
|
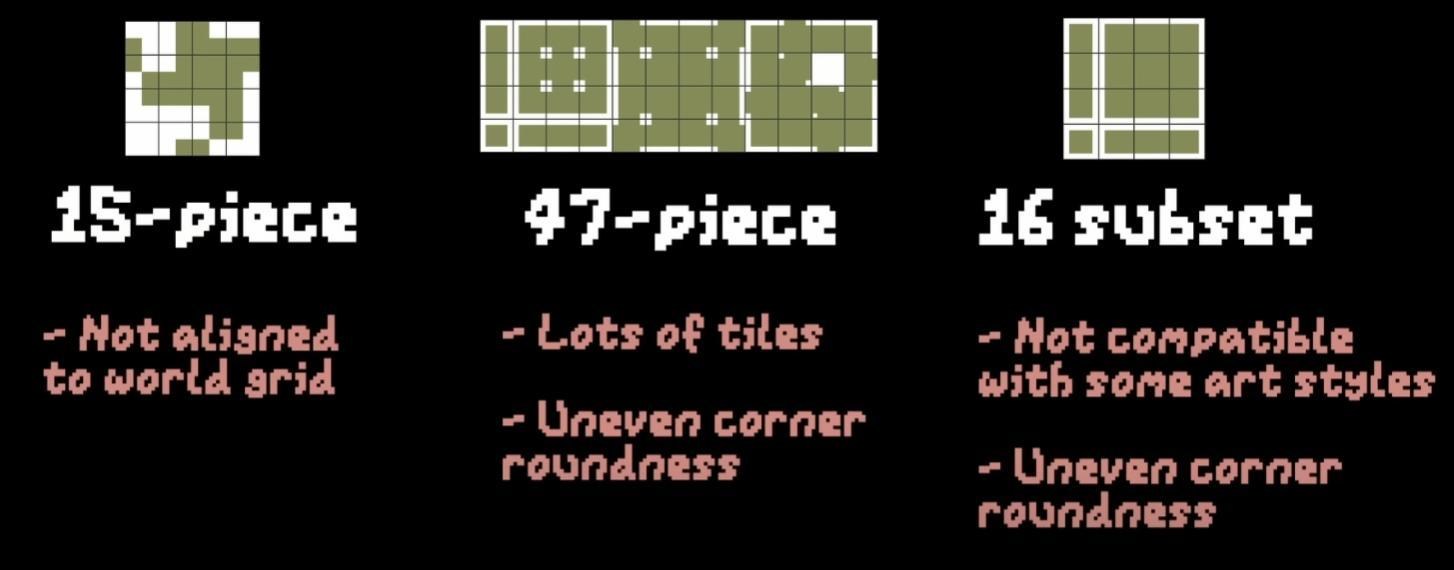
15塊(16格其中一格是空的) |
47塊 |
16塊(從47塊刪減來) |
| 優點 |
不用畫很多塊 |
比較貼齊網格 |
不用畫很多塊、貼齊網格 |
| 缺點 |
每塊邊緣都是畫在格子中間,導致不好區分。
例如草地和土地。
東西放在格子正中間時,視覺上可能會有點奇怪。 |
需要畫比較多塊 |
轉角的地方銜接可能有問題 |
15 塊
可以看到影片中的舉例。這格沒辦法判斷算在草或是土。同時設置東西在正中間時,視覺效果會有點小問題。
47塊
解決了15塊型的問題,但相對來說就要畫更多塊。
如果地圖比較多,例如有草地、石板等等,對美術的負擔就會比較大。
16塊
但是16塊也有一些小問題。
轉角部分的銜接會有一點問題。
所以影片中提出了第四種解決方式。
Dual Grid System 雙網格系統
依影片中的介紹,它有四個優點。
跟47塊型和16塊型一樣可以貼齊網格。
只需要畫15個Tile。
後面兩個我不是很確定意思。
適用所有美術風格,以及內外圓角一樣?
如果有好的解釋在麻煩底下留言補充。
這是她做的對比。
用這個系統的優點是對於單人或小團隊可以減輕美術負擔。
只需要畫15塊就能有前面三種方式的優點。
基本介紹
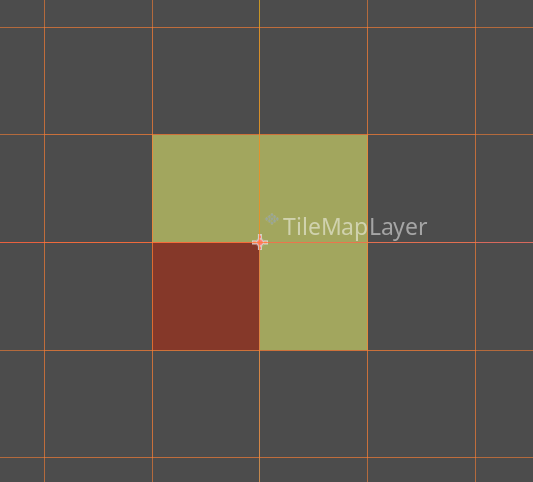
雙網格系統顧名思義就是使用兩個網格。
第一層紅色網格是 World grid (世界網格),
第二層藍色網格是 Offset grid (偏移網格)。
World grid 不會在遊戲中顯示,主要是給 Offset gird 判斷現在這塊是草是土。

接著 Offset grid 會偏移半個網格。
變成 Offset grid 的每個角對到 World grid 的中心。
現在 Offset grid 會依照它格子裡的 World grid 去判斷要顯示哪個Tile。
Offset grid 裡面被分成四個小格子。
從左到右,從上到下。分別是草、草、土、草。
所以它會顯示這個。
換句話說每個小格子有兩種可能草或土。
2 * 2 * 2 * 2 = 2 ^ 4 = 16 種可能。
程式部分
影片中說明欄提供了作者自己做的 Demo,有 Unity 和 Godot C# 版本。
如果跟我一樣是學 GDScript 的話,GitHub 裡面也有提供別人做的 GDScript 版本。
底下例子是 Godot 4.3 用 GDScript 的 Demo。
這兩張設的變數待會要拿來實現上面說的判斷方式。
利用 location 可以算出對應的唯一值。
例如四格是草、草、草、草 會是 1 + 2 + 4 + 8 = 15。
對應到 Vector2i(2, 1) 全部都是草的Tile。
又或是 Vector2i(1, 2)是左上、右上是草,另外兩格是土。
計算上是 1 + 0 + 4 + 0 = 5 就會對應到 Vector2i(1, 2)。
開始之前先把第二層的 Offset Grid 偏移半個網格。
以World Grid 座標在(0, 0)的格子當例子。
首先是用本身的座標算出他相鄰四格Offset Grid的座標。
例如 _top_left = word_cell + NEIGHBOURS[location.TOP_LEFT]
所以可以得到 _top_left = Vector2i(0, 0) + Vector2i(0, 0) = Vector2i(0, 0)
其他一樣意思可以算出另外三格在 Offset Grid 中的座標。
然後根據這些座標更新左上、左下、右上、右下顯示的格子。
我們挑其中一格來看,例如左上。
照前面講的,我們要依照 World Grid 中的格子做判斷。
所以再來要做的是反過來,要從 Offset Grid 的座標推算出相鄰四格在 World Grid 中的座標。
知道那四格座標後,確定是草或土。
最後利用前面設的 location 變數,只要是草就把對應的值加到 _tile_key。
算出值後就可以設置對應的 Tile。
以上是我看完影片後摸出來的心得。
如果還有不清楚的地方可以看影片,然後搭配Demo玩看看。
附帶一提它也可以用在 Isometric 風格的素材上。
感想
雖然Demo裡面有提供美術素材,但我想模擬實際的情況。
因為我沒有美術夥伴,所以我是去 itch.io 找美術素材。
我找的時候發現大部分提供的素材,都不是我需要的,就像左上這樣。
所以我要自己另外切成需要的樣子。
右上和右下是我切失敗的範例。
右上我切錯格子,切到方的。
右下是我找的另外一套素材,可以看到因為比例是貼齊網格。
所以實際用的時候,效果也不是很好。
以我個人來說,雖然用起來效果的確不錯。
但是在自己沒點美術技能,或是沒有美術夥伴的情況下。
可能找到有什麼喜歡的素材就直接用 Godot 本身的 TileMap 會比較快。
因為要找到符合要求,又是自己喜歡的風格,不是很容易。
最後附上我切的時候是參考這張圖。
我軟體是用Gimp,或是你手邊隨便可以開網格的軟體切就好。