首先奶茶要在這邊向大家道歉,居然到現在才發這篇,上次讓大家留的書脊還在嗎?接下來會用到喔!

























今天要用的是Adobe的illustrator,也就是大家簡稱的Ai或以拉,首先打開你的Ai。
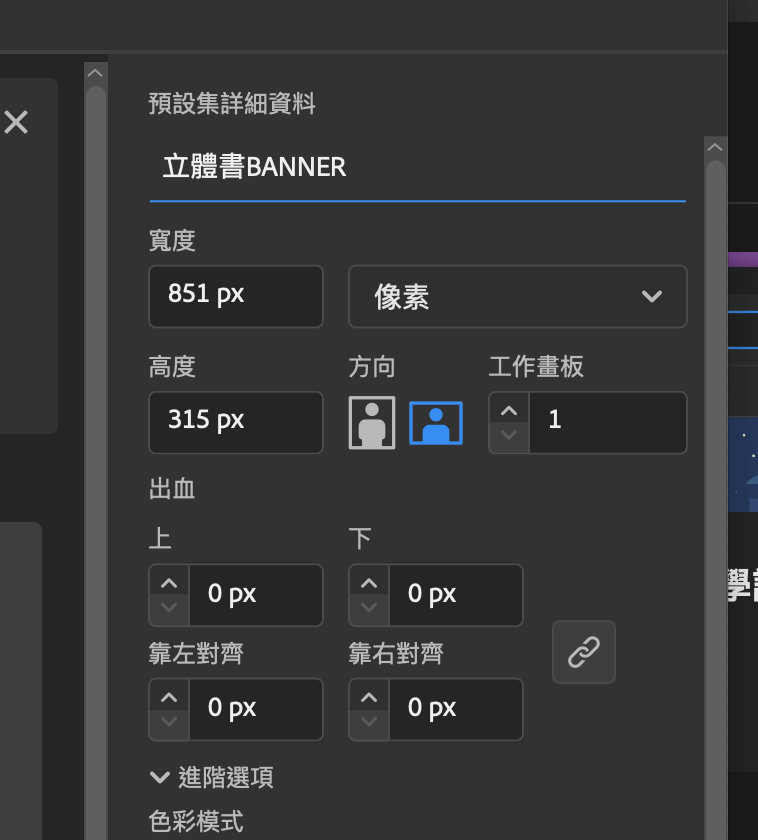
我這邊拿臉書的尺寸來舉例,臉書的尺寸建議做851x315,這樣才能避免電腦版留太大的白邊。
手機版的尺寸會相對小很多,但通常都會以電腦版為主,接著把主題重點靠近中央,才能避免重要的書籍資訊被切掉。
每個網站的Banner要求大小也不同,例如:博客來790*250、621*312,MOMO購物網960*480、818*370、240*300。
打開後先用矩形工具。
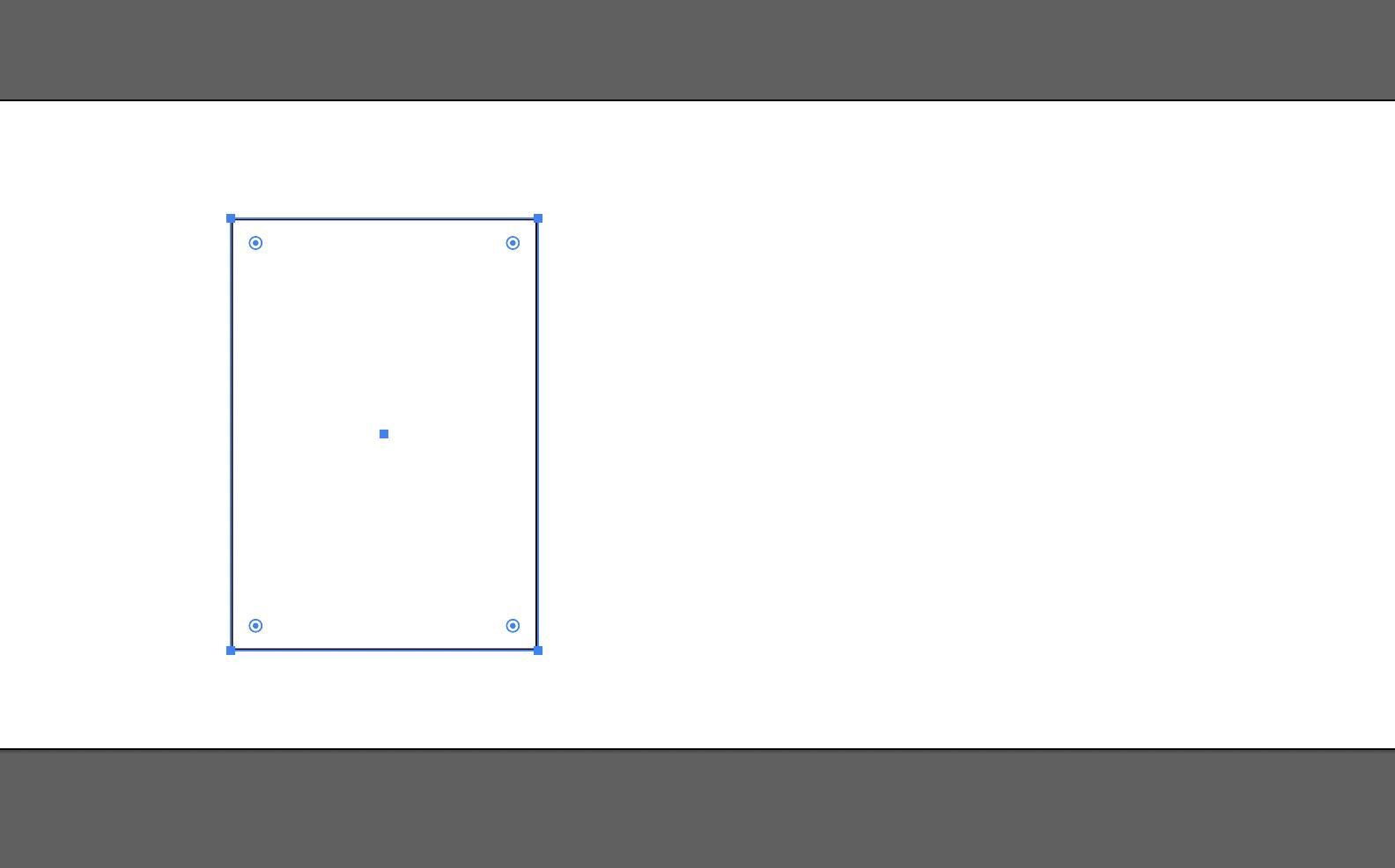
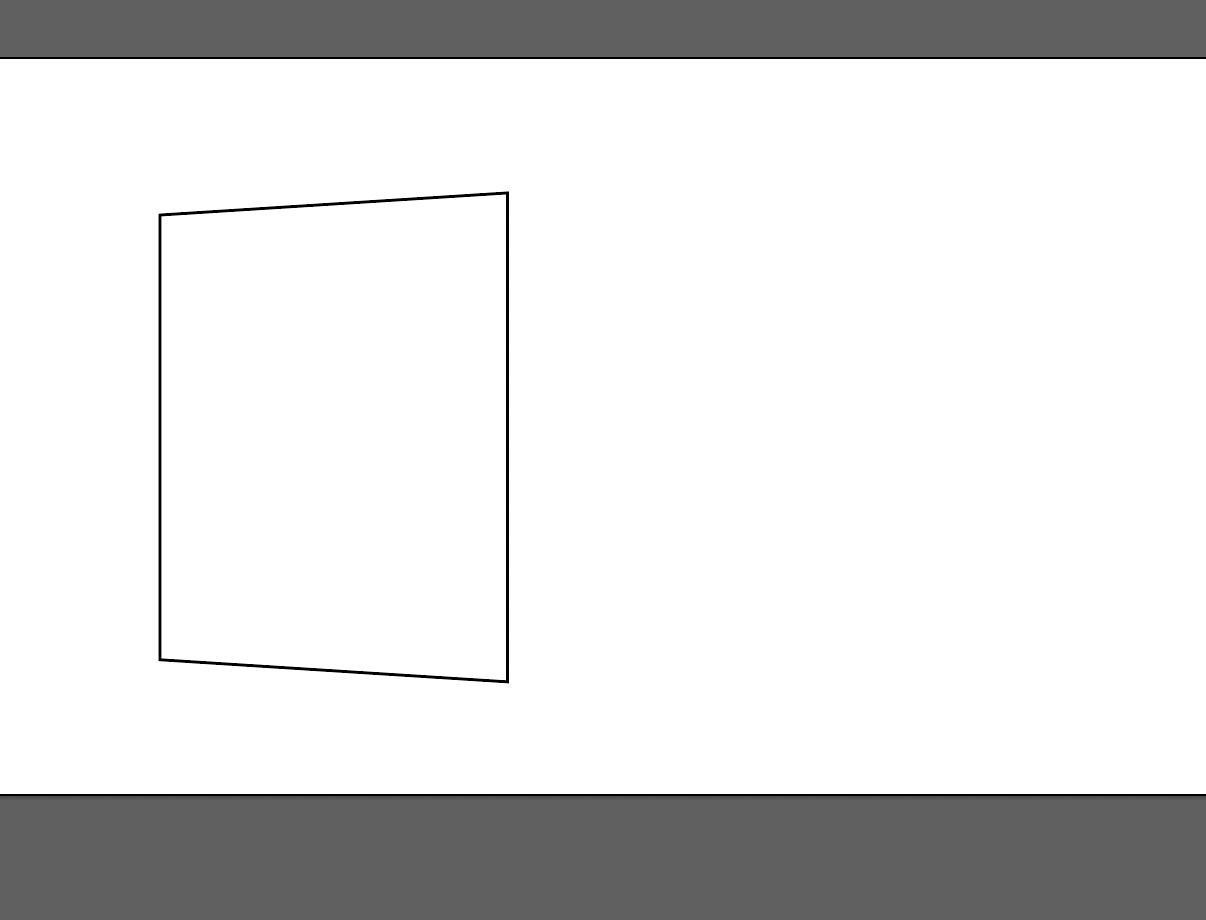
拉一個長方形,長寬不用管,別太浮誇就好。
接著用曲線工具。
將左邊兩個角稍微拉出一點斜度,因為小說是右翻書,所以我們的書脊會在右手邊。
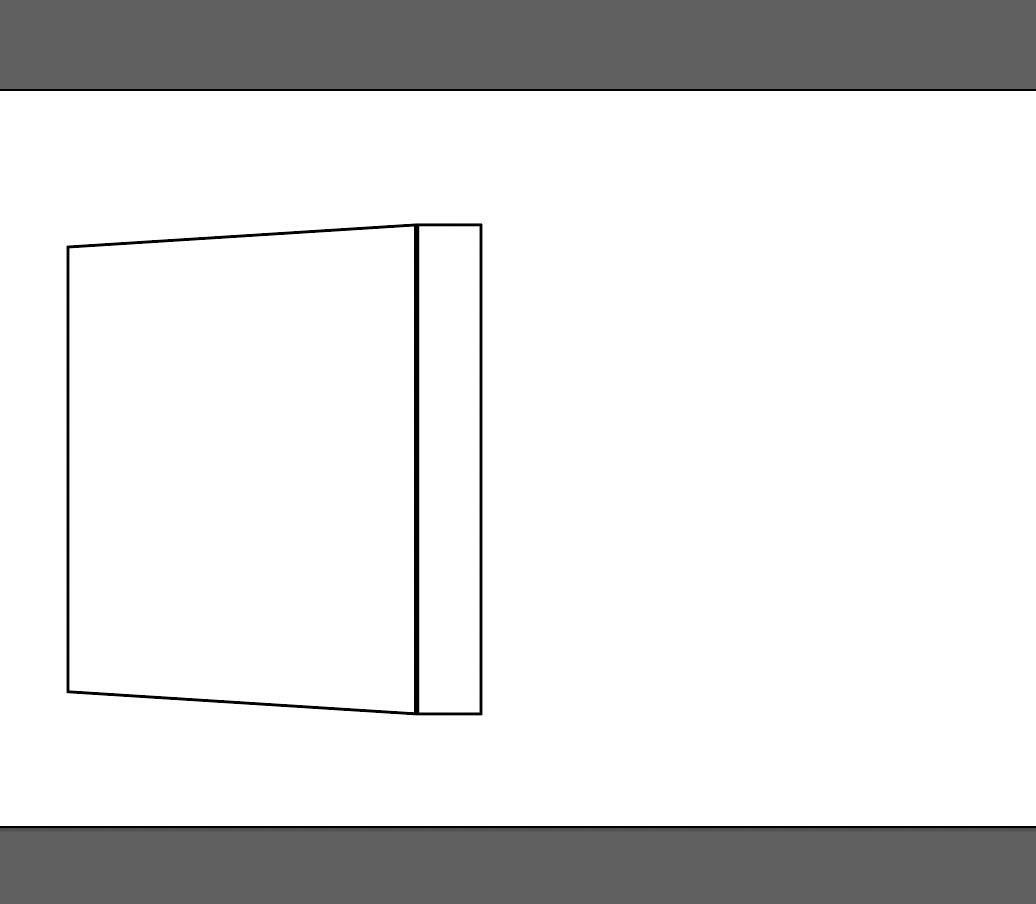
在用矩形工具拉一個方塊,加在你的書封旁邊。
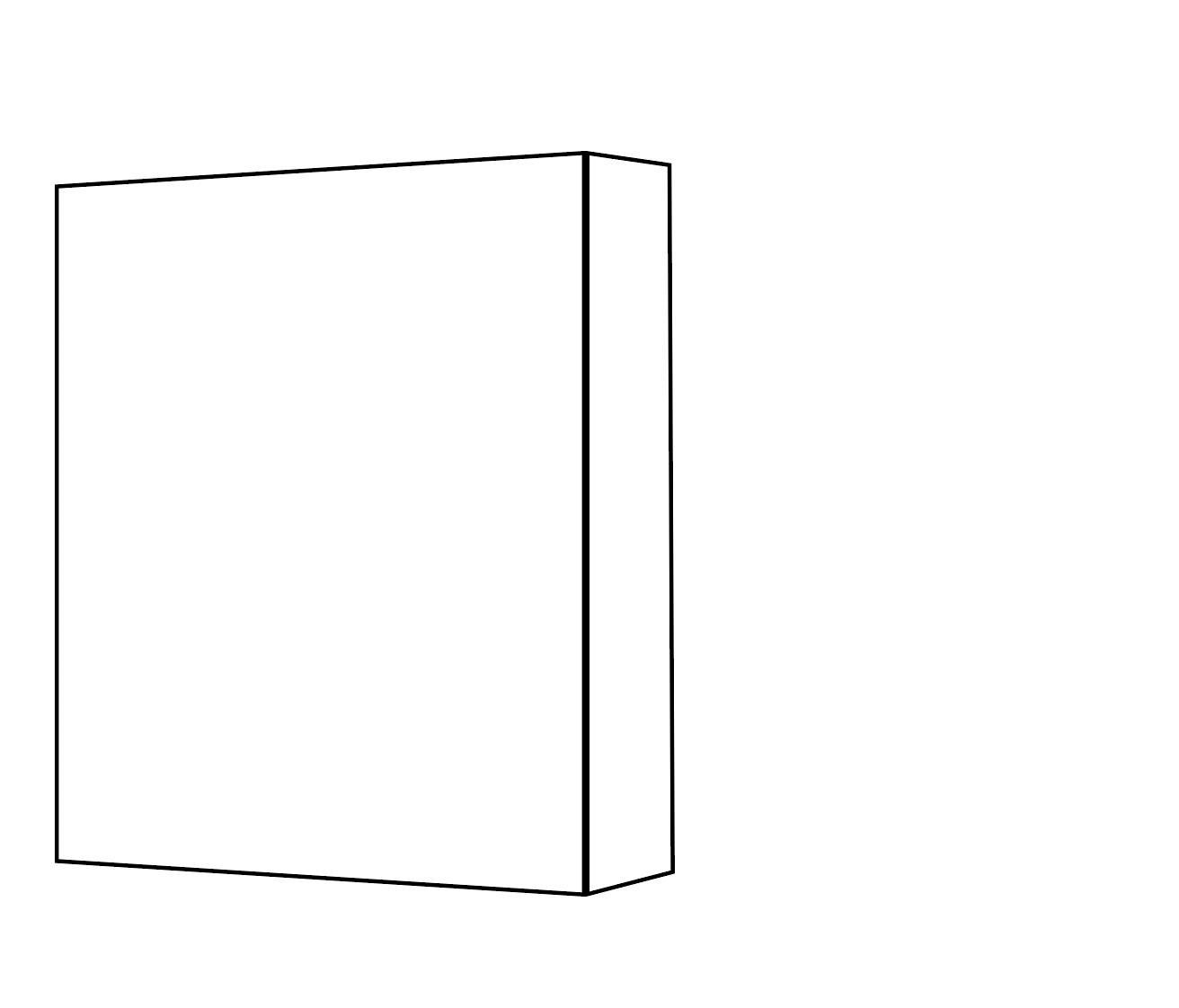
用曲型工具拉出一點弧度,將透視圖給做出來。
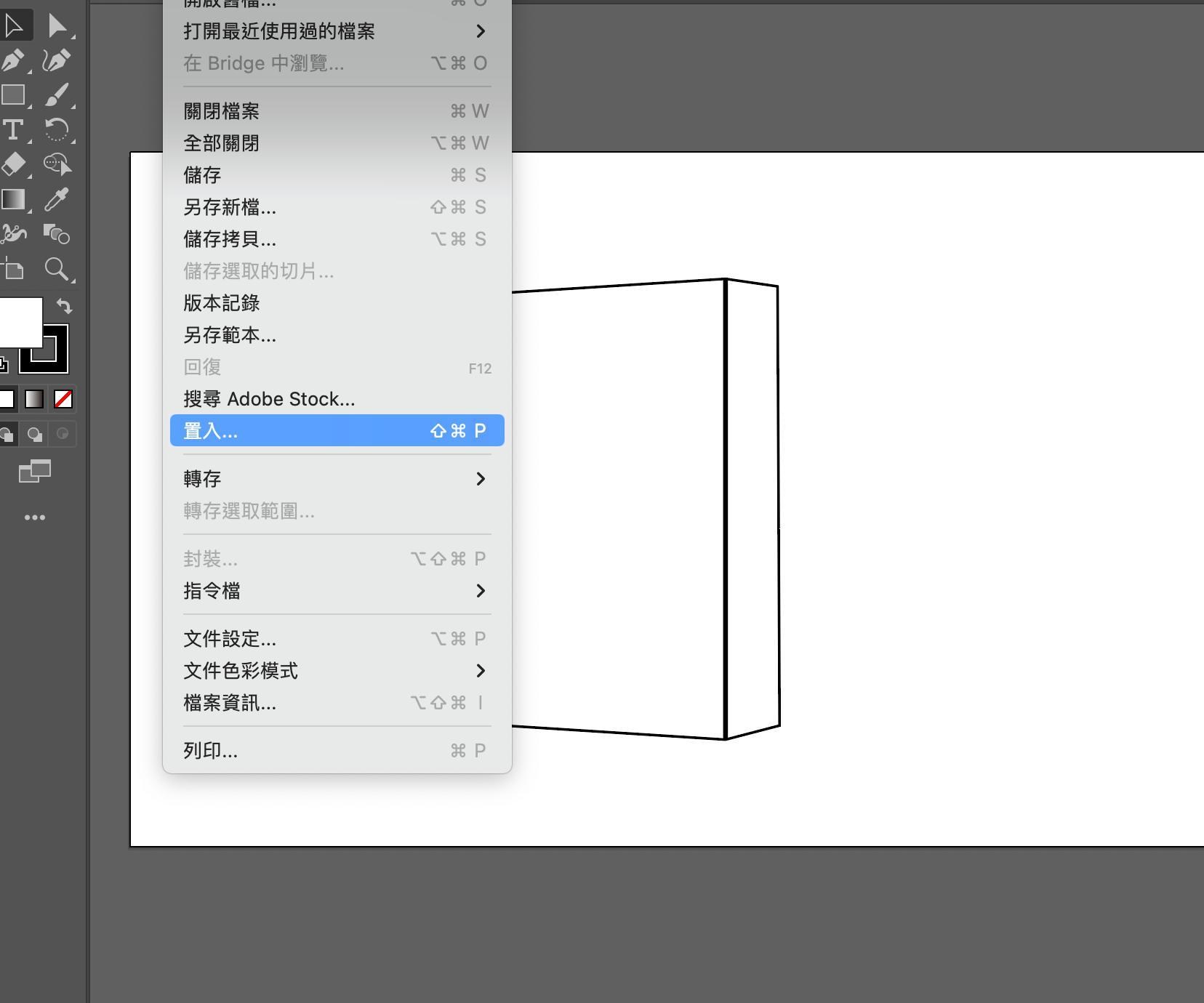
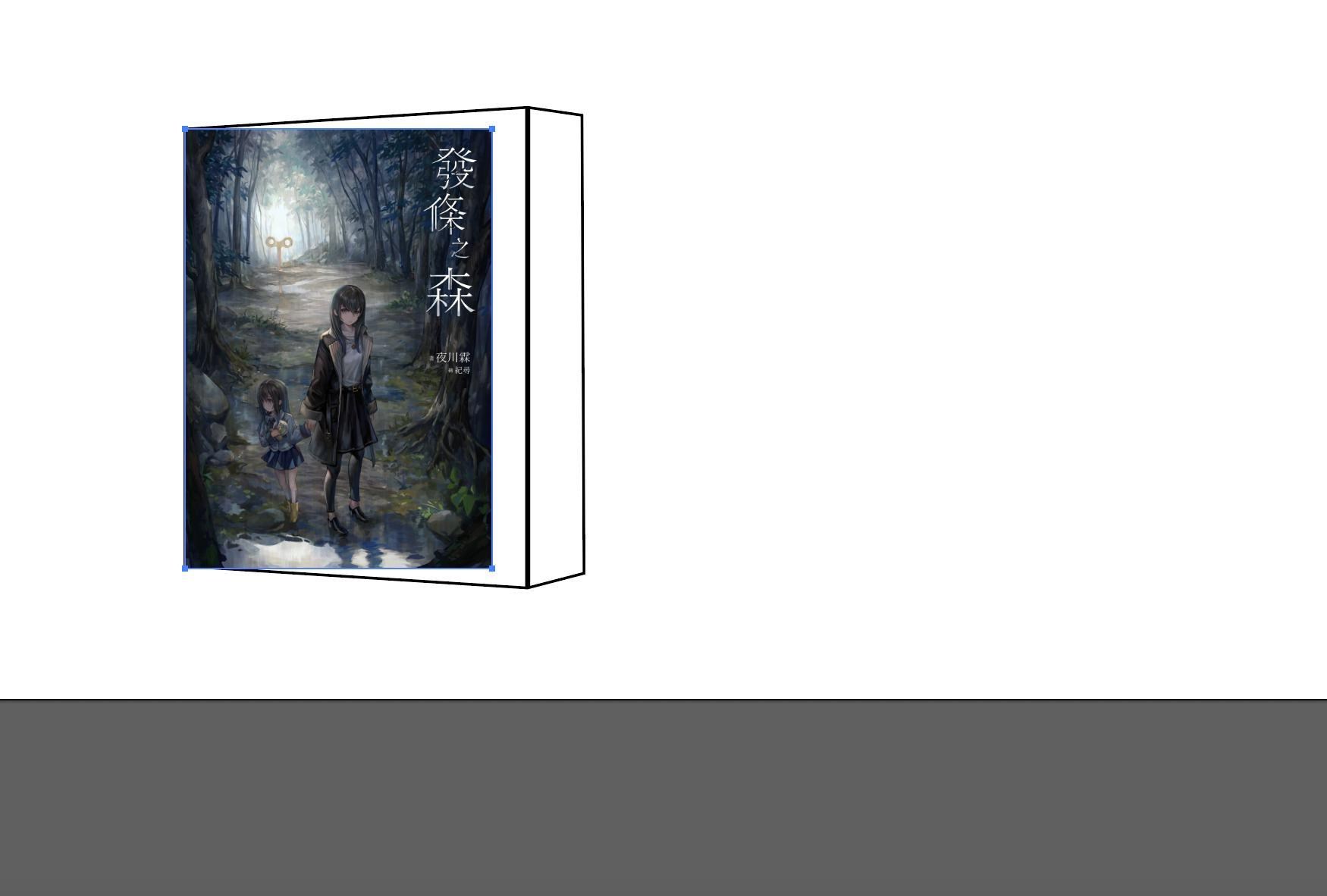
接著置入你的小說封面。
圖片置入後,因為是新圖層,所以會處在剛剛畫的圖型上方,如圖所示,你可以看到封面沒有被矩形遮住。
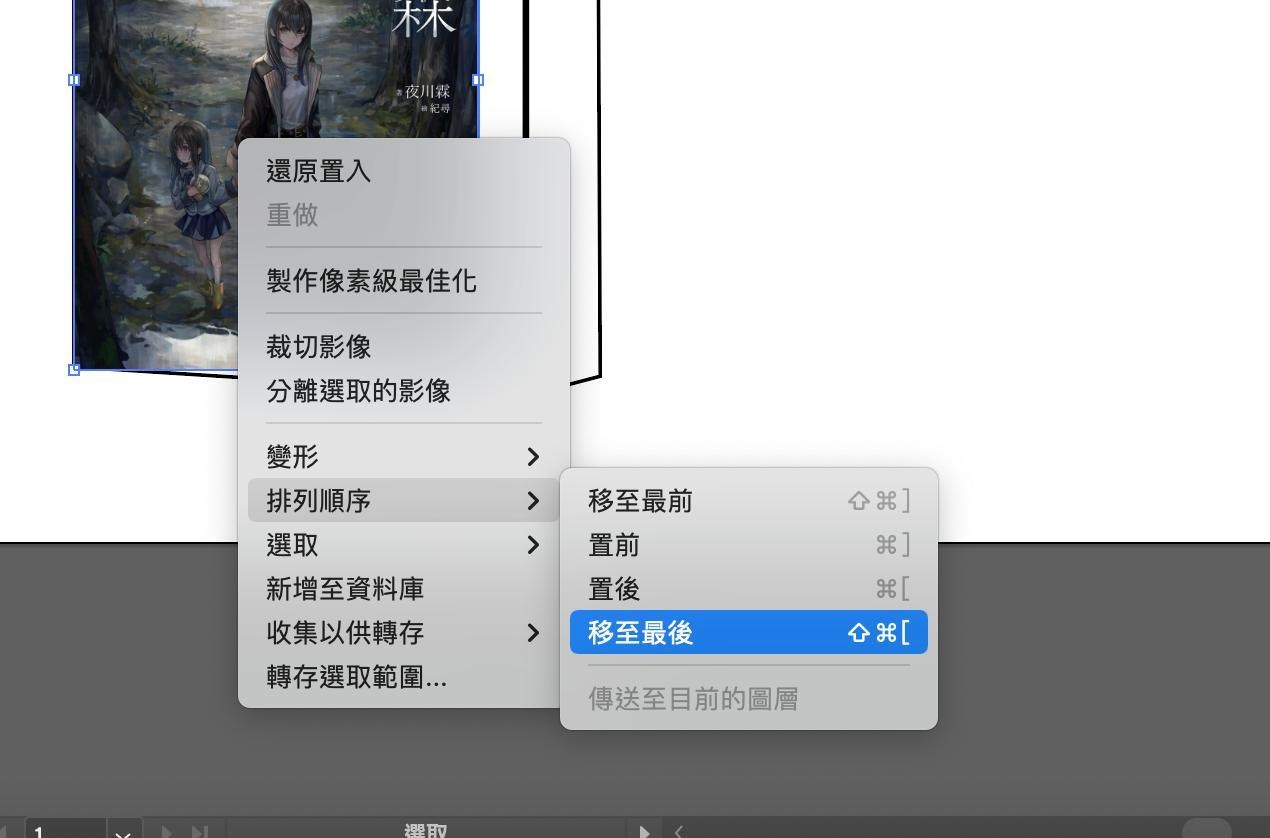
對著圖片按右鍵、排序順序,找到裡面的移至最後,將圖層放到最下面。完成後你的封面應該會如圖被矩形擋著。
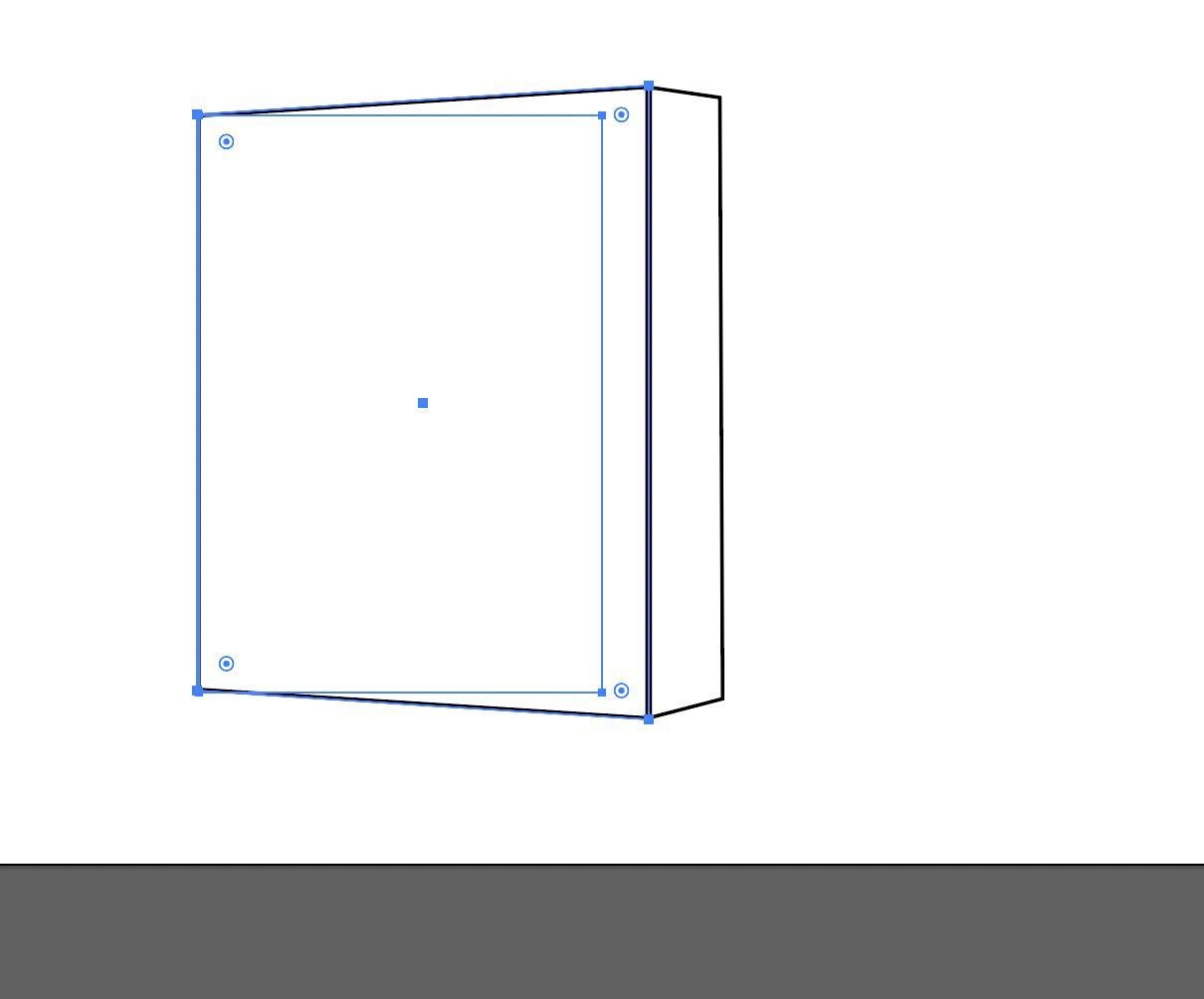
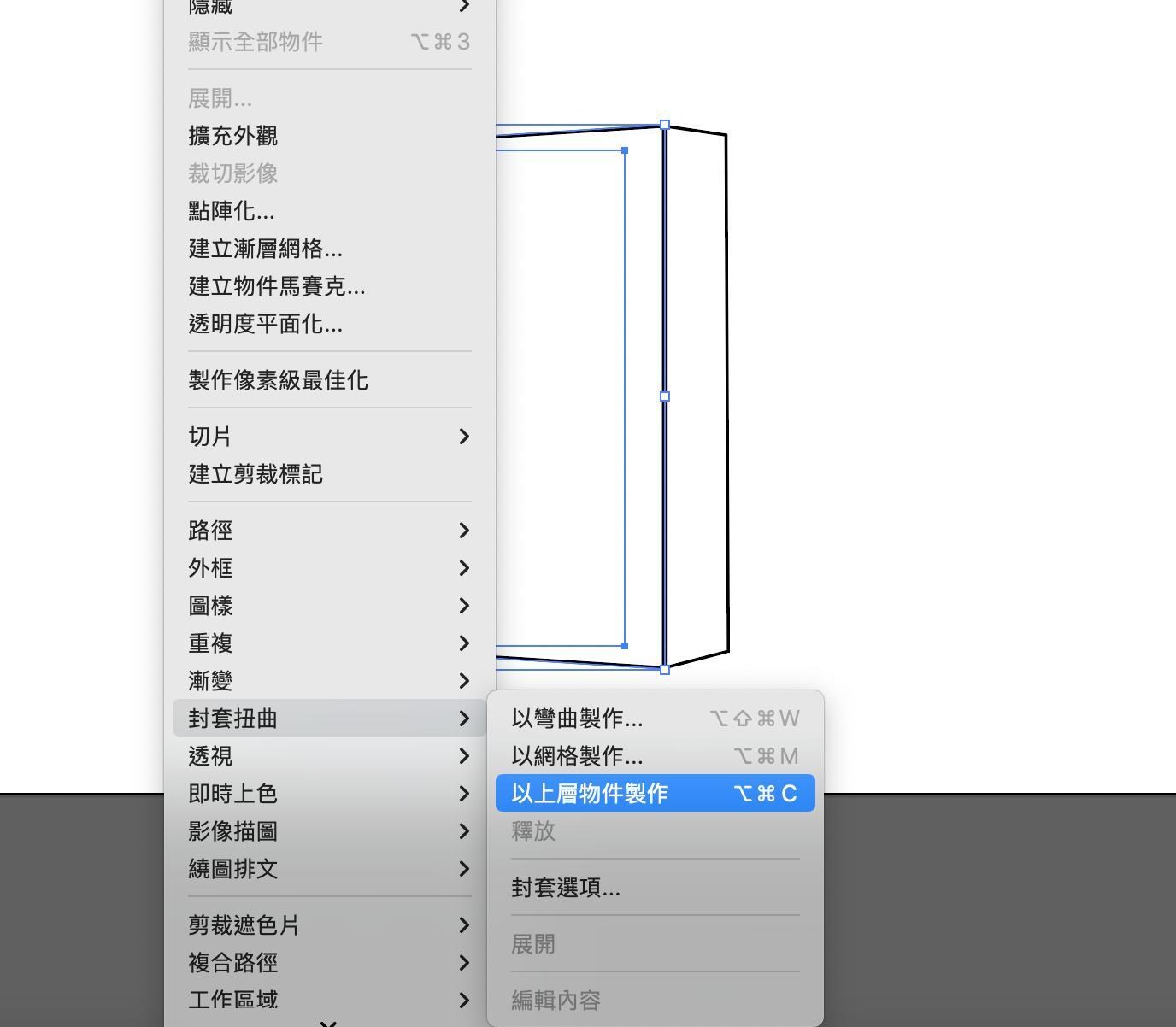
接著封面跟封面的矩形全選,記住!不要選到書脊喔!全選後按右鍵,裡面有個封套扭曲,幫我點選裡面的以上層物件製作。
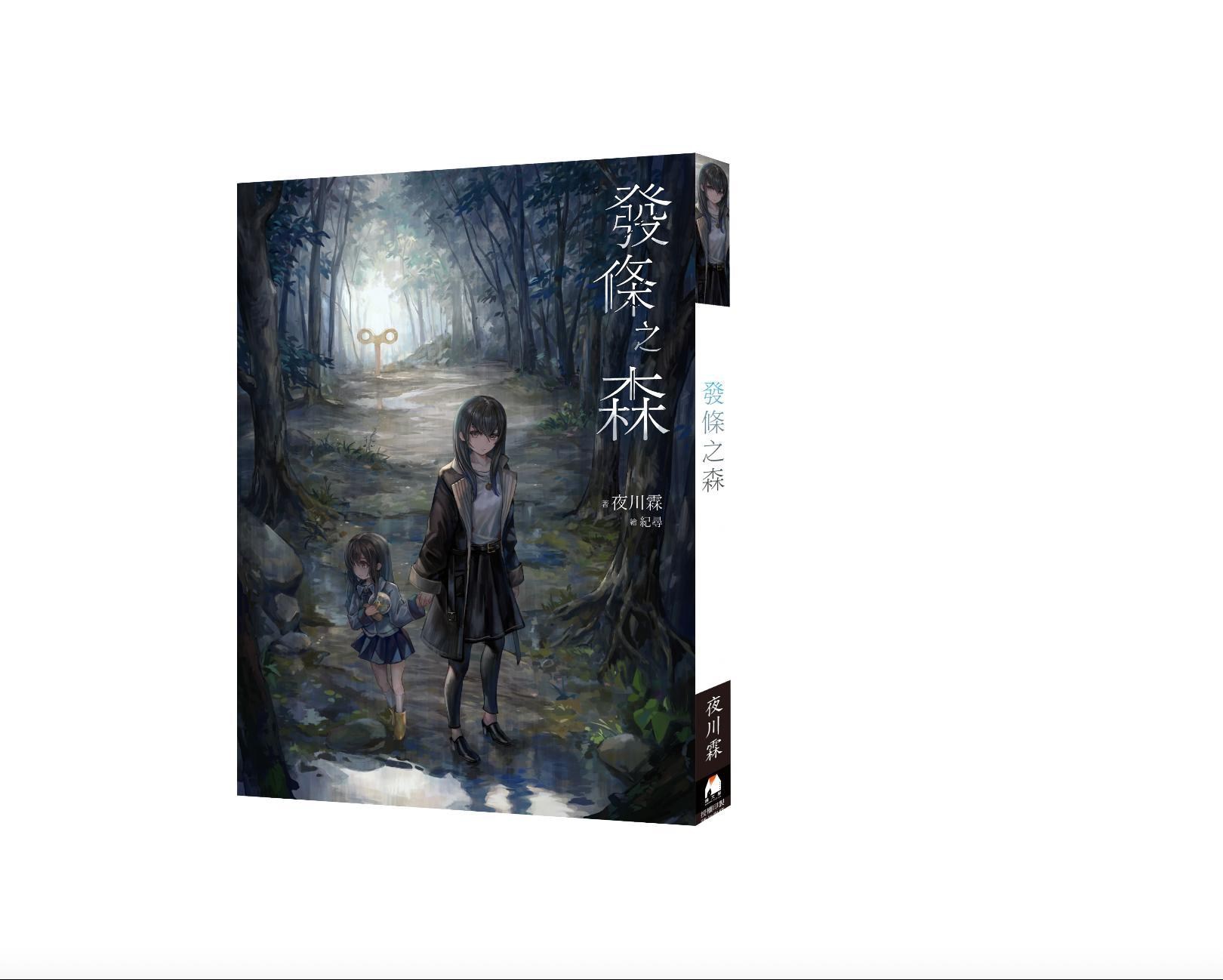
登愣!封面照片就會變成你剛剛製作的透視角度!
接著在置入你的書脊,置入方法跟剛剛一樣,這也是為什麼我會讓各位留一個書脊檔。
移至最下層、全選、封套扭曲後就會得到胖胖立體書XDD
稍微調整一下寬度、角度後,就可以得到正常版。
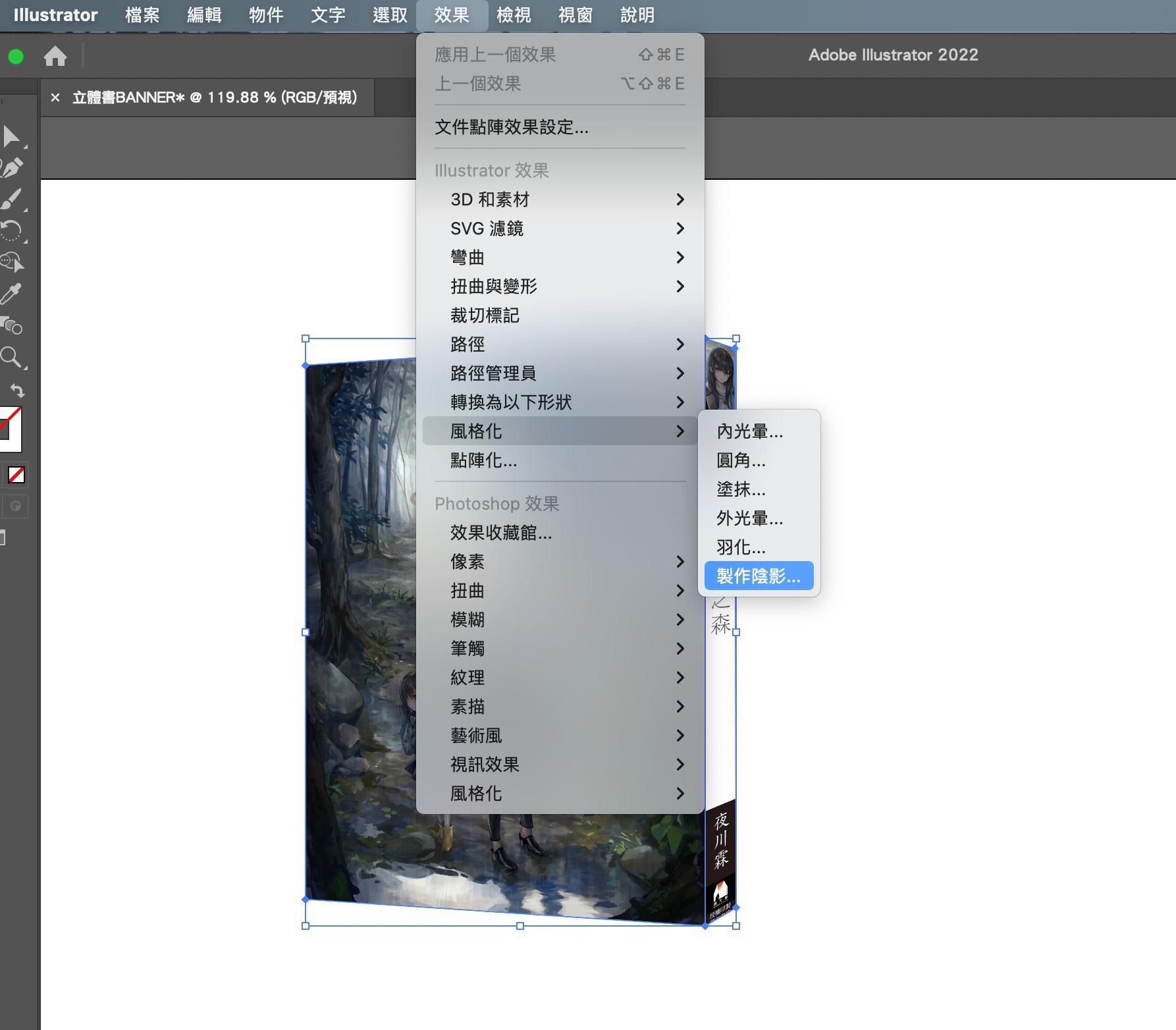
接下來我們要製作書本陰影,這邊幫我全選書本後,在效果視窗裡找到風格化,點裡面的製作陰影。
照個人喜好調整參數,我這邊提供我自己的,如果你有更想達到的效果,也可以自己嘗試看看。
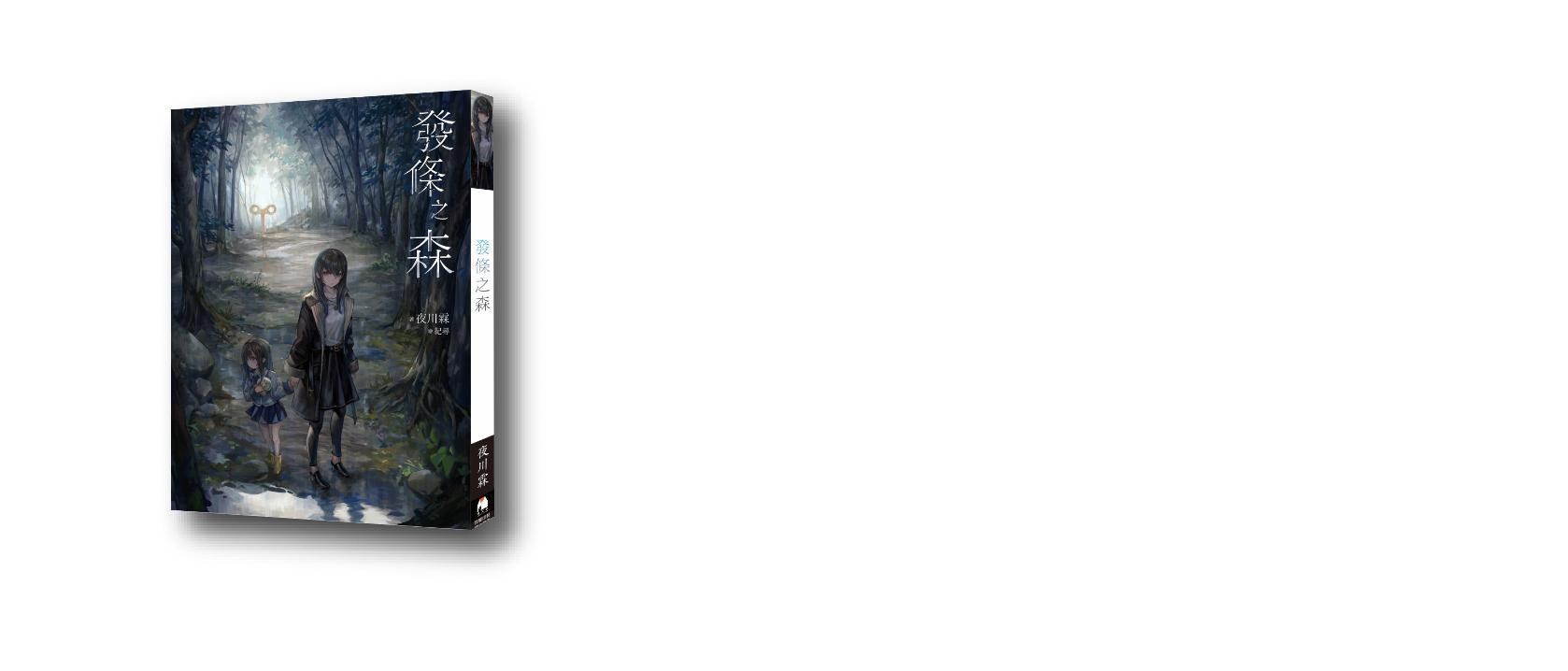
完成陰影!接下來右邊還有很多空間,可以多放幾本書,如果你沒有其他書要放,也可以考慮做其他設計,例如放小說人物在右手邊之類的,正如常見的小說Banner。
如果你只要立體書封,那最一開始設定紙張時,就可以把紙做小一點,或在做到這裡時去調整頁面大小轉存PNG之類的。
但這邊要講完Banner,所以我們接著往下~
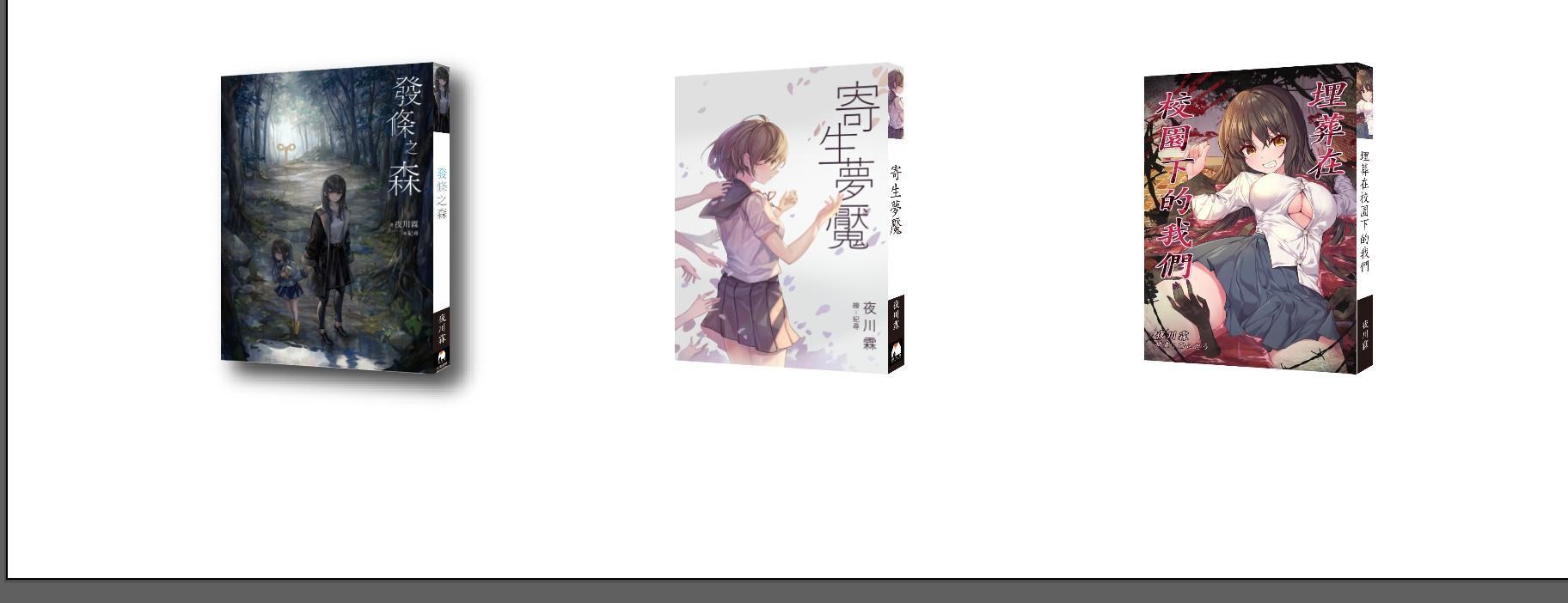
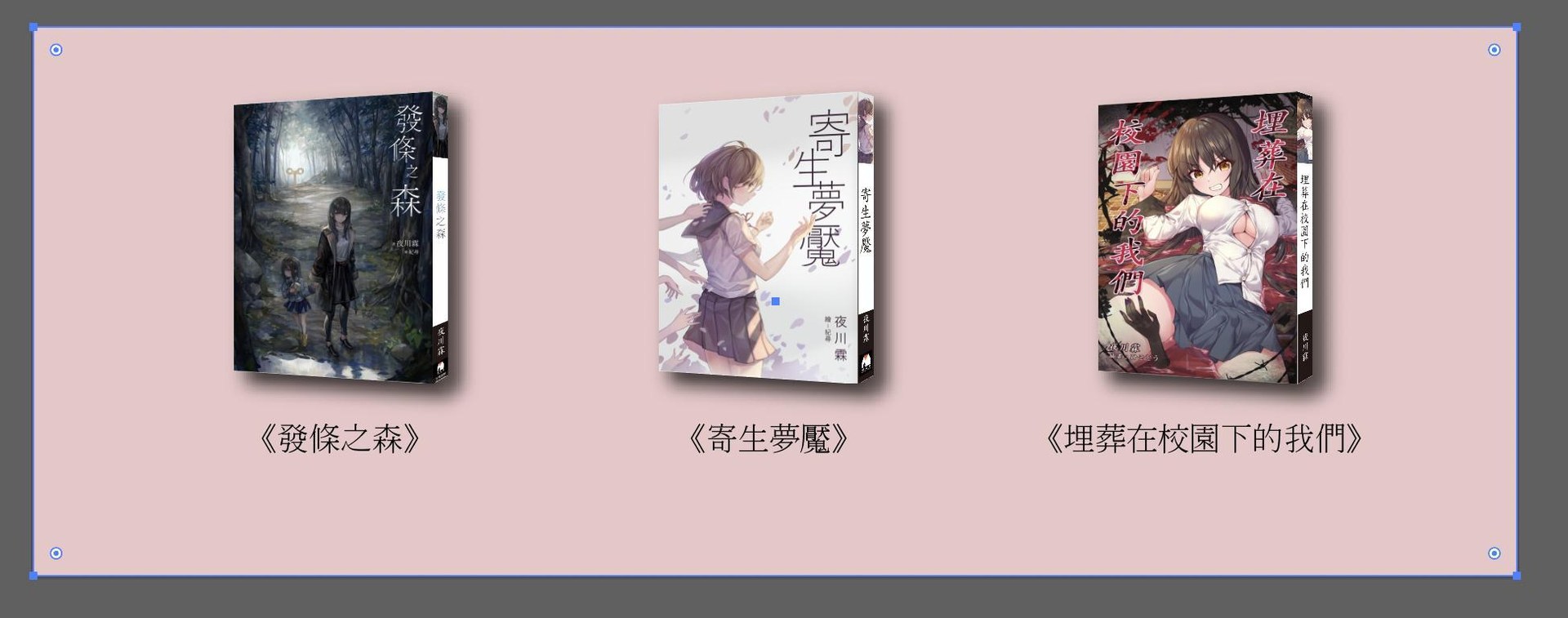
因為我有三本書,所以做三個立體書矩形,個人不建議超過三本,版面會太擠。
照我剛剛所說的方式,把封面跟書脊都貼上去。
同樣加上陰影特效。
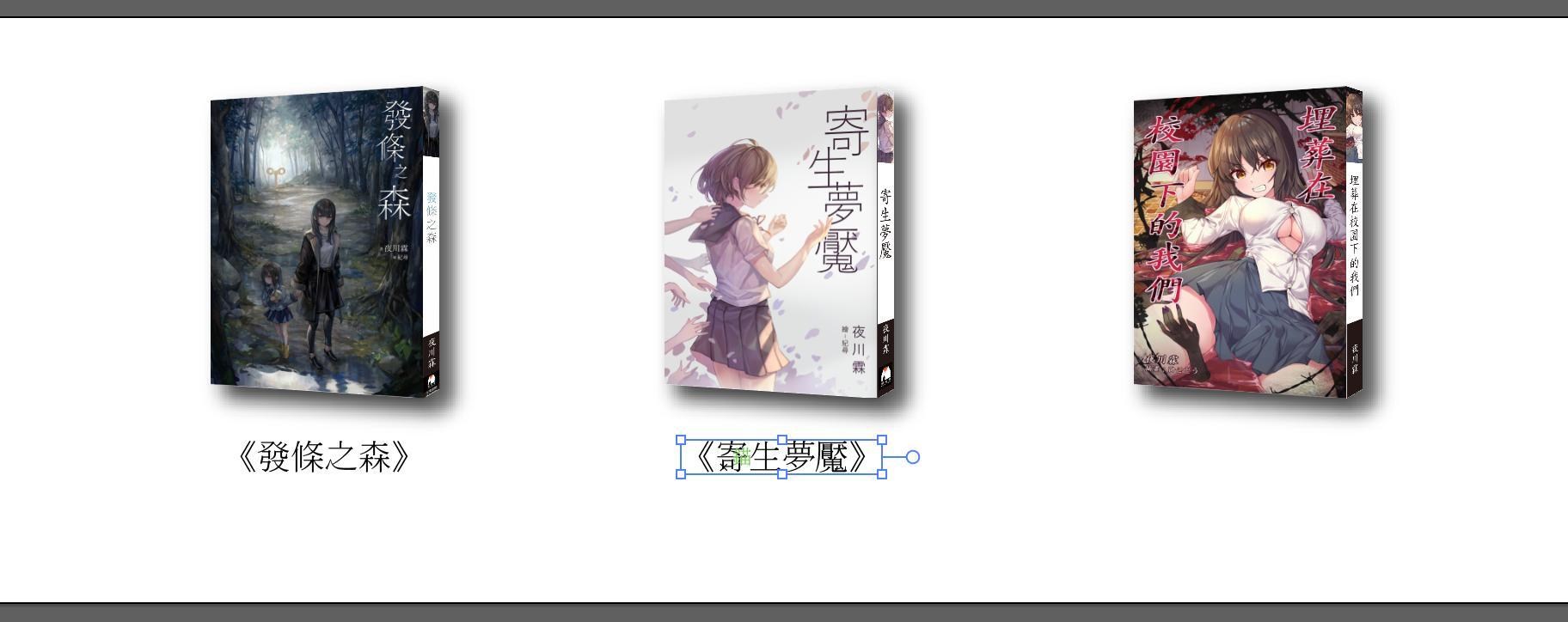
接著打上書名,並整齊放置在書下。
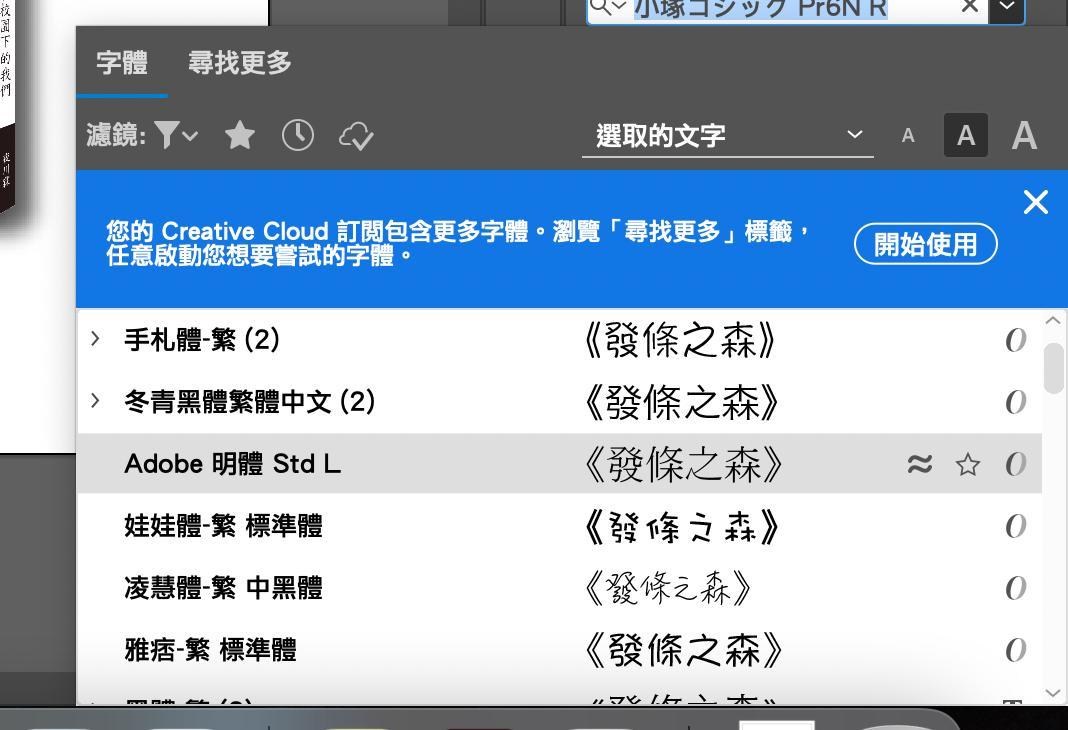
字體我選擇明體,如果你有不同的想法也可以換別的字體,但建議不要太亂糟糟的那種,才可以避免版面不乾淨。
接著拉一個全黑的矩形,大小覆蓋整個版面,接著把矩形移到最下層。
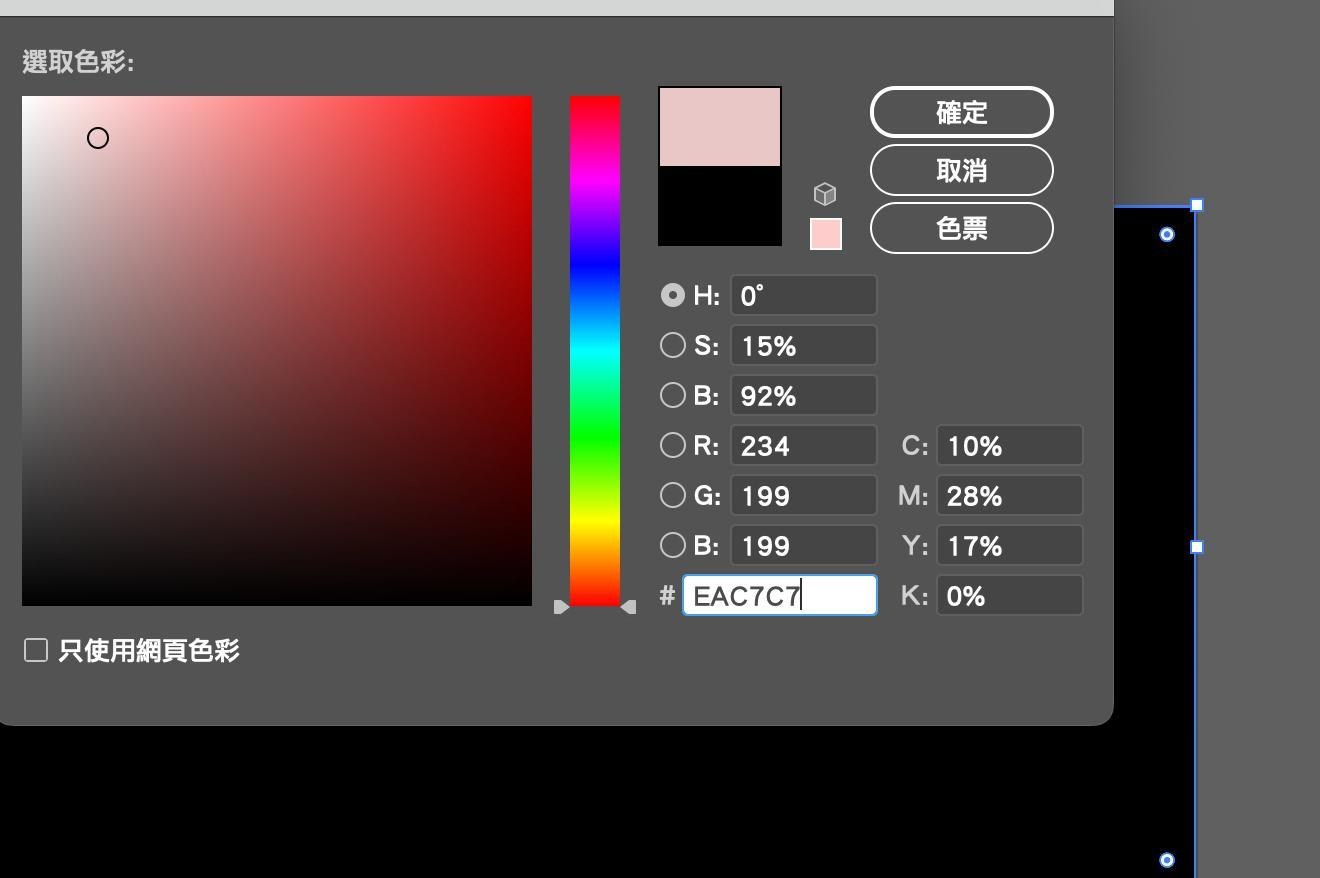
調一個你喜歡的顏色,我這邊選較為柔和的粉色。
簡單的版面完成!接下來你可以自由在上面加上你要的資訊,如:粉專、書籍更新時間、書本簡介等......由你自由發揮囉!
以上就是最簡單的立體書Banner教學,當然不能跟設計大佬們的比拉!就只是給一個簡單的概念讓大家自由發揮,以及提供思路而已。
下一篇會跟大家提到裁切線、出血線在Adobe illustrator裡,要怎麼製作,也會提到觀念問題,如果喜歡的話千萬不要錯過喔!