我竟然忘記要發(fā)文了,現(xiàn)在已經(jīng)晚上11點(diǎn)多了我明天還要上課,不惜冒著被抓到的危險(xiǎn)上來發(fā)文大家有沒有被我感動到。
以下是我的Yahoo!部落格資訊。
--

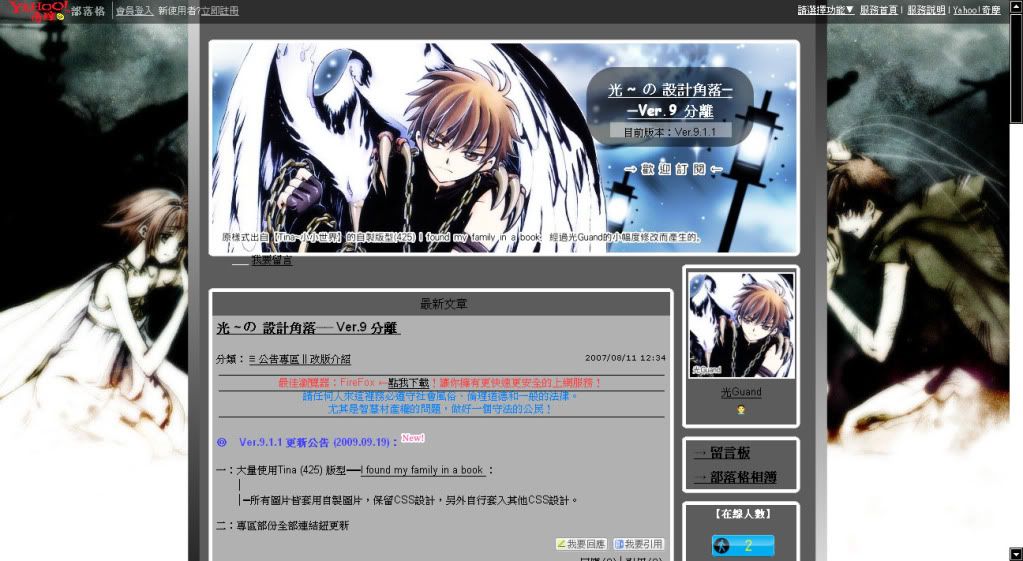
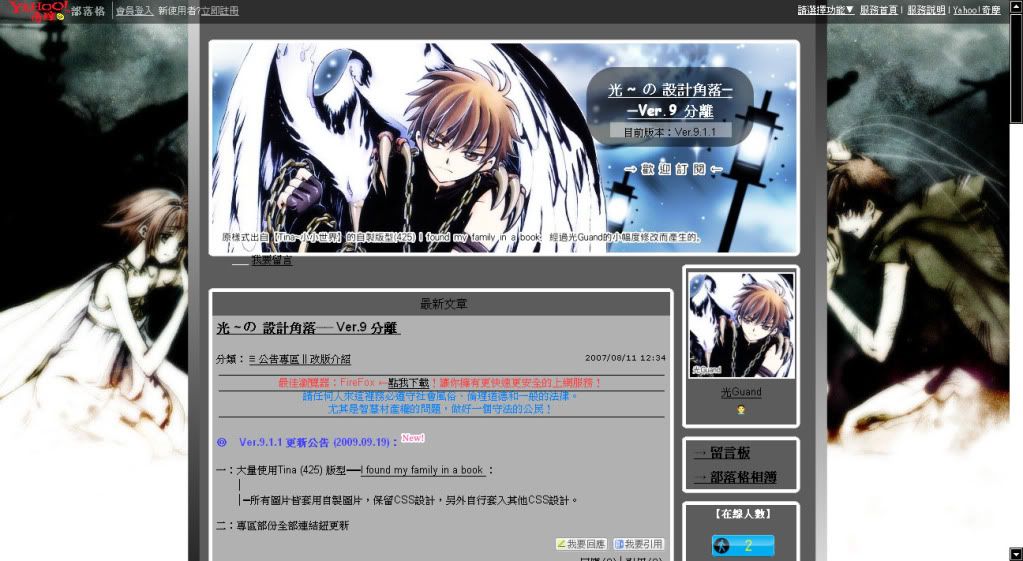
因背景圖關(guān)係,全景部落格會造成背景重覆,故只擺上小範(fàn)圍瀏覽。
在1024x768及1440x900下皆可使用IE、FireFox及Google瀏覽器正常瀏覽。
本次改版是進(jìn)入Ver.5時(shí)期後以來最失敗的改版。
目前造成問題:
1.文章分類 字?jǐn)?shù)過長,在IE、FireFox及Google瀏覽器下瀏覽大小皆瀏覽器本身而不同。
正在想辦法解決中。
2.部落格相簿下拉選單會造成全黑,只有滑鼠移入的連結(jié)會變成白色。
等待下次改版使欄位變寬一切回復(fù)正常。
3.因Yahoo!二欄式欄位過小,造成【廣告】欄位不得不關(guān)閉,以及楓之谷影片區(qū)也會因影片營幕太大而在IE下會有很大的缺失。
等待下次改版使欄位變寬一切回復(fù)正常,至於楓之谷影片區(qū)請大家忍耐一下了。
4.同上,不得不使FireFox推薦圖縮小,解析度變差。
等待下次改版使欄位變寬一切回復(fù)正常。
5.同上,《RSS》訂閱考慮美觀是否要關(guān)閉或使用別的方法呈現(xiàn)。
等待下次改版使欄位變寬一切回復(fù)正常,或比之前的更好。
6.部落格招呼語因CSS控制不宜造成一半字會跟上方圖重疊,考慮本次改版中不使用招呼語公告。
等待下次改版使欄位變寬一切回復(fù)正常。
--

◎ Ver.9.1.1 更新公告 (2009.09.19):
一:大量使用Tina (425) 版型──I found my family in a book :
│
│─所有圖片皆套用自製圖片,保留CSS設(shè)計(jì),另外自行套入其他CSS設(shè)計(jì)。
二:隱藏「我要留言」連結(jié)
三:欄位捲軸因應(yīng)側(cè)欄過小而取消
四: 專區(qū)部份全部連結(jié)鈕更新成小圖示
五:在「回應(yīng)」及「留言」上方擺上提醒站規(guī)
以下是我的Yahoo!部落格資訊。
--

因背景圖關(guān)係,全景部落格會造成背景重覆,故只擺上小範(fàn)圍瀏覽。
在1024x768及1440x900下皆可使用IE、FireFox及Google瀏覽器正常瀏覽。
本次改版是進(jìn)入Ver.5時(shí)期後以來最失敗的改版。
目前造成問題:
1.文章分類 字?jǐn)?shù)過長,在IE、FireFox及Google瀏覽器下瀏覽大小皆瀏覽器本身而不同。
正在想辦法解決中。
2.部落格相簿下拉選單會造成全黑,只有滑鼠移入的連結(jié)會變成白色。
等待下次改版使欄位變寬一切回復(fù)正常。
3.因Yahoo!二欄式欄位過小,造成【廣告】欄位不得不關(guān)閉,以及楓之谷影片區(qū)也會因影片營幕太大而在IE下會有很大的缺失。
等待下次改版使欄位變寬一切回復(fù)正常,至於楓之谷影片區(qū)請大家忍耐一下了。
4.同上,不得不使FireFox推薦圖縮小,解析度變差。
等待下次改版使欄位變寬一切回復(fù)正常。
5.同上,《RSS》訂閱考慮美觀是否要關(guān)閉或使用別的方法呈現(xiàn)。
等待下次改版使欄位變寬一切回復(fù)正常,或比之前的更好。
6.部落格招呼語因CSS控制不宜造成一半字會跟上方圖重疊,考慮本次改版中不使用招呼語公告。
等待下次改版使欄位變寬一切回復(fù)正常。
--

◎ Ver.9.1.1 更新公告 (2009.09.19):
一:大量使用Tina (425) 版型──I found my family in a book :
│
│─所有圖片皆套用自製圖片,保留CSS設(shè)計(jì),另外自行套入其他CSS設(shè)計(jì)。
二:隱藏「我要留言」連結(jié)
三:欄位捲軸因應(yīng)側(cè)欄過小而取消
四: 專區(qū)部份全部連結(jié)鈕更新成小圖示
五:在「回應(yīng)」及「留言」上方擺上提醒站規(guī)