# Introduction to Responsive Web Development with HTML and CSS - U1 - introduction
---
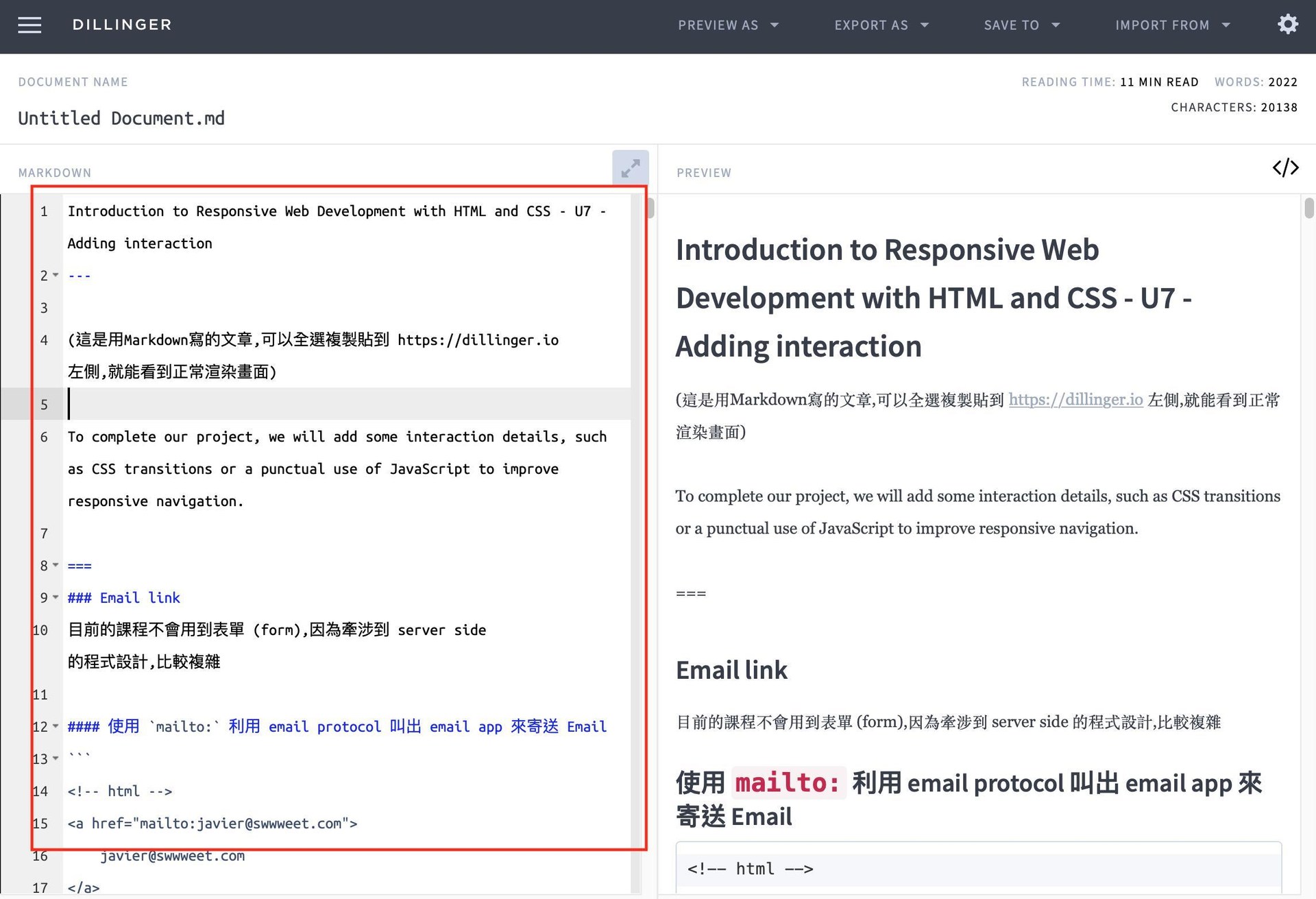
(這是用Markdown寫的文章,可以全選複製貼到 https://dillinger.io 左側(cè),就能看到正常渲染畫面)

---
===
## U1 - introduction
* * *
### The web: HTML, CSS and JS
```
HTML - 決定網(wǎng)頁(yè)得結(jié)構(gòu)和內(nèi)容
CSS - 決定樣式,字型,背景顏色...之類的
javascript - 決定行為,折疊或展開文頁(yè)
```
===
### code editor Create a project Editing environment
```
選擇code editor,這裡講師選擇Brackets(Adobe的 opensource editor)
在"~/Documents/"創(chuàng)建"Domestika網(wǎng)路課程_Introduction to Responsive Web Development with HTML and CSS"資料夾,這堂課相關(guān)的資料會(huì)丟在裡面
```
===
### Inspector and developer tools
```
使用 Chrome 和 Firefox 瀏覽器,開啟inspector檢視html和CSS styles
```

 創(chuàng)作內(nèi)容
創(chuàng)作內(nèi)容 Introduction to Responsive Web Development with HTML and CSS -U1 - introduction
Introduction to Responsive Web Development with HTML and CSS -U1 - introduction