今天有點時間,就順手改了可自訂版本的聊天室樣式來分享了。
基本上全畫面的樣式都能傻瓜自訂,背景也可以自訂。
5/5 小幅更新,1.0.3版可以顯示自己頭像,而且可以移動到左邊。
自己的顏色獨立出來自訂顏色,
這樣大家可以把自己跟其他人設成不同顏色的泡泡或字色做分辨。

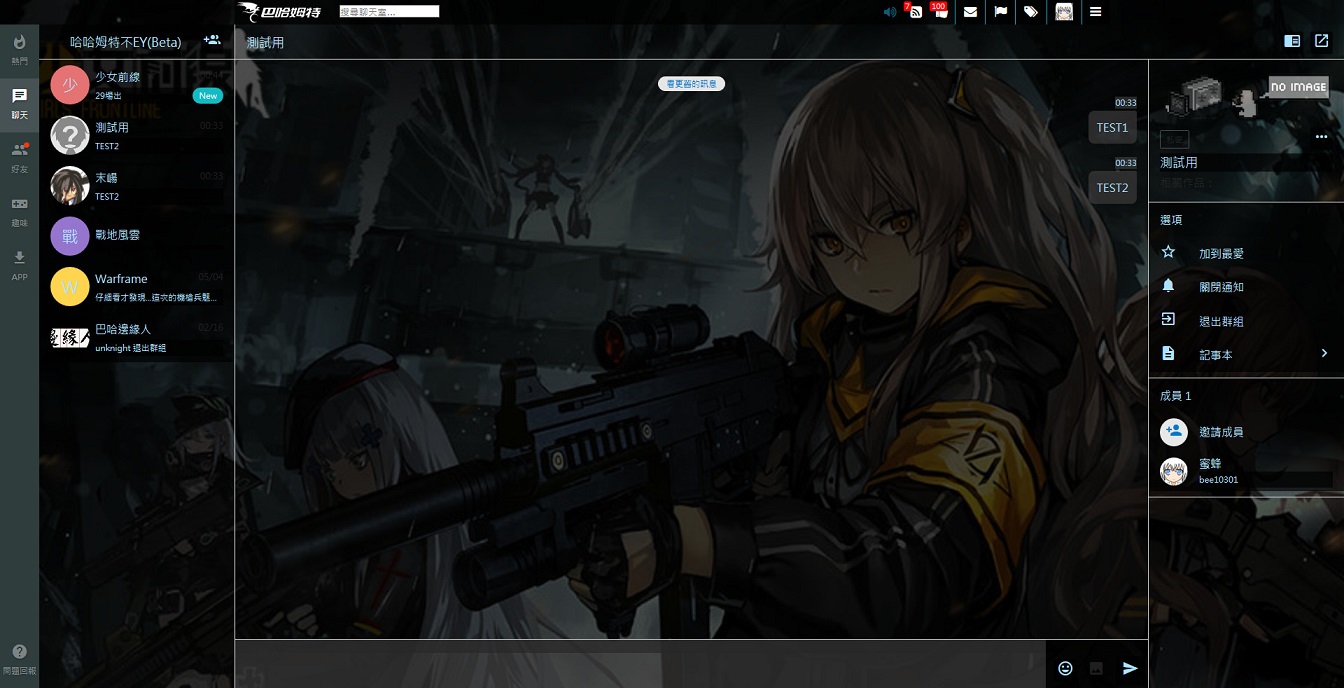
整體介面概觀(預設顏色)

Step1: 下載Stylus插件(可修改頁面css樣式的插件)
在用Stylish的建議改用Stylus囉
Stylus相容Stylish而且不會收集資料。
FireFox版
Chrome版
Step2:下載我匯出的檔案
Step3:右上角點選「S」圖案(stylus插件的圖案)
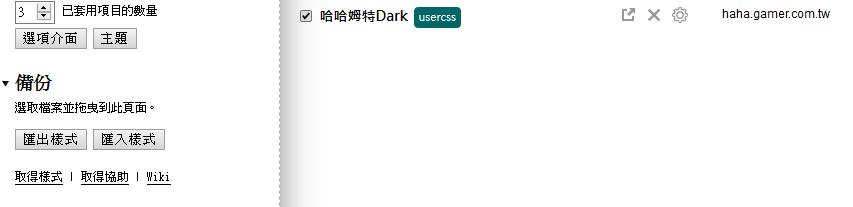
然後點選「管理已安裝的樣式」
左下角點選「匯入」
然後選取剛剛下載的檔案。你會看到中間多了哈哈姆特dark。

完成!剩下的步驟是如果你要自訂內容的話:
Step4:打開哈哈姆特聊天室
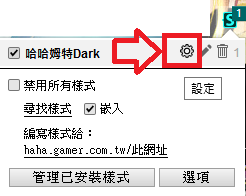
右上角點選S,點選哈哈姆特dark旁的齒輪。

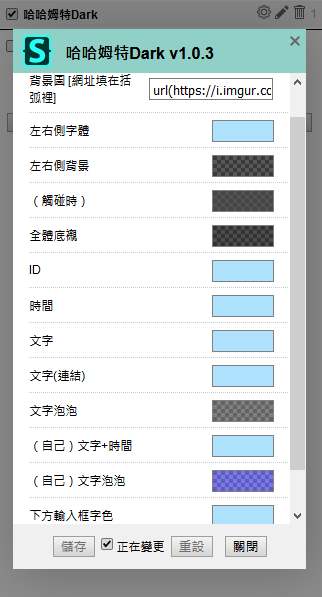
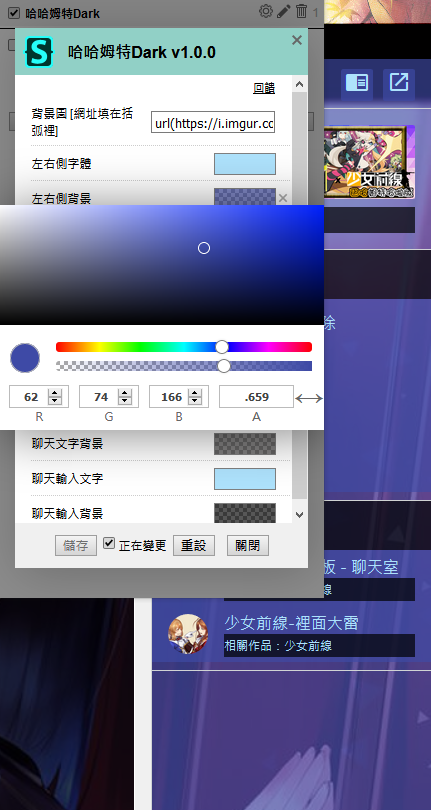
超傻瓜的自訂介面出來啦!

輕鬆選色(第一條搭配上面的調色盤)、透明度(第二條)

基本上全畫面的樣式都能傻瓜自訂,背景也可以自訂。
5/5 小幅更新,1.0.3版可以顯示自己頭像,而且可以移動到左邊。
自己的顏色獨立出來自訂顏色,
這樣大家可以把自己跟其他人設成不同顏色的泡泡或字色做分辨。
整體介面概觀(預設顏色)
Step1: 下載Stylus插件(可修改頁面css樣式的插件)
在用Stylish的建議改用Stylus囉
Stylus相容Stylish而且不會收集資料。
FireFox版
Chrome版
Step2:下載我匯出的檔案
Step3:右上角點選「S」圖案(stylus插件的圖案)
然後點選「管理已安裝的樣式」
左下角點選「匯入」
然後選取剛剛下載的檔案。你會看到中間多了哈哈姆特dark。
完成!剩下的步驟是如果你要自訂內容的話:
Step4:打開哈哈姆特聊天室
右上角點選S,點選哈哈姆特dark旁的齒輪。
超傻瓜的自訂介面出來啦!
輕鬆選色(第一條搭配上面的調色盤)、透明度(第二條)