
其實本來這篇文章是要用回覆的方式的
結果文章已經無法回覆了?
那我就放在這邊留給有需要學習或是有辦法改良的人
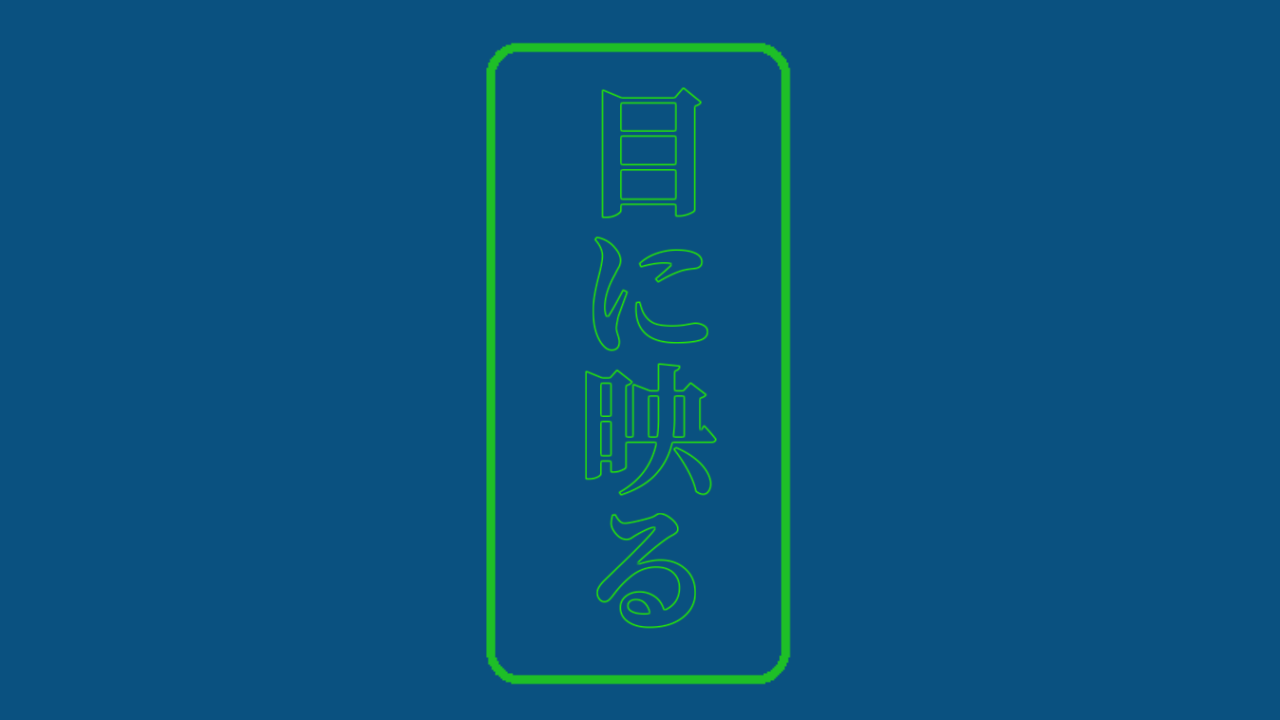
這次的目標是做出像最上面那樣的東西
那就二話不說開工吧!
首先先拉出一份文字、一份圖片(用圓角方格的圖案)

方法1
然後在文本那邊套用效果「Edge Extraction」 提取邊緣
就會變成下面的效果

這樣就完成囉~
方法2
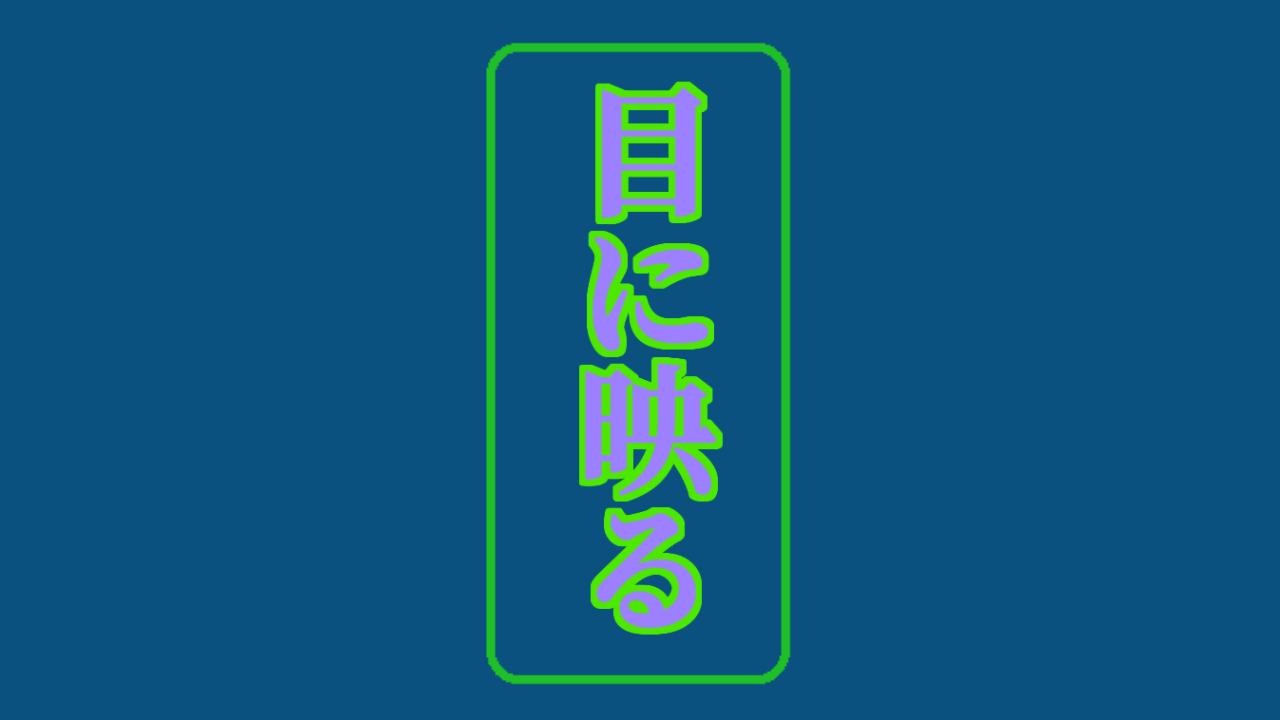
然後在文本那邊套用效果「Add Border」 追加邊框
變成下面這樣

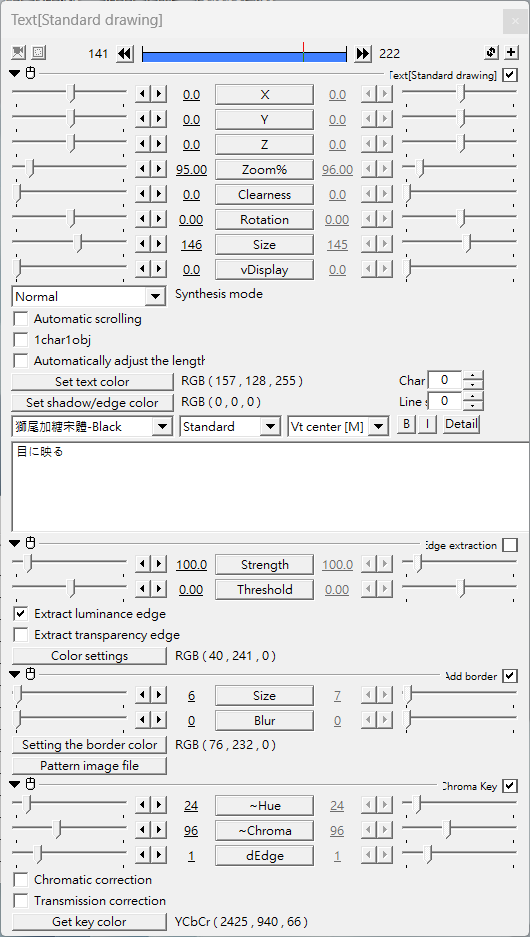
再套用一個叫做「Chroma Key」設定透明顏色的效果
把文字本身的顏色設定成透明

這方法還能透過調整Add Border調整想要的邊框厚度
會比方法1來得更實用一些才對
文本的特效設定可以參考下方

再過不久就要跨年了
先預祝大家新年快樂囉~
(2023真是夠了......2024目前看起來開局也不是很好....(?д?; ))