
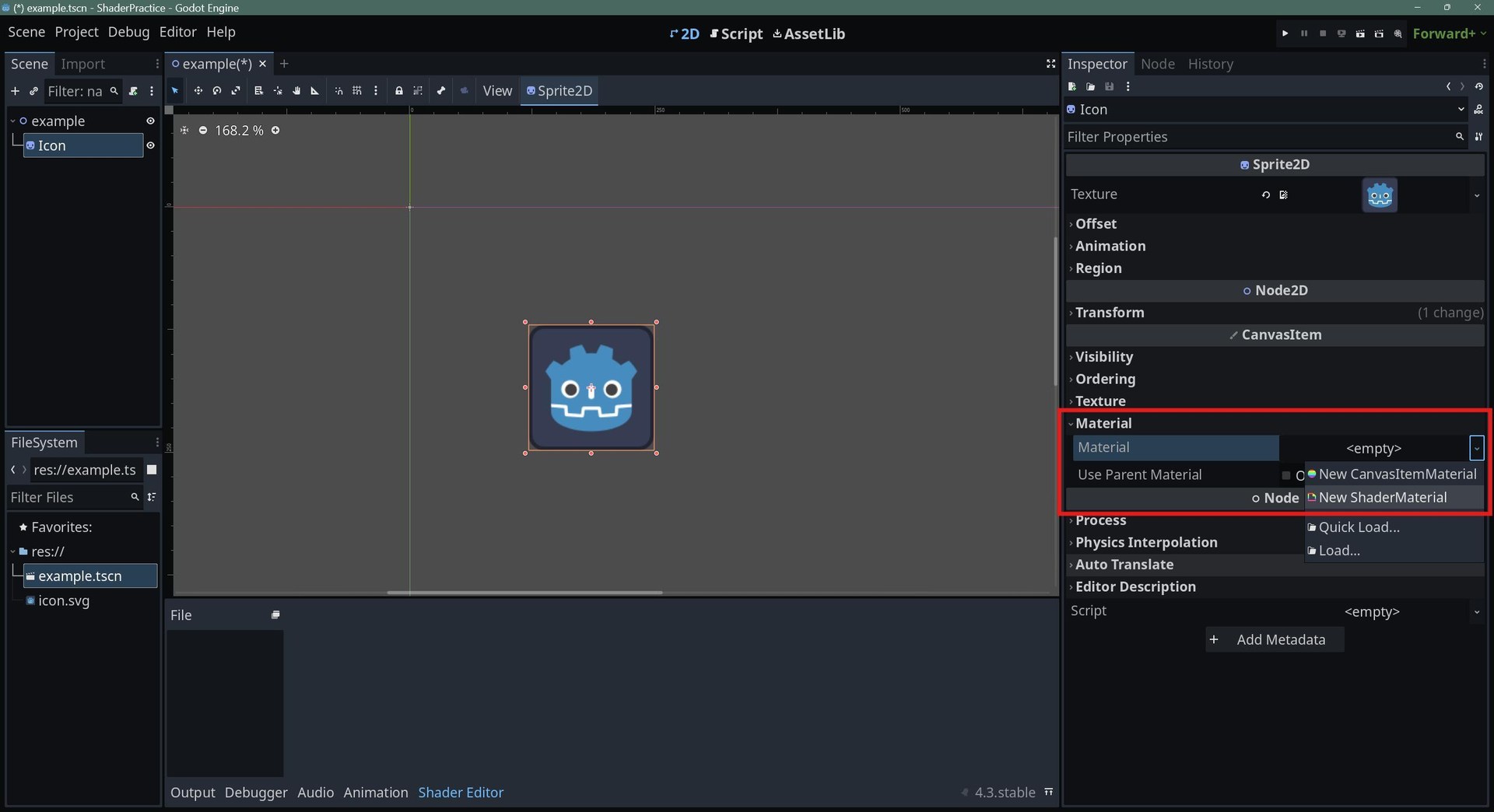
接著選擇
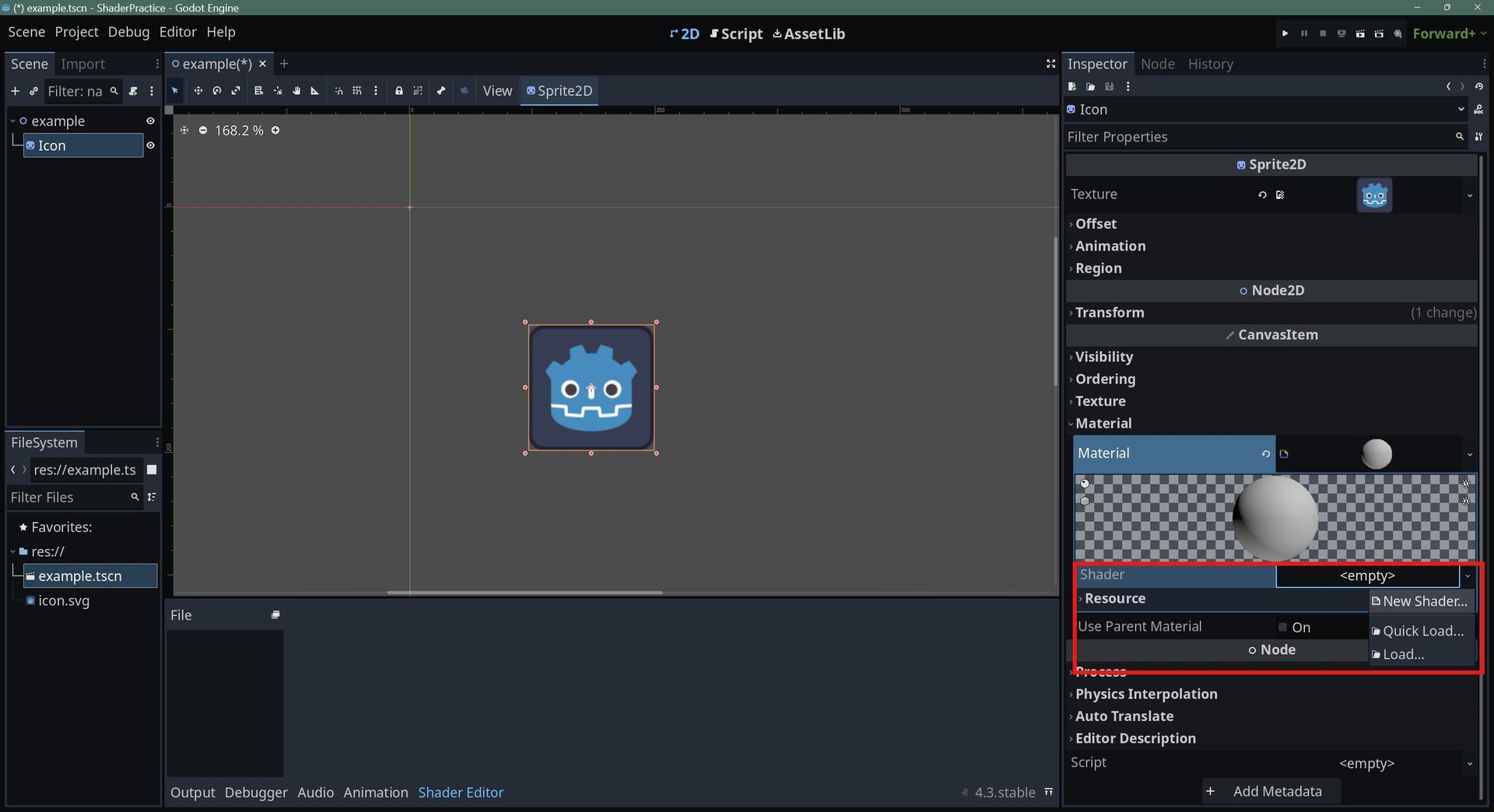
New Shader。

第一個 Type 可以選擇 Shader / VisualShader。
差別在前者是直接寫程式碼,後者是圖形化介面。
底下會示範(fàn)同樣效果,兩種方式的差別。
最底下 Path 可以改名字,其餘設(shè)定暫時不動。
Shader
最上面 shader_type 分很多種,canvas_item 主要用在 2D。
所以這裡系統(tǒng)直接幫我們預(yù)設(shè) canvas_item。
然後我們可以把 vertex() 和 light() 的部分全部刪掉,這篇暫時不會用到。
下圖是完成的程式碼,底下是我以自己的理解做解釋。
uniform 我現(xiàn)在的理解是類似 @export var 的效果。
可以注意到我們設(shè)的 blink_color 和 blink_intensity,
出現(xiàn)在 Material 底下的 Shader Parameters。
另外記得每行程式碼後面記得加分號「 ; 」。
vec4:四維向量,例如 Vec4(0, 1, 3, 5)。
source_color:顏色 Vec4(紅, 綠, ,藍(lán), 透明度)。
hint_range(0.0, 1.0, 0.1):變數(shù)位置會變成 0.0 到 1.0 的拉條,每格是 0.1。
hint_range 可以不用加,變數(shù)的地方就會變成預(yù)設(shè)填數(shù)字的方式。
fragment():每個像素都會跑一次這個 func。
所以畫面裡的 Godot圖案 裡的每個像素都會跑一次 fragment() 裡的東西。
我們想要複製一個原本 Godot圖案 的資料,
修改它然後套回原本的圖案上面。
vec4 color = texture(Texture, UV)
UV 類似於 XY座標(biāo),從左上開始(0, 0)。
現(xiàn)在相當(dāng)於設(shè)了一個變數(shù) color,裡面複製了圖案每個座標(biāo)的顏色。
color = mix(color, blink_color, blink_intensity * color.a)
這裡用到了 mix(),第一次不知道意思的時候,我是嘗試下面的做法。
原本在 GDScript 用 Ctrl + 左鍵 點 func 名字可以跳到說明,在這裡不行。
首先用網(wǎng)頁的搜尋功能輸入 mix 找到說明。
可以看到它提供了這個 func 要輸入什麼值,右邊是它的敘述。
那假如我的英文不好看到說明,還是不懂意思。
因此我就請出了 ChatGPT。
可是我對於線性插植不瞭解,所以可以請它舉個例子。
color = mix(color, blink_color, blink_intensity * color.a)
所以上面這個 func 的意思是在 color 和 blink_color 之間根據(jù) blink_intensity * color.a 做插值。
其中 color.a 的 a 指的是透明度,另外補(bǔ)充 rgb 指的是紅綠藍(lán)。
這時候你就可以開始玩看看了。
調(diào)整 Shader Parameters 底下的 Blink Color 和 Blink Intensity。
另外也可以試試不要乘 color.a 看看效果差在哪裡。
VisualShader
再來是示範(fàn)圖形化的 VisualShader 是怎麼樣。
首先要注意一下設(shè)定。
左上一樣要在 Fragment,然後右邊的 Mode 要在 CanvasItem。
在中間按滑鼠右鍵或是左上的 Add Node 可以新增 Shader Node。
然後可以看這是完成後的樣子,效果跟用程式碼寫的是一樣的。
可以對比上面程式碼的版本。
實際運用
前面有提到可以拿來當(dāng)作被攻擊時的效果。先把 Blink Color 設(shè)成白色,透過控制 Blink Intensity 達(dá)到效果。
然後直接在 Godot圖案 也就是 Sprite2D 上面新增 Script。
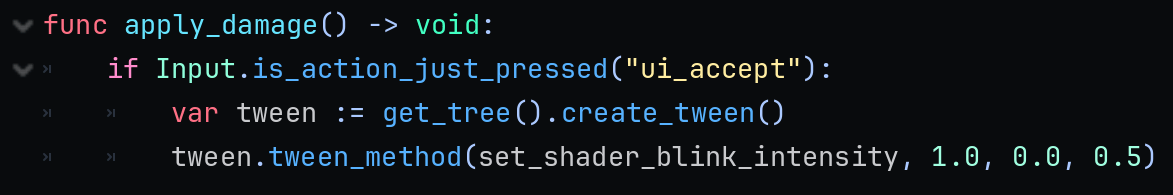
想要控制 shader 的變數(shù)用的 func 是 set_shader_parameter("變數(shù)名稱", 值)。
也可以用 animation player 去控制變數(shù)。
這邊使用 tween 去控制 Blink Intensity 0.5 秒值從 1.0 到 0.0。
圖案從全白變回原本的顏色。
因為我這個專案沒有特別去做攻擊動作,所以我用按下
Enter 去觸發(fā)被攻擊。

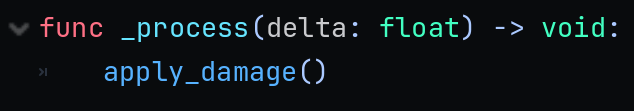
最後直接放在 _process()。
只要按下 Enter 就會有反應(yīng)。

心得
以上是非常簡單改變顏色的 Shader 範(fàn)例。
剛開始接觸我比較大的困難是 變數(shù) 和 func 都不是平常習(xí)慣的。
還有需要對顏色有一些認(rèn)識,另外也需要數(shù)學(xué)知識。
但是 shader 可以達(dá)成不少有趣的效果。
例如可以做到溶解效果,像是光學(xué)迷彩的感覺。
所以我現(xiàn)在想要多嘗試,熟悉 Shading language。
目標(biāo)是能看懂基本,可以根據(jù)情況稍微修改現(xiàn)成的 Shader。
至於自己從頭寫出 Shader 我是暫時沒指望。
參考資料
文字
現(xiàn)成Shader