製作出自己理想的小屋佈景主題
費盡心思的設計 好讓它成為完美且滿意的作品
我想這是每一位佈景製作者們心中都有的理念
以上自以為很正經的意味不明三行文請無視
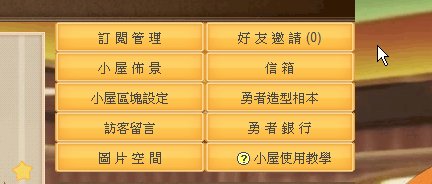
小屋佈景進階設定中的"右方按鈕群"
除了平時固定在那邊不動的一般狀態
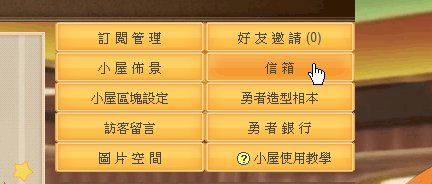
還可以特別做一個滑鼠經過的狀態
也就是滑鼠經過之後 能讓按鈕有所變化的功能
當然這東西對於有在做佈景的朋友一定不陌生。
今天來分享一個使用photoshop
個人在製作"右方按鈕群"經常使用的方法之一-「圖層樣式」的運用
想讓按鈕表現出按下按鈕凹陷突起的效果
或是像開關鈕一樣會發光
這些都可以在「圖層樣式」中完成。
費盡心思的設計 好讓它成為完美且滿意的作品
我想這是每一位佈景製作者們心中都有的理念
以上自以為很正經的意味不明三行文請無視
小屋佈景進階設定中的"右方按鈕群"
除了平時固定在那邊不動的一般狀態
還可以特別做一個滑鼠經過的狀態
也就是滑鼠經過之後 能讓按鈕有所變化的功能
當然這東西對於有在做佈景的朋友一定不陌生。
今天來分享一個使用photoshop
個人在製作"右方按鈕群"經常使用的方法之一-「圖層樣式」的運用
想讓按鈕表現出按下按鈕凹陷突起的效果
或是像開關鈕一樣會發光
這些都可以在「圖層樣式」中完成。
"突起"與"凹陷"的效果

與其說是凹陷
應該比較接近"按下"的感覺
這效果在一些網站上或是遊戲介面之類的還蠻常見
--
首先來做"一般狀態"
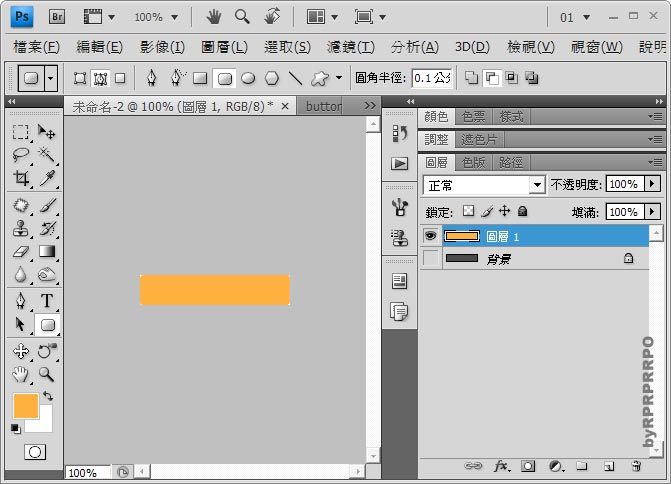
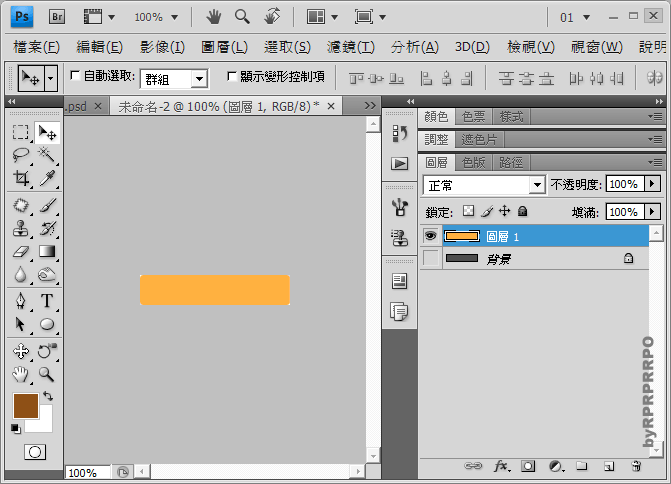
隨便畫一個形狀
看是要花形星形閃電形都無所謂
想低調將就一點弄個普通的圓角矩形

右方按鈕群的尺寸是150x30px
以"圓角矩形工具"畫出個形狀
尺寸有點小形狀可能看不太清楚

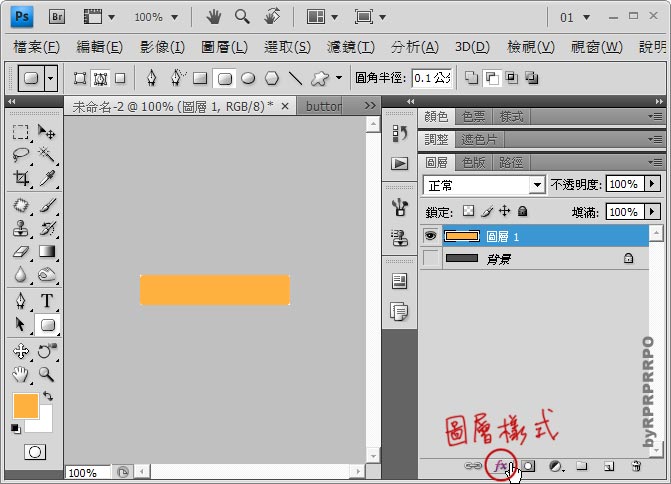
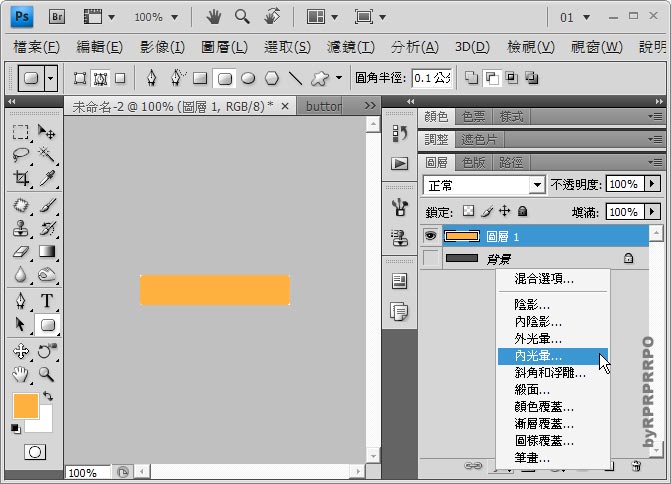
滑鼠移到圖層視窗下方的 "fx" 按鈕上
這個玩意就是「圖層樣式」

按下後有許多項目可供選擇
今天要講的則是裡頭的"內光暈"效果
顧名思義就是將光暈限制顯示在該圖層、圖形的範圍之內
並不會超出範圍

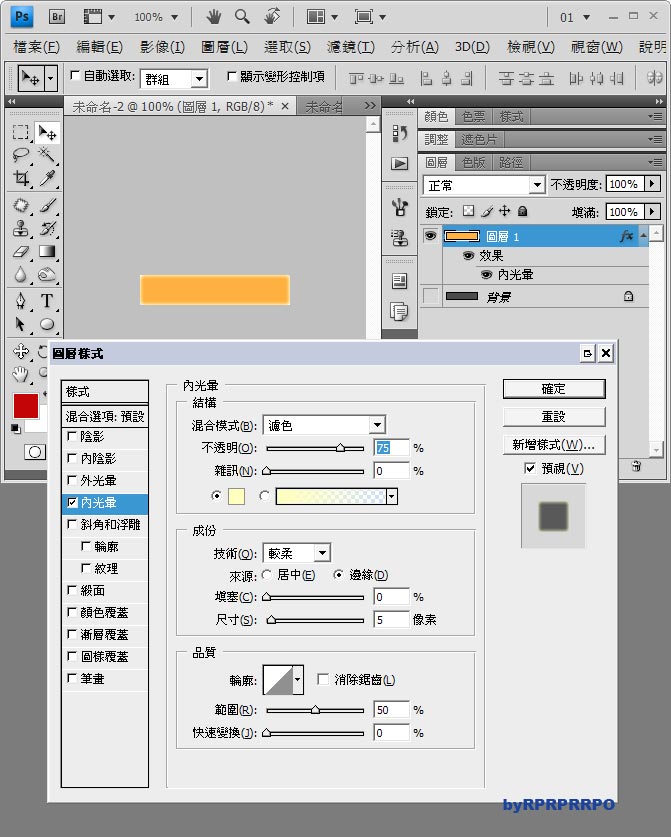
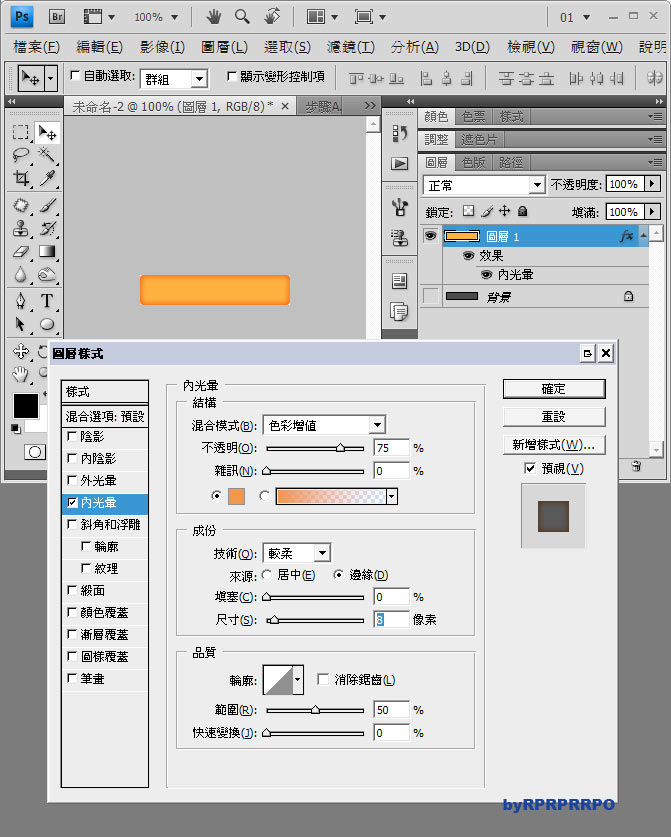
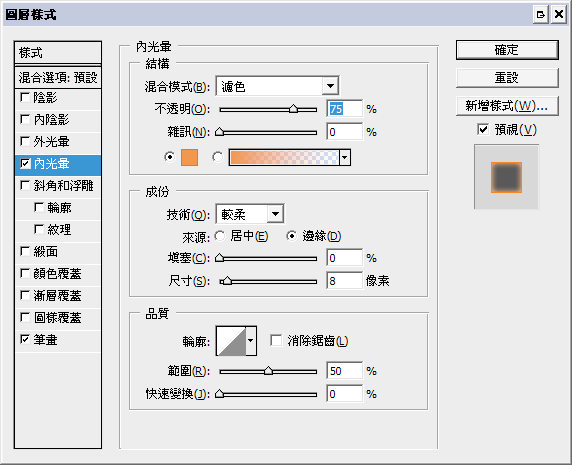
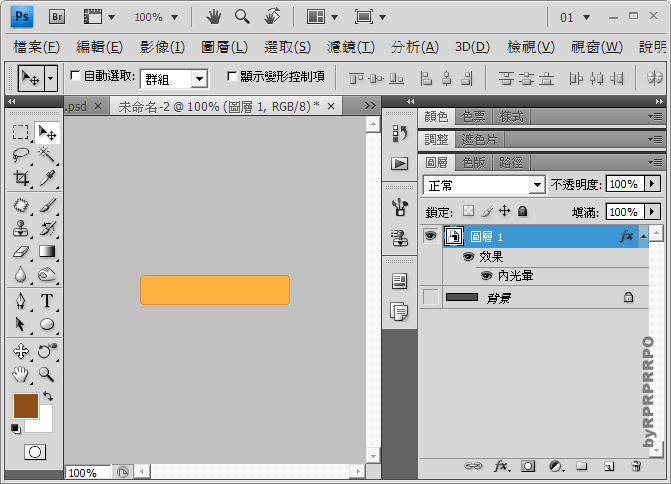
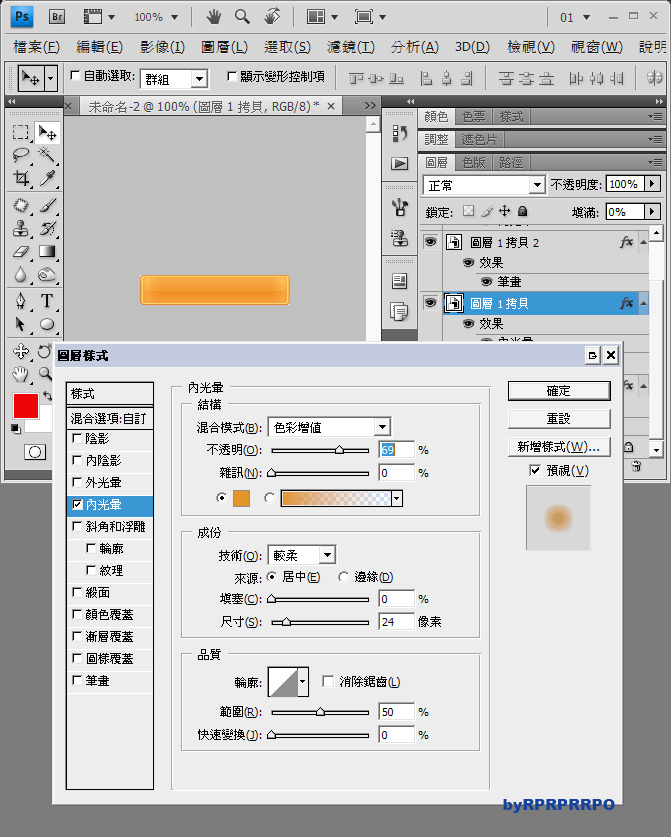
開啟內光暈後
圖層物件的內側周圍會多了光暈的效果
這是它的基本預設值
預設值定在濾色也就是會讓它有加亮的感覺
現在並沒有要它周圍發光
"混和模式"需要更改一下

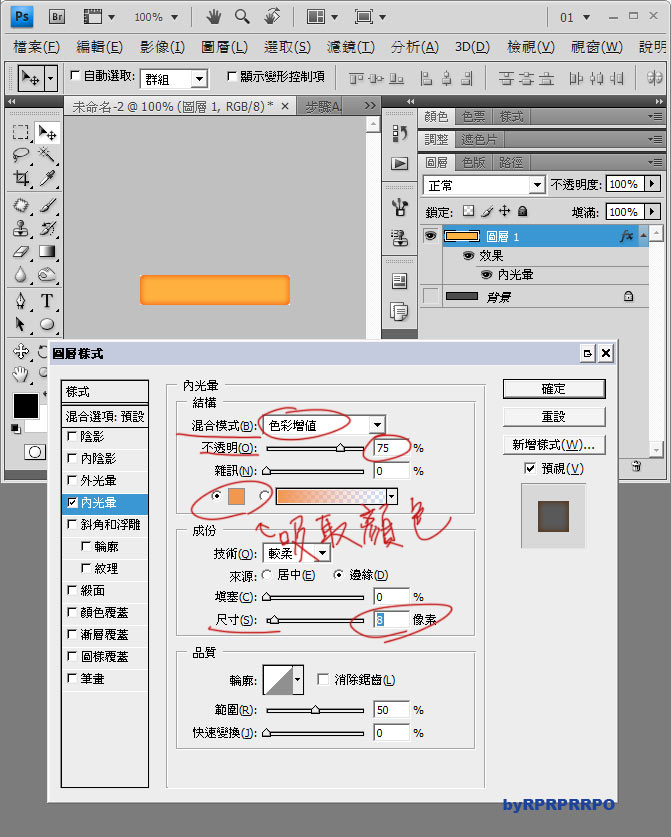
[混和模式] 下拉式選單改成色彩增值,就會變成加深變暗的效果
[透明度] 調整適量就行
[顏色] 直接吸與圖層相同的顏色 再稍微調深一點 (按色票可直接吸取)
[尺存] 不需調太大,差不多在8左右
在這邊解釋一下
之所以會用內光暈而不是內陰影
目的是以較快的方式達到我想要的效果 (純粹是因為個人的習慣問題XD...
因為內光暈的預設就是在圖層物件內部周圍形成一圈光暈
內陰影則是需要將距離與尺寸做改變才有辦法達成
有機會在來寫一篇教學吧

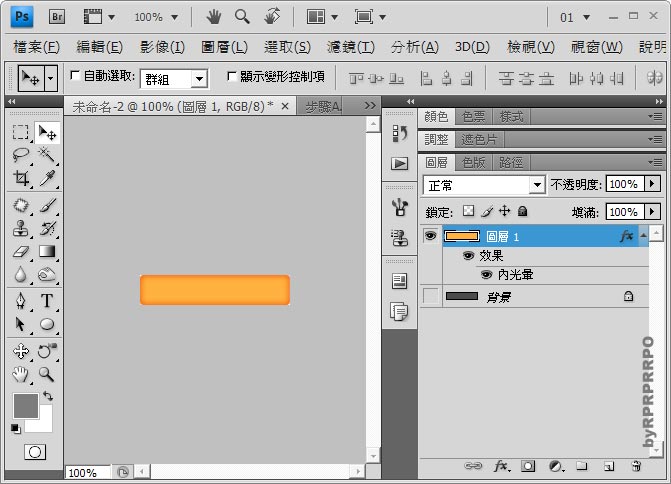
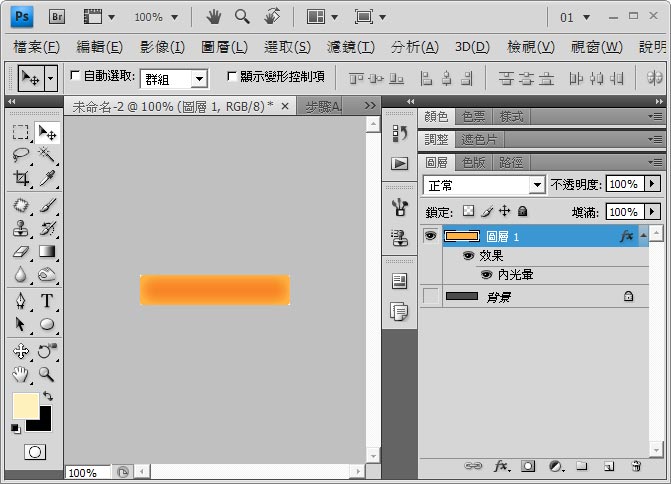
一般狀態的按鈕就這樣完成
算是非常基本又普通的樣子
接下來才算是重點(?)
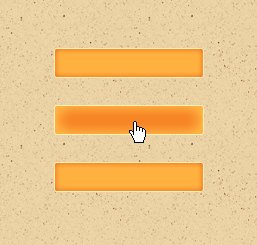
就是滑鼠經過後的狀態

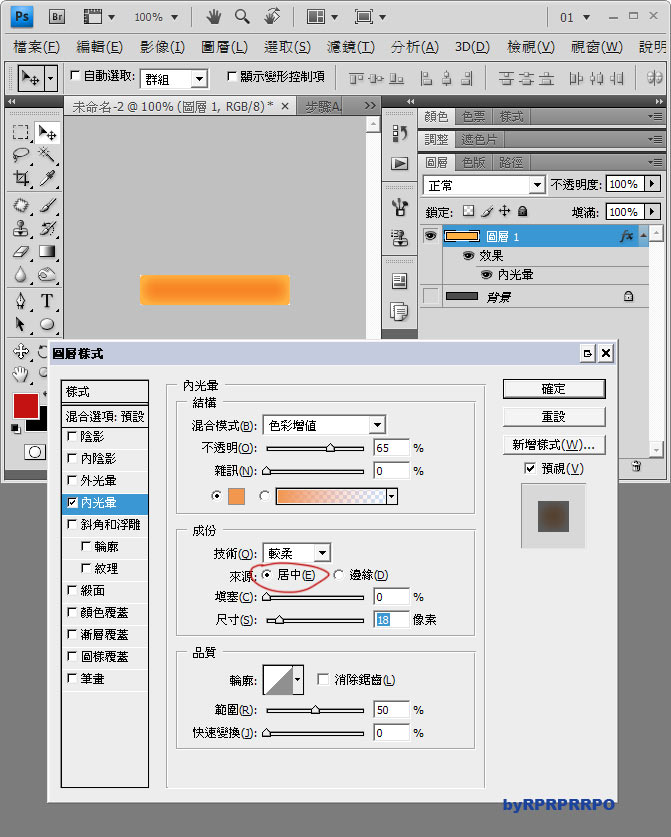
原本光暈的預設是定在邊緣
現在要讓它的光暈聚集在圖層的中央

把成份中的來源切換成居中
這樣子光暈就會聚集在中央
尺寸要調大一點才會有明顯變化

與前面的相反
現在這樣就是周圍淺色中央深色
現在背景灰色可能看不太出來

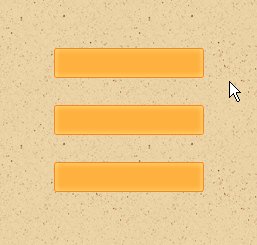
換個淺色背景看看
如果覺得太過單調
可以追加個邊線筆畫加強一下

這樣子效果就比較明顯
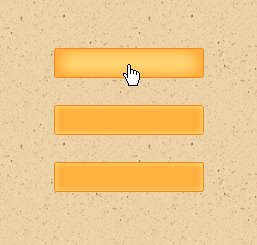
有沒有按下按鈕那種中間凹陷下去的感覺?

內光暈中的混和模式
如果再把色彩增值轉換為濾色
由原先的暗轉成亮

就會變成發光的按鈕啦 (邊線筆畫換成深色)
這樣也蠻好看的

差不多就是這麼一回事
步驟很簡單
算是我時常會使用的一個作法
接下來
就來稍微進階一點的吧

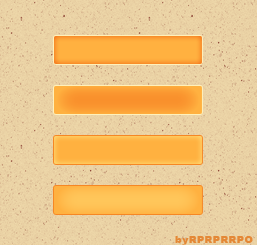
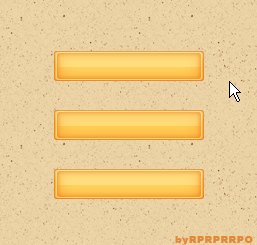
就是最剛開始放的這張
之前小屋主題作品的右方按鈕群
在這篇順便分享一下製作過程
綜合上面的教學交錯運用
可進一步做出更具立體感&質感的按鈕
說是進階其實也只是多幾個步驟罷了
不過有部分重複的步驟
在這邊我會直接省略掉
--

一樣先隨便畫一個形狀

為以備不時之需
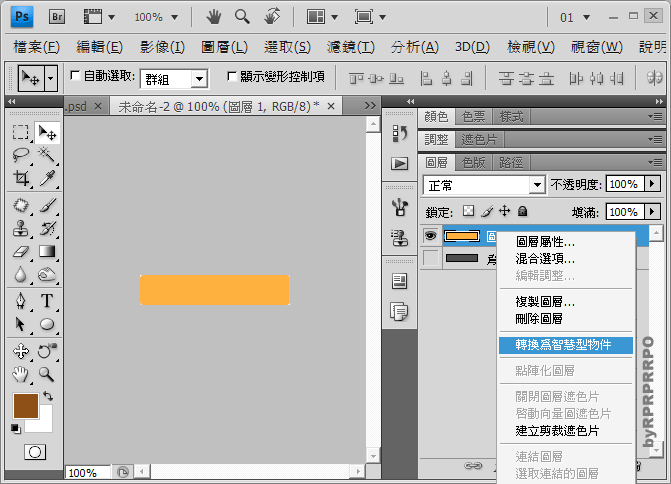
在這種可能會時常用到任意變形的情況下
我都習慣將圖層轉換為智慧型圖層 (我稱它為偽向量物件)
這樣子不管怎樣變形都還可以有反悔的餘地
也就是說隨時都可以再回復到他最原始的樣子也不會模糊失真

加上換成色彩增值後的內光暈讓它變成內部周圍陰影
尺寸不用太大2~3左右就行

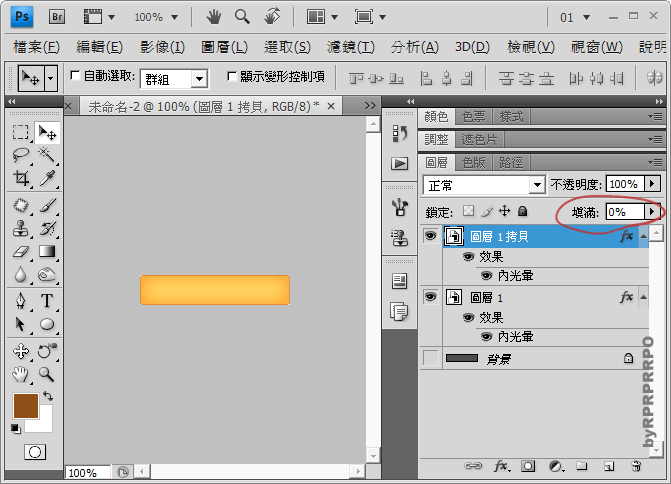
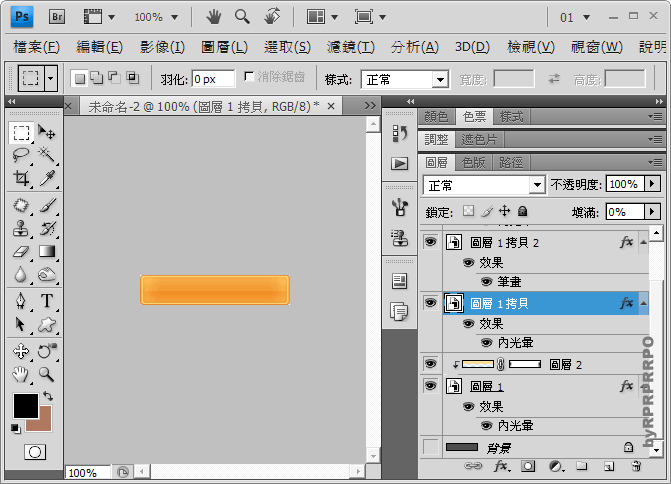
接著我需要一個一模一樣形狀&大小的圖層
就直接在上面複製同一個圖層 ( 熱鍵:ctrl+ J )
但是我要的不是該圖層的內容
而是它的圖層樣式效果
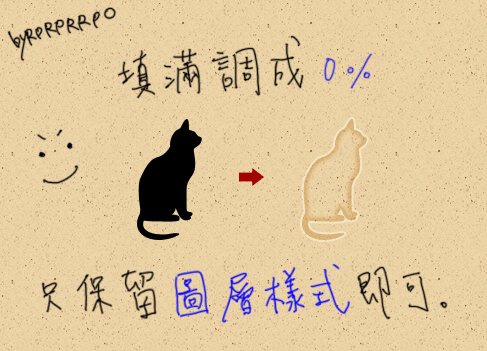
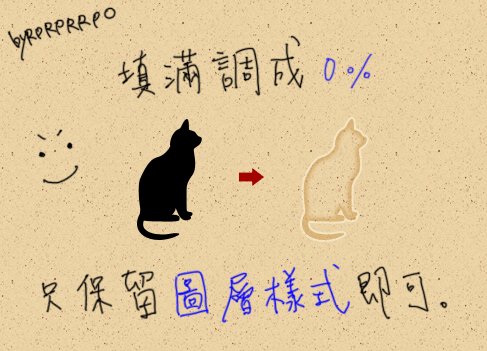
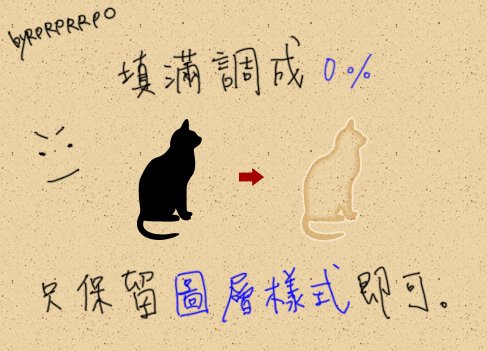
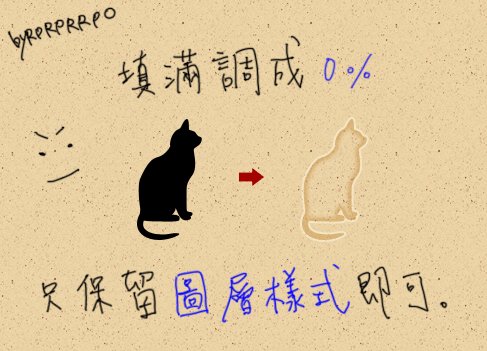
所以要把"填滿"調成0%
這樣子可以讓它隱藏圖層內容 僅只顯示圖層樣式的部分
複製完成後記得把內光暈轉換成"居中"
就像上面的教學一樣
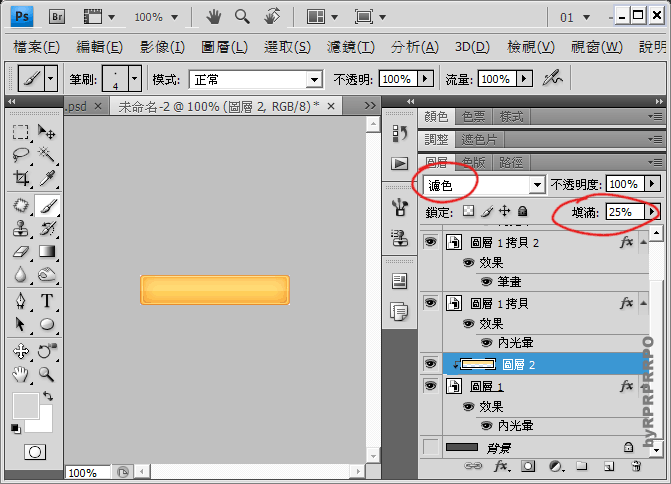
至於這個"填滿"調成0%
來舉個例子:

原本填滿顏色的圖層使用了圖層樣式效果
但我只要該圖層的"外型"就好 不需要它的內容
這時把填滿調成0%
即可讓它隱藏圖層內容僅只顯示"圖層樣式"的效果啦
--

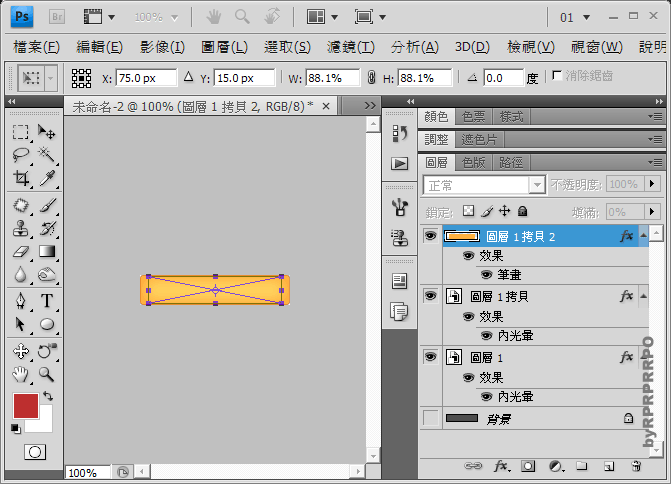
再複製一次相同的圖層
這次要做的是讓按鈕外圈增加立體感的反光
跟底層一樣大的話就看不出變化
所以要把複製的圖層等量縮小一些
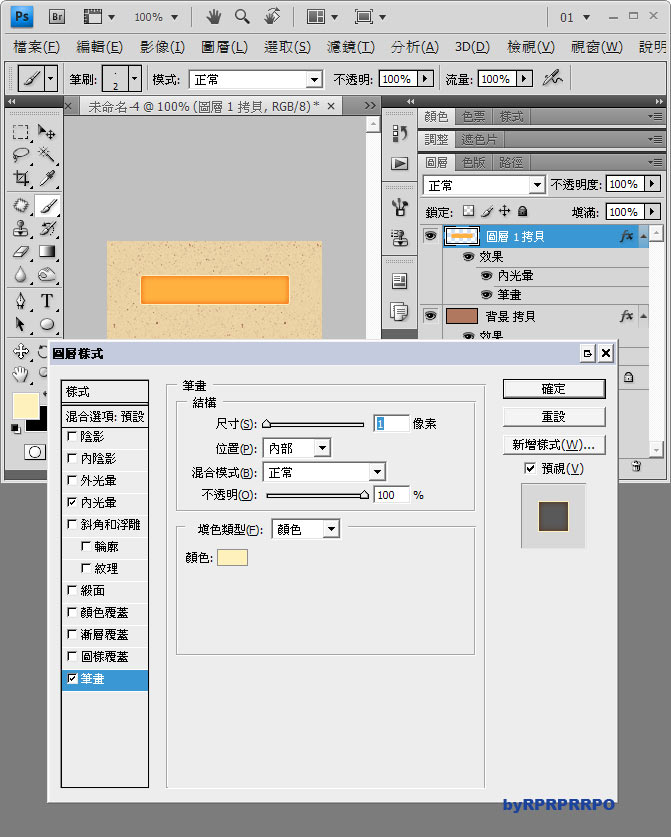
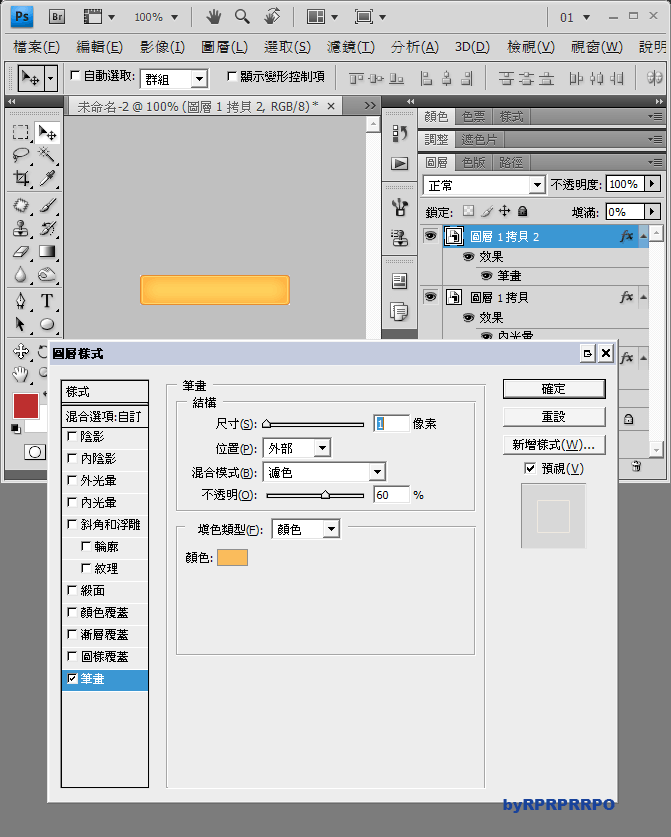
圖層樣式筆畫效果的外形也會跟著縮小
與最外層底線保持一點距離

筆畫尺寸1就行
混和模式改為濾色
不透明度降低至60%左右

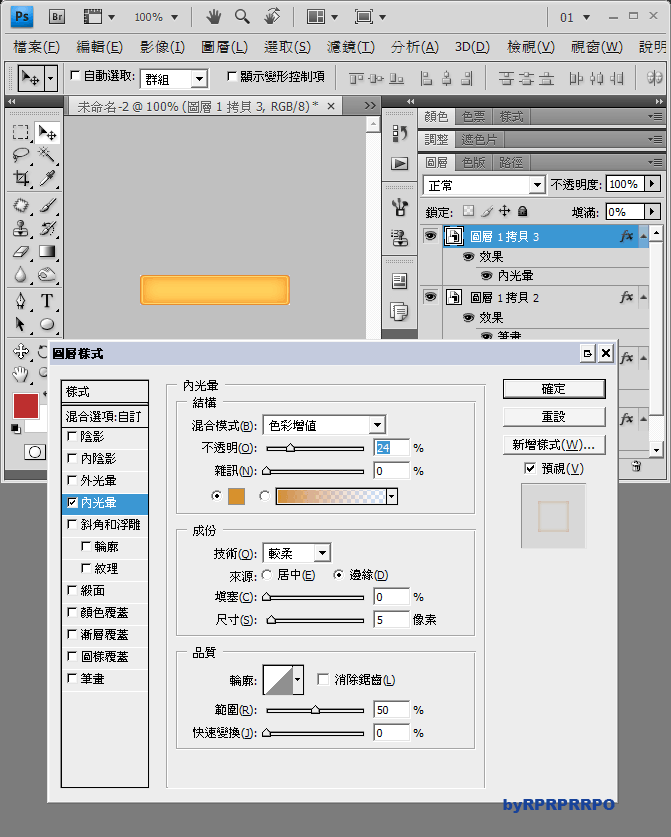
接著馬上再複製一個圖層
這回是複製前一個內光暈圖層 不是筆畫的圖層喔
再換回邊緣加深內光暈放在最上面
這邊是為了要讓它周圍凹下去
並且將透明度降低一些
會看到剛才排在下層的筆畫圖層浮現出來
暗中有亮、亮中有暗 兩者交錯配合
能讓立體感更加明顯

接下來
我要在上面弄一個像是反光的效果
類似水晶按鈕之類的光澤
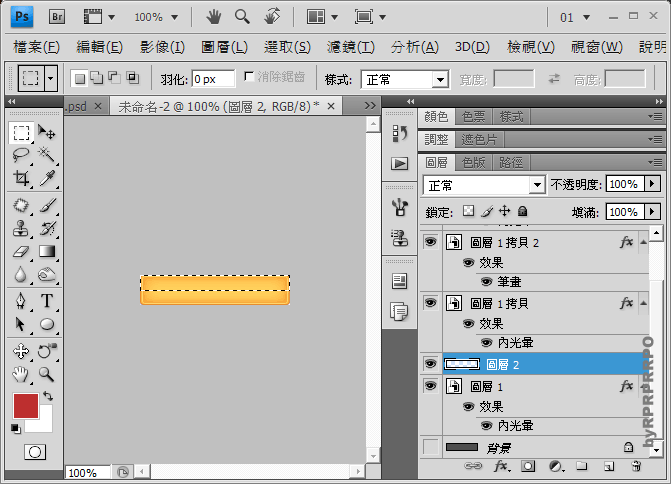
先回到第一個內光暈圖層的上方 新增一個空白圖層 (這次不是複製喔)
用矩形選取畫面工具大概抓整體的一半畫一個長方形

畫好選取範圍
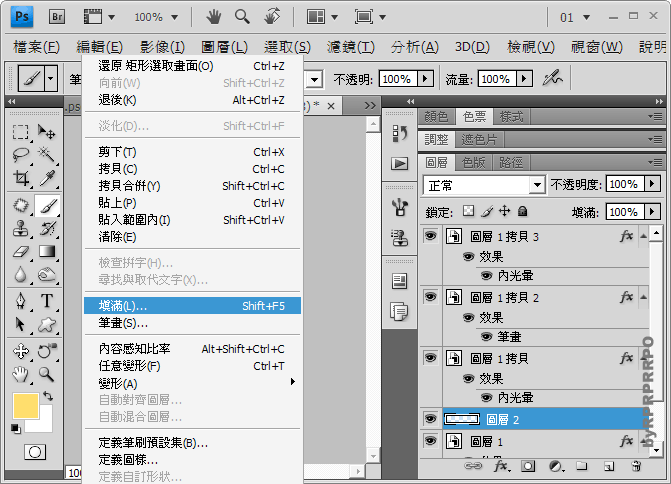
按下編輯中的填滿
或是直接按右鍵點填滿都行

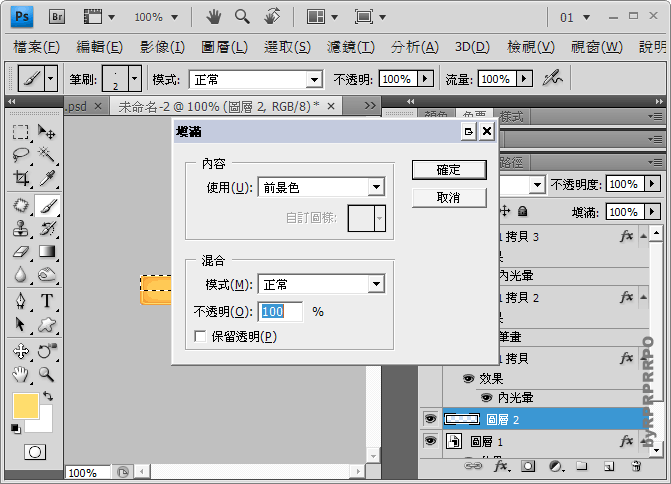
填滿前景色
左邊工具列下方的兩個色票
排再面的那個就是前景色、後方則是背景色
( 填滿"前景色"快捷鍵:alt + backspace 、填滿"背景色"快捷鍵:ctrl + backspace )

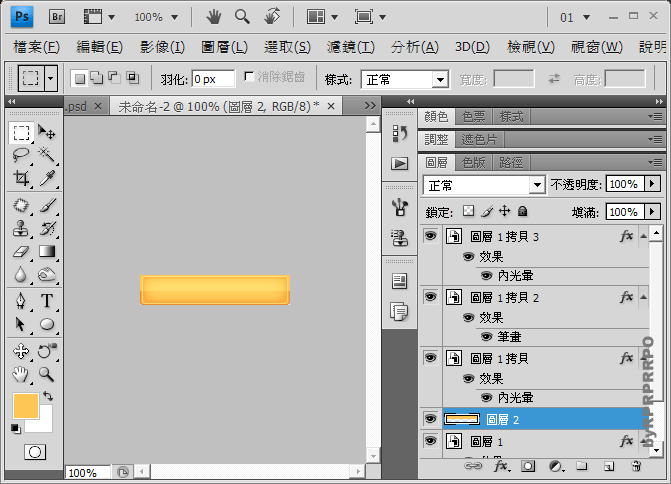
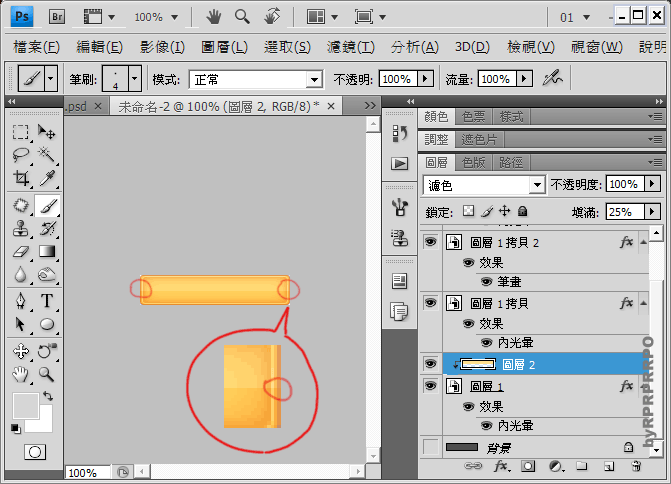
我畫的是圓角矩形
在上面填滿的範圍則是普通的矩形
所以會超出範圍
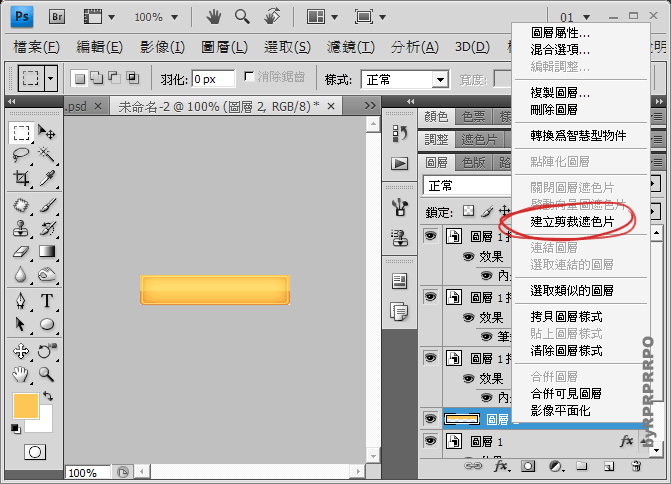
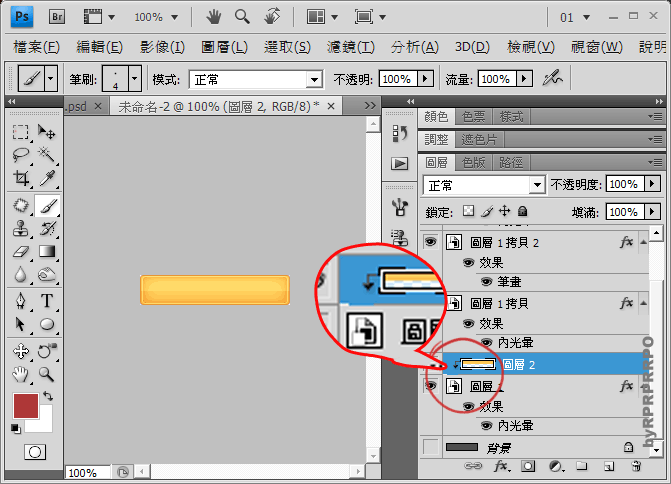
這時候只要....

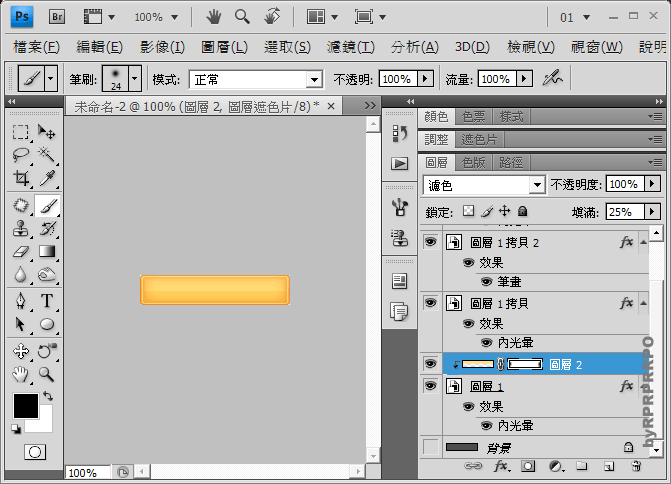
對這個圖層按下右鍵
選擇建立剪裁遮色片( 快捷鍵:按住alt 於圖層與圖層之間按下滑鼠左鍵 )

填滿黃色的圖層左方多了個小箭頭
這玩意就是剪裁遮色片的記號
而剪裁遮色片的用意是
以不超出範圍的情況下插入下方圖層當中
在這邊解釋一下:
使用剪裁遮色片且位於上方的圖層
會以不影響底下圖層外形的狀態 來插進底下圖層中
也就是像是用剪刀剪裁一樣
將上方的圖層剪得跟底下的圖層形狀相同
並且不會超出底下圖層的範圍
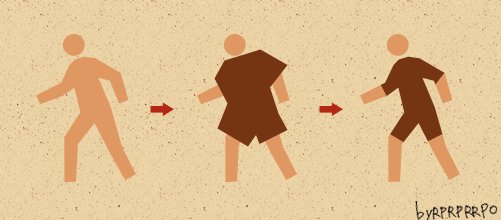
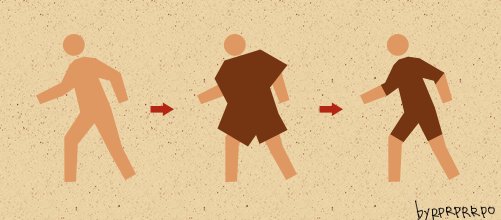
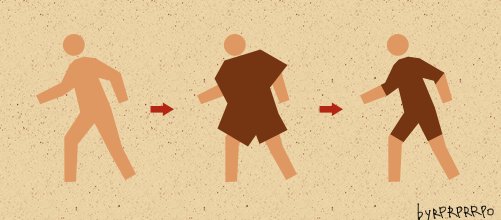
舉個例子:

我在上面給他加了件尺寸過大XXL的衣服看起來鬆垮垮
這時候只要按下製作剪裁遮色片
那件過大的衣服就會瞬間變得合身啦!(?)
--
回正題

這個長方形填色圖層是要當作光澤的效果
再一次把混和模式調成濾色
下方圖層就會跟著加亮

如果想要求完美
可以將"反光效果"的兩側稍微做點修飾
看是要用遮色片或是橡皮擦都行

反光的效果就完全進入範圍內
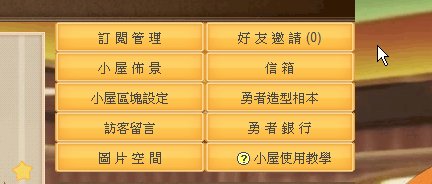
按鈕的一般狀態也差不多完成啦

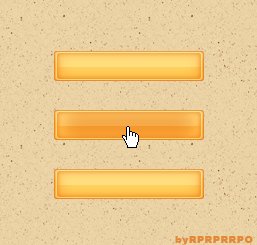
再多做個滑鼠經過狀態
將其中一個居中內光暈圖層轉為色彩增值

凹陷下去的效果就出來了
比起一開始做的版本
增加許多立體感

差不多就是這種感覺

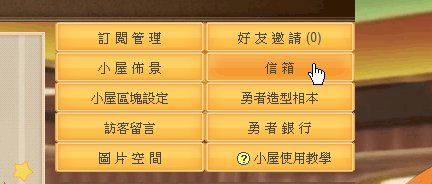
只要把內光暈混和模式的色彩增值轉換為濾色
就可以再讓它變成發光的版本!
已經有好一陣子沒寫教學文,原本想說寫個基本教學就好,考慮了一下還是決定把綜合版本也跟著塞了進來;看起來似乎很有份量?其實都只是差不多的步驟在交錯使用而已....,當然這些都是我自己製作佈景時常再用的一些方法,有機會再多分享一些小秘技吧。(有這種東西?)
--
之前發過的幾篇,有興趣的朋友可以看看。
與其說是凹陷
應該比較接近"按下"的感覺
這效果在一些網站上或是遊戲介面之類的還蠻常見
--
首先來做"一般狀態"
隨便畫一個形狀
看是要花形星形閃電形都無所謂
想低調將就一點弄個普通的圓角矩形
右方按鈕群的尺寸是150x30px
以"圓角矩形工具"畫出個形狀
尺寸有點小形狀可能看不太清楚
滑鼠移到圖層視窗下方的 "fx" 按鈕上
這個玩意就是「圖層樣式」
按下後有許多項目可供選擇
今天要講的則是裡頭的"內光暈"效果
顧名思義就是將光暈限制顯示在該圖層、圖形的範圍之內
並不會超出範圍
開啟內光暈後
圖層物件的內側周圍會多了光暈的效果
這是它的基本預設值
預設值定在濾色也就是會讓它有加亮的感覺
現在並沒有要它周圍發光
"混和模式"需要更改一下
[混和模式] 下拉式選單改成色彩增值,就會變成加深變暗的效果
[透明度] 調整適量就行
[顏色] 直接吸與圖層相同的顏色 再稍微調深一點 (按色票可直接吸取)
[尺存] 不需調太大,差不多在8左右
在這邊解釋一下
之所以會用內光暈而不是內陰影
目的是以較快的方式達到我想要的效果 (純粹是因為個人的習慣問題XD...
因為內光暈的預設就是在圖層物件內部周圍形成一圈光暈
內陰影則是需要將距離與尺寸做改變才有辦法達成
有機會在來寫一篇教學吧
一般狀態的按鈕就這樣完成
算是非常基本又普通的樣子
接下來才算是重點(?)
就是滑鼠經過後的狀態
原本光暈的預設是定在邊緣
現在要讓它的光暈聚集在圖層的中央
把成份中的來源切換成居中
這樣子光暈就會聚集在中央
尺寸要調大一點才會有明顯變化
與前面的相反
現在這樣就是周圍淺色中央深色
現在背景灰色可能看不太出來
換個淺色背景看看
如果覺得太過單調
可以追加個邊線筆畫加強一下
這樣子效果就比較明顯
有沒有按下按鈕那種中間凹陷下去的感覺?
內光暈中的混和模式
如果再把色彩增值轉換為濾色
由原先的暗轉成亮
就會變成發光的按鈕啦 (邊線筆畫換成深色)
這樣也蠻好看的
差不多就是這麼一回事
步驟很簡單
算是我時常會使用的一個作法
接下來
就來稍微進階一點的吧
就是最剛開始放的這張
之前小屋主題作品的右方按鈕群
在這篇順便分享一下製作過程
綜合上面的教學交錯運用
可進一步做出更具立體感&質感的按鈕
說是進階其實也只是多幾個步驟罷了
不過有部分重複的步驟
在這邊我會直接省略掉
--
一樣先隨便畫一個形狀
為以備不時之需
在這種可能會時常用到任意變形的情況下
我都習慣將圖層轉換為智慧型圖層 (我稱它為偽向量物件)
這樣子不管怎樣變形都還可以有反悔的餘地
也就是說隨時都可以再回復到他最原始的樣子也不會模糊失真
加上換成色彩增值後的內光暈讓它變成內部周圍陰影
尺寸不用太大2~3左右就行
接著我需要一個一模一樣形狀&大小的圖層
就直接在上面複製同一個圖層 ( 熱鍵:ctrl+ J )
但是我要的不是該圖層的內容
而是它的圖層樣式效果
所以要把"填滿"調成0%
這樣子可以讓它隱藏圖層內容 僅只顯示圖層樣式的部分
複製完成後記得把內光暈轉換成"居中"
就像上面的教學一樣
至於這個"填滿"調成0%
來舉個例子:
原本填滿顏色的圖層使用了圖層樣式效果
但我只要該圖層的"外型"就好 不需要它的內容
這時把填滿調成0%
即可讓它隱藏圖層內容僅只顯示"圖層樣式"的效果啦
--
再複製一次相同的圖層
這次要做的是讓按鈕外圈增加立體感的反光
跟底層一樣大的話就看不出變化
所以要把複製的圖層等量縮小一些
圖層樣式筆畫效果的外形也會跟著縮小
與最外層底線保持一點距離
筆畫尺寸1就行
混和模式改為濾色
不透明度降低至60%左右
接著馬上再複製一個圖層
這回是複製前一個內光暈圖層 不是筆畫的圖層喔
再換回邊緣加深內光暈放在最上面
這邊是為了要讓它周圍凹下去
並且將透明度降低一些
會看到剛才排在下層的筆畫圖層浮現出來
暗中有亮、亮中有暗 兩者交錯配合
能讓立體感更加明顯
接下來
我要在上面弄一個像是反光的效果
類似水晶按鈕之類的光澤
先回到第一個內光暈圖層的上方 新增一個空白圖層 (這次不是複製喔)
用矩形選取畫面工具大概抓整體的一半畫一個長方形
畫好選取範圍
按下編輯中的填滿
或是直接按右鍵點填滿都行
填滿前景色
左邊工具列下方的兩個色票
排再面的那個就是前景色、後方則是背景色
( 填滿"前景色"快捷鍵:alt + backspace 、填滿"背景色"快捷鍵:ctrl + backspace )
我畫的是圓角矩形
在上面填滿的範圍則是普通的矩形
所以會超出範圍
這時候只要....
對這個圖層按下右鍵
選擇建立剪裁遮色片( 快捷鍵:按住alt 於圖層與圖層之間按下滑鼠左鍵 )
填滿黃色的圖層左方多了個小箭頭
這玩意就是剪裁遮色片的記號
而剪裁遮色片的用意是
以不超出範圍的情況下插入下方圖層當中
在這邊解釋一下:
使用剪裁遮色片且位於上方的圖層
會以不影響底下圖層外形的狀態 來插進底下圖層中
也就是像是用剪刀剪裁一樣
將上方的圖層剪得跟底下的圖層形狀相同
並且不會超出底下圖層的範圍
舉個例子:
我在上面給他加了件尺寸過大XXL的衣服看起來鬆垮垮
這時候只要按下製作剪裁遮色片
那件過大的衣服就會瞬間變得合身啦!(?)
--
回正題
這個長方形填色圖層是要當作光澤的效果
再一次把混和模式調成濾色
下方圖層就會跟著加亮
如果想要求完美
可以將"反光效果"的兩側稍微做點修飾
看是要用遮色片或是橡皮擦都行
反光的效果就完全進入範圍內
按鈕的一般狀態也差不多完成啦
再多做個滑鼠經過狀態
將其中一個居中內光暈圖層轉為色彩增值
凹陷下去的效果就出來了
比起一開始做的版本
增加許多立體感
差不多就是這種感覺
只要把內光暈混和模式的色彩增值轉換為濾色
就可以再讓它變成發光的版本!
已經有好一陣子沒寫教學文,原本想說寫個基本教學就好,考慮了一下還是決定把綜合版本也跟著塞了進來;看起來似乎很有份量?其實都只是差不多的步驟在交錯使用而已....,當然這些都是我自己製作佈景時常再用的一些方法,有機會再多分享一些小秘技吧。(有這種東西?)
以上是這次的教學
感謝各位的觀賞!
感謝各位的觀賞!
--
之前發過的幾篇,有興趣的朋友可以看看。