主題
# Introduction to Responsive Web Development with HTML and CSS - U3 - Starting with CSS
07/12/2021 16:2006/12/2021 18:45
## U3 - Starting with CSS
---
(這是用Markdown寫的文章,可以全選複製貼到 https://dillinger.io 左側(cè),就能看到正常渲染畫面)

---
### Link a CSS file and CSS syntax
CSS 可以讓我們改變網(wǎng)頁的樣式,像是字型,字體大小,背景顏色
#### 使用 link 標(biāo)籤連結(jié) html 和 CSS style sheet
html 內(nèi)用 link 標(biāo)籤指向 CSS 連結(jié)的方式
```
<!-- html -->
<link rel="stylesheet" href="styles.css">
```
CSS的設(shè)定
```
/* CSS */
selector{
property: valor;
}
```
CSS 後面的設(shè)定會(huì)覆蓋掉前面的設(shè)定,如下 h1 會(huì)被設(shè)定成後面的 22 px
```
/* CSS */
h1{
font-size: 24px;
}
h1{
font-size: 22px;
}
```
可以用多個(gè) “,” 分開設(shè)定多個(gè)標(biāo)籤屬性
```
/* CSS */
h1, h2, h3{
font-size: 24px;
}
```
CSS 的註解
```
/* CSS */
/* CSS Comment */
```
===
### Basic selectors
#### selector
直接指定element
如下例 ==>
HTML
```
<!-- html -->
<p> A Paragraph </p>
```
上面的 html 對應(yīng)的 CSS 樣式設(shè)定
```
/* CSS */
p{
color: purple;
}
```
#### class selector
在 CSS 可以用 “.” 代表選擇 attribute 是 class 的 element
```
<!-- html -->
<div class="main">
<h3> A h3 title </h3>
<p> A paragraph </p>
</div>
<p class="main"> A paragraph</p>
```
上面的 html ,用 “.” 設(shè)定 class 是 main 的所有 element
```
.main{
color: blue;
}
```

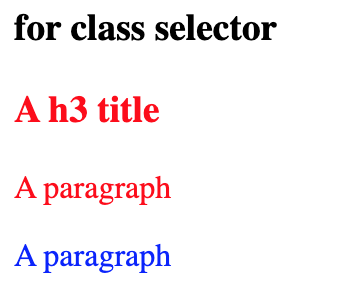
用 CSS 設(shè)定 class 是 main 的 div 的 element
```
/* CSS */
div.main{
color: red;
}
```

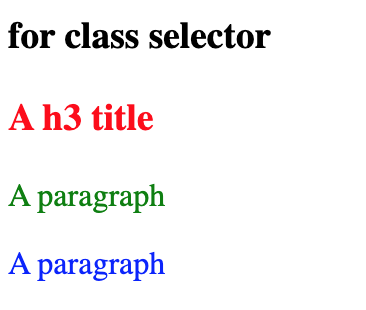
用 CSS 設(shè)定 class 是 main 的 div 底下的 p 的 element , 在 class selecor 後面空一格加上元素名稱 p
```
/* CSS */
.main p{
color: green;
}
```

再進(jìn)一步,如果要設(shè)定被包在 main class 裡面的
底下一層的 span element,有兩種做法
```
<!-- html -->
<div class="main">
<h3> A h3 title </h3>
<p>
A paragraph
<span>A span in p in main class</span>
</p>
</div>
```
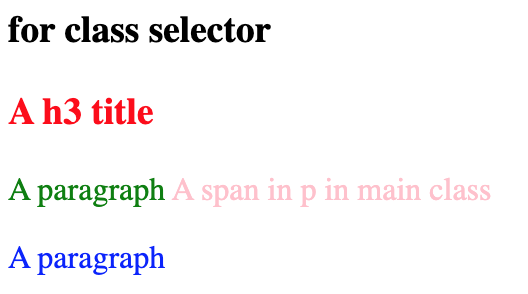
第一種是不管上面一層的 p ,直接從 main class 設(shè)定 span element
```
/* CSS */
.main span{
color: pink;
}
```
第二種是是明確指定 main class 底下的 p 底下的 span element
```
/* CSS */
.main p span{
color: pink
}
```

#### id selector
在 CSS, 用 “#” 代表選擇 attribute 是 id 的 element
```
<!-- html -->
<div id="container">
<p> A paragraph
</p>
</div>
```
```
/* CSS */
#container{
color: darkred;
}
```

#### * selector
用 “*” 代表選擇所有 html 的 element , 所以這個(gè)會(huì)很少用到,因?yàn)橐话愣贾粫?huì)調(diào)整特定 element
```
/* CSS */
*{
color: yellow;
}
```
===
### Typographic styles
#### font-size
font 字型,weight,font size,line height
font size 有繼承的特性,如果外層(container) 的 font size 決定了,下面的內(nèi)層也會(huì)繼承同樣的 font size
如下 div = 20px
p = 20px
```
<!-- html -->
<div>
<p>Example</p>
</div>
```
```
/* CSS */
div{
font-size: 20px;
}
```
#### em
em (emphasized) 可以用在包在裡面的 element 直接繼承外層的字型的倍數(shù),如 1em 就是和外層的 container 同樣字型大小, 1.5em 就是外層 container 的 font size * 1.5 => 20px * 1.5 = 30px
```
/* CSS */
p{
font-size: 1.5em
}
```
#### font-weight
font-weight, 可設(shè)成 normal, bold, 200, 400, 600 …
```
/* CSS */
p{
font-weight: bold;
}
```
#### font-style
font-style, 可設(shè)定斜體(italic)
```
<!-- html -->
<p class="example">
font-style paragraph
</p>
```
```
/* CSS */
.example{
font-style: italic;
}
```
#### text-decoration
text-decoration,可以設(shè)定 underline(下底線),line-through(刪除線), none(預(yù)設(shè)值)
```
/* CSS */
.example{
text-decoration: underline;
}
```
#### line-height
line-height可以設(shè)定行高
```
/* CSS */
.example{
line-height: 1.5;
}
```
#### color
font color 可以用 color 這個(gè) property 設(shè)定
可以使用預(yù)設(shè)的顏色 red,blue,green…,也可以使用hexdecimal 碼設(shè)定成 #FF0000 之類的色碼
```
/* CSS */
.example{
color: #FF0000;
}
```
font color 還可以用 rgb 和rgba 的方式來做設(shè)定
rgb(255,0,0) 代表 red 255, blue 0, green 0
rgba(255,0,0,0.4) 最後面是 alpha(透明度) 0.4 的意思
```
/* CSS */
.example{
color: rgb(255,0,0);
}
```
```
/* CSS */
.example{
color: rgba(255,0,0,0.4);
}
```
===
### Specificity and structure in style sheets
使用 CSS 時(shí),注意**優(yōu)先級**,考慮 CSS 的 良好的 organization ,範(fàn)圍應(yīng)由最粗(most general)到最細(xì)(most specific) 避免樣式設(shè)定被覆蓋(overwrite)
```
<!-- html -->
<p class="example">
example paragraph
</p>
```
後面出現(xiàn)的 p (20px) 會(huì)覆蓋掉前面的 p (18px)
```
/* CSS */
p{ font-size: 18px}
p{ font-size: 20px}
```
.example (18px)的指定比較 specific, 不會(huì)被後面出現(xiàn)的 p (20px) 覆蓋
```
/* CSS */
.example{ font-size: 18px}
p{ font-size: 20px}
```
p.example (20px)的指定比較 specific, 不會(huì)被後面出現(xiàn)的 .example (18px) 覆蓋
```
/* CSS */
p.example{ font-size: 20px }
.example{ font-size: 18px}
```
html body .example (20px)的指定比較 specific,不會(huì)被後面出現(xiàn)的 .example (18px) 覆蓋
```
/* CSS */
html body .example{ font-size: 20px }
.example{ font-size: 18px}
```
#test (20px) 直接指定 id 的指定比較 specific, 不會(huì)被後面出現(xiàn)的 html body h4.example (18px) 覆蓋
```
<!-- html -->
<h4 class="ejemplo">
example paragraph
</h4>
<h4 class="ejemplo" id="test">
example paragraph with id="test"
</p>
```
```
/* CSS */
#test{
font-size: 20px;
}
html body h4{
font-size: 18px
}
```
===
### Advanced selectors: the pseudo-classes
pseudo class 用在 element 的不同狀態(tài)(hover,focus,visited,unvisited…)時(shí)改變樣式設(shè)定(變色,反灰,下底線…),最常見的例子就是 link
```
<!-- html -->
<a href="visited.html" alt="visited">
example link
</a>
```
```
/* CSS */
a,
a:visited{
color: blue;
text-decoration: none;
}
a:hover{
text-decoration: underline;
}
a:active{
color: orange;
}
a:focus{
background-color: lightgray;
}
```