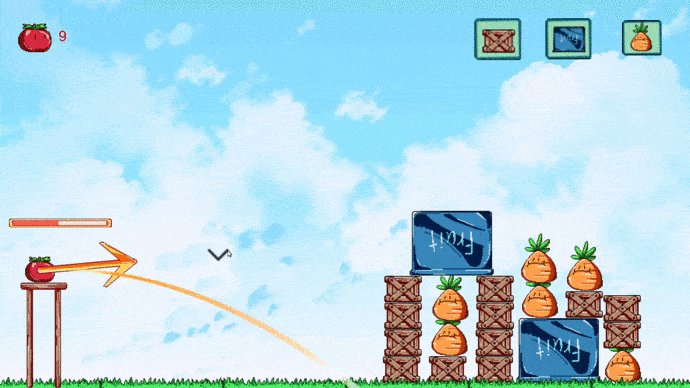
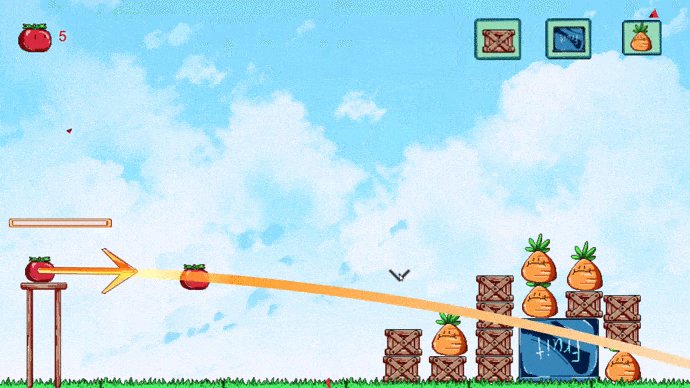
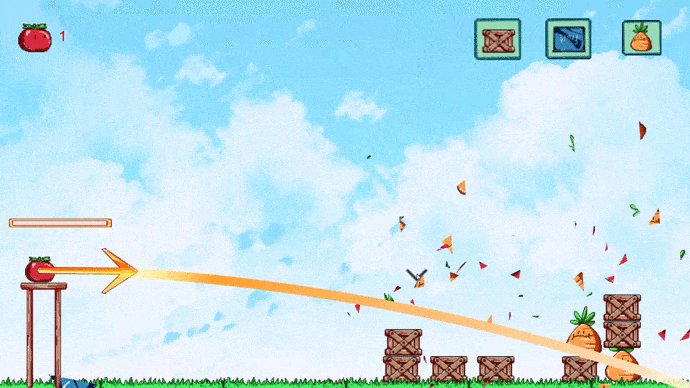
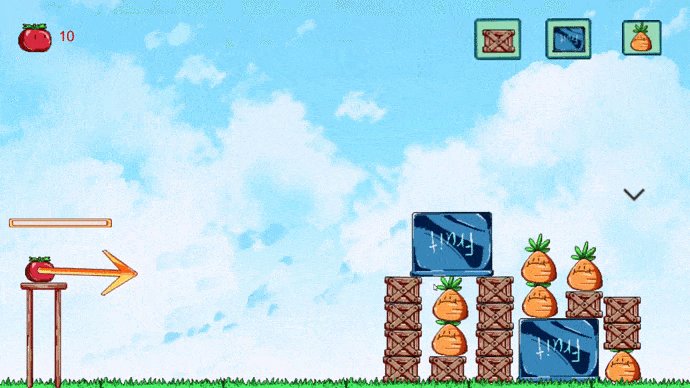
下面這個範例是我今天和同學參加比賽的成品(1/3),為甚麼是1/3呢? 因為比賽要3小時內依題目要求做出3個遊戲,然後這只是第一個,我們就做到玩起來了ww。 第二題做不到一半,第三題還要做連線下五子棋???
瘋了吧
最近其實還有學些小東西,有空再一一放上來吧