很多人都不知道ConstraintLayout強大的地方在哪裡
為何RelativeLayout(相對位置)會從列表上消失

主要原因還是在Android各家版本各自為政
解析度更是千奇百怪的多
如果還是維持RelativeLayout
相同位置在RelativeLayout和ConstraintLayout會差很多
又會因為不同的解析度造成位置錯亂
聽說有一部份是因為被iOS的autolayout逼得
Android更需要類似的東西啊
所以ConstraintLayout就誕生了
很多人覺得ConstraintLayout很難理解
其實並不難
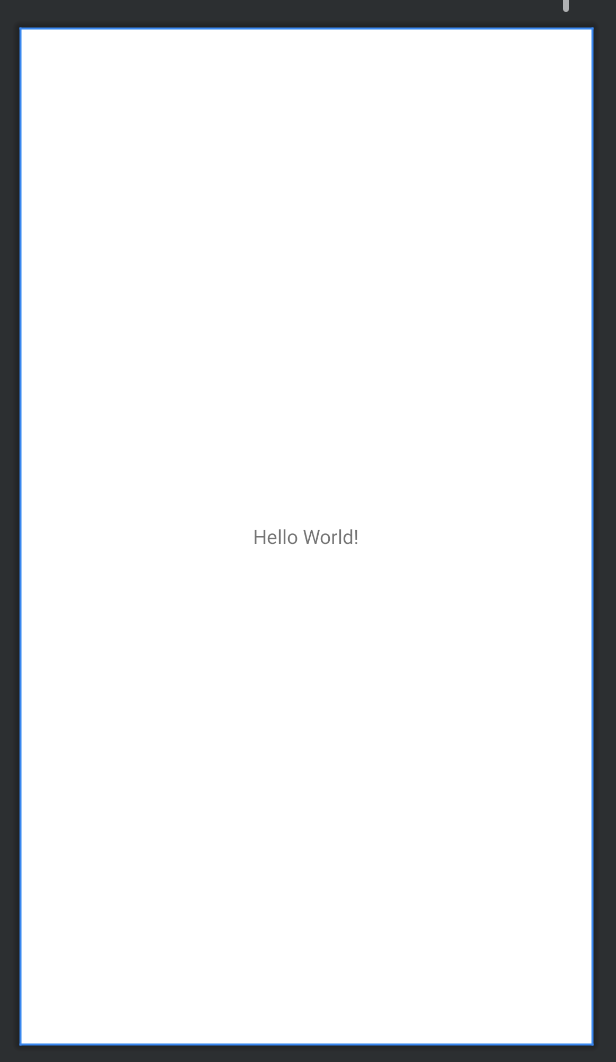
我們new一個新的project來看

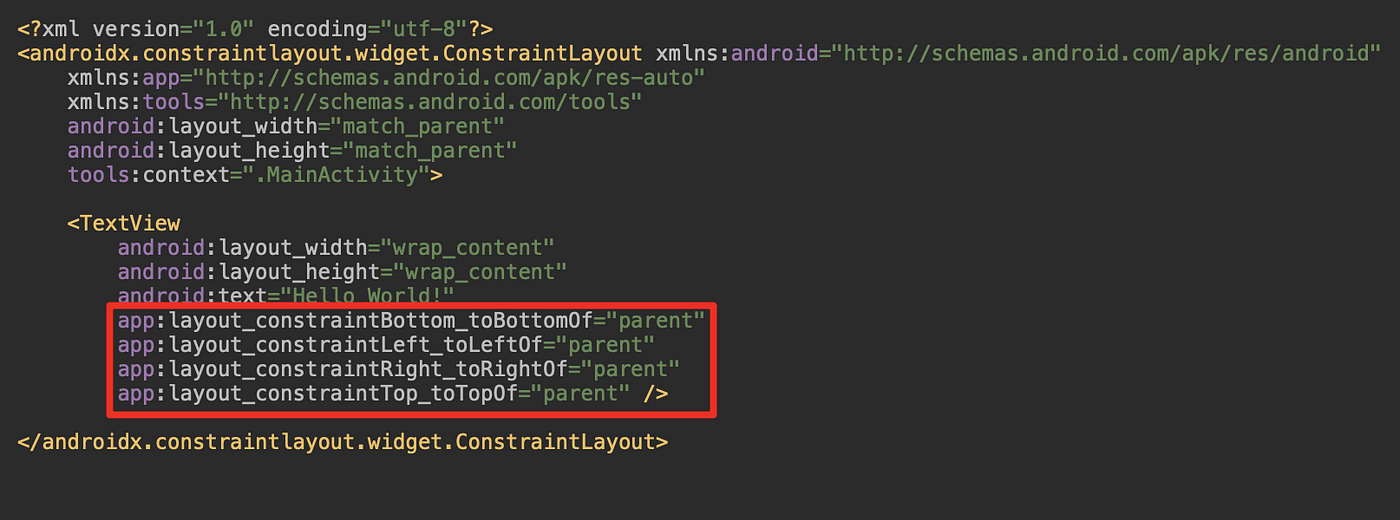
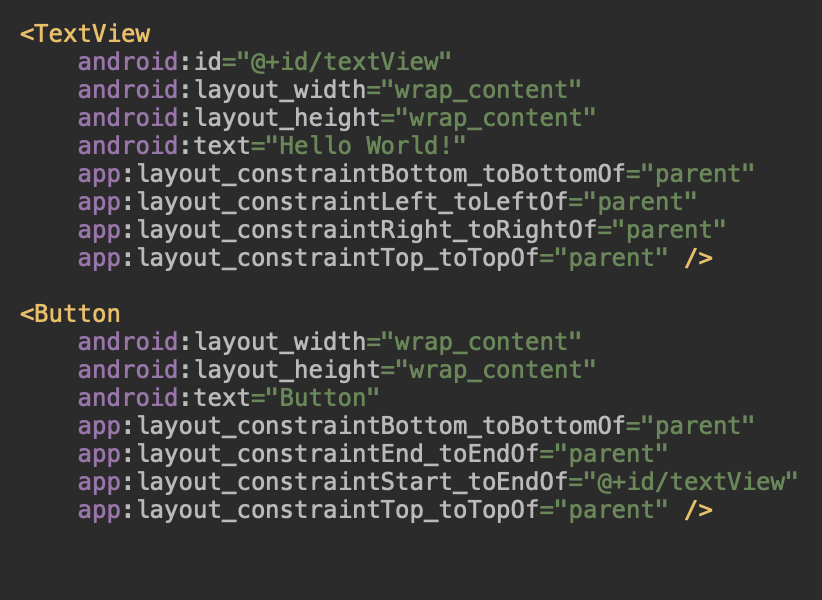
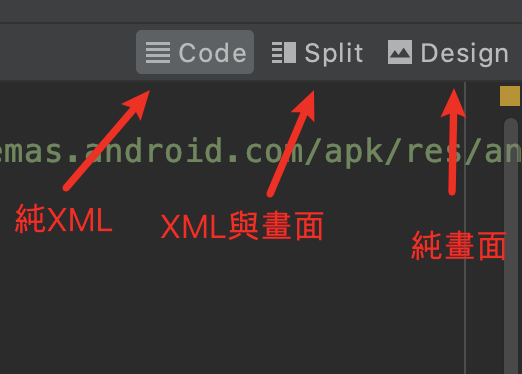
OK, 接著來看他的XML

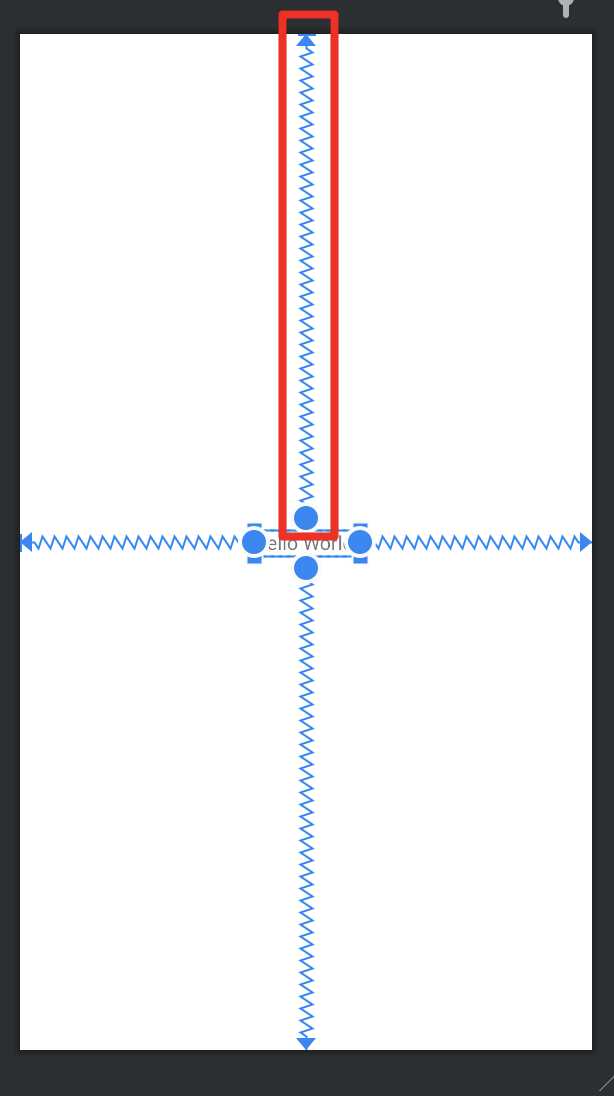
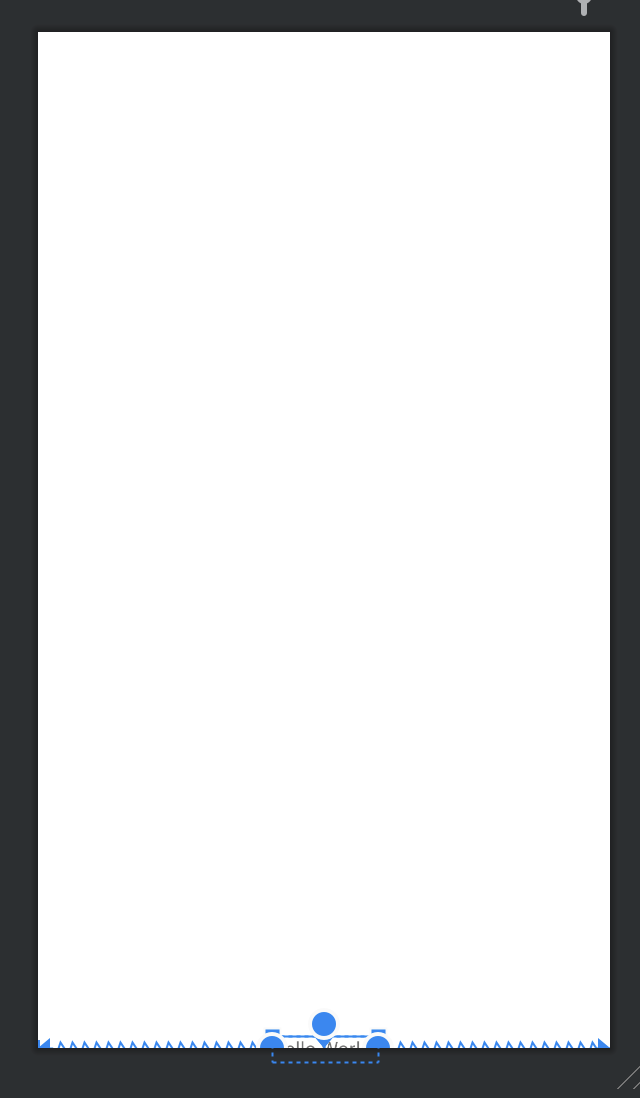
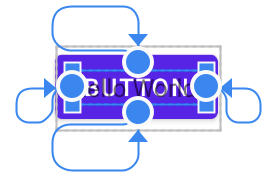
其實,在TextView上點他一下,你可以看到這個

這些線,其實就是XML裡,TextView裡面寫的

這邊parent不用說,自然就是最外框

但是它上面到底在寫什麼?
靜下心,慢慢看
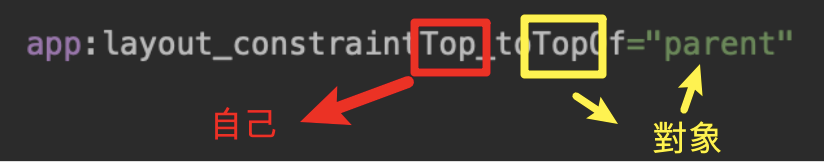
我們就先從『頭』開始教

如上圖,也就是說它代表的是這條線

所以,你的View會跑向別的地方,可以從他相依的對象去推測到底跑哪去

這樣設定,看圖說故事,元件的top跑去相依parent的bottom了
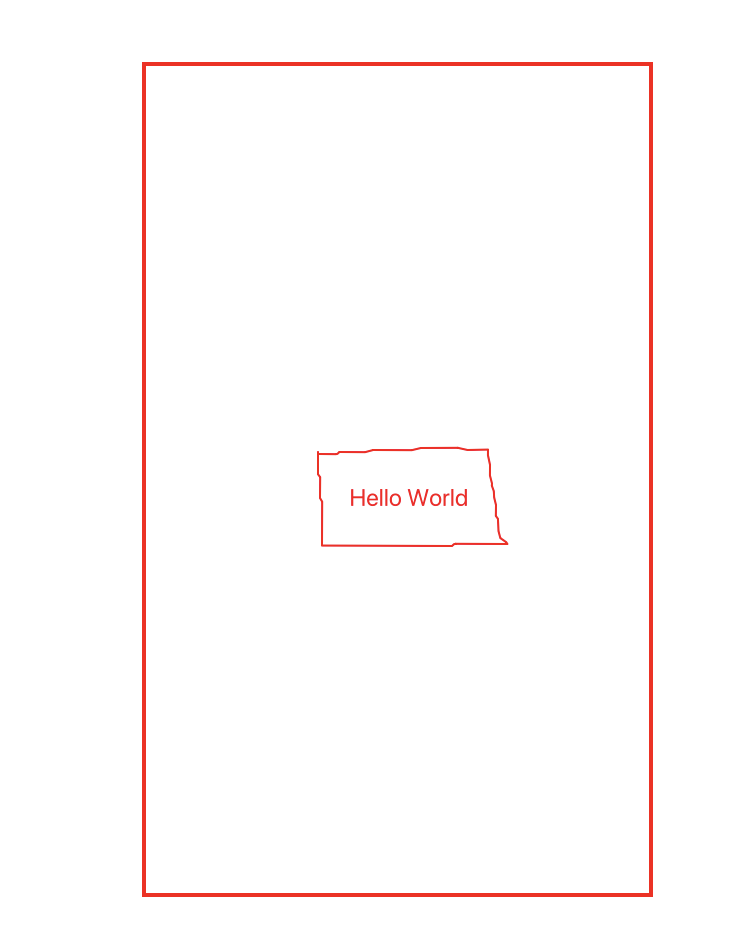
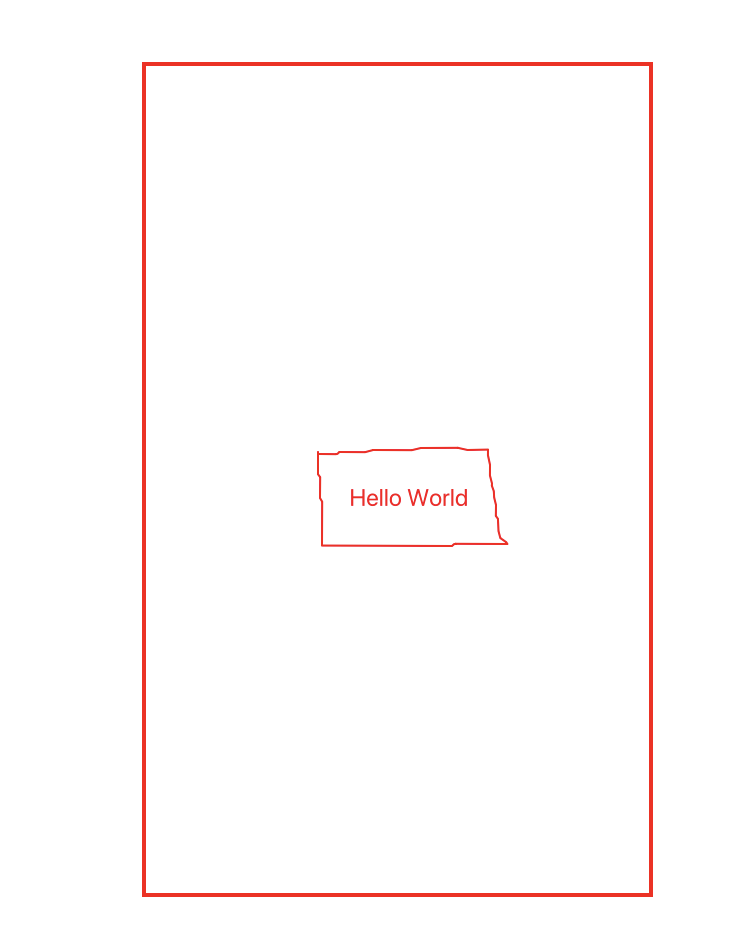
所以畫面就變成…

畢竟是你叫他的Top去相依parent的bottom啊= =
如果我把他四個方位都寫出來,你會舉一反三了嗎?

再來一點變化,兩個View的相依關係

這樣純看文字,你知道他們會如何站嗎?
靜下心來一行一行慢慢看
除了各自的id以外
長寬設定也不看,text設定不看
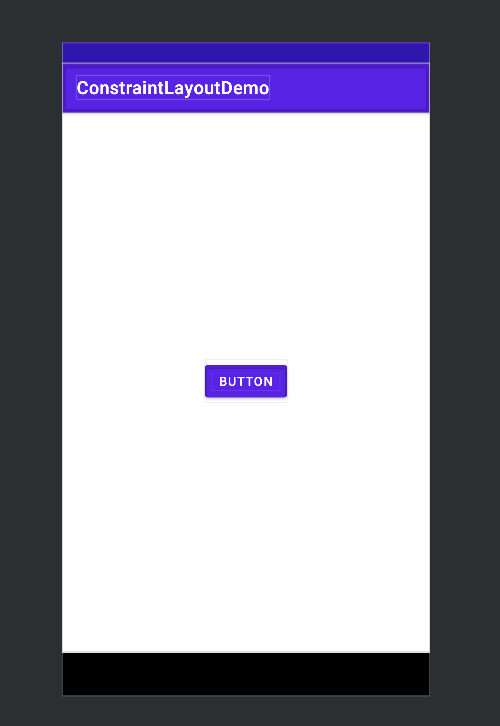
id叫textView的那個傢伙四周都是相依parent
也就是說他會是在畫面的正中間

另外一個沒有id的按鈕
相依關係除了他自己的start是相依id叫textView的傢伙的end
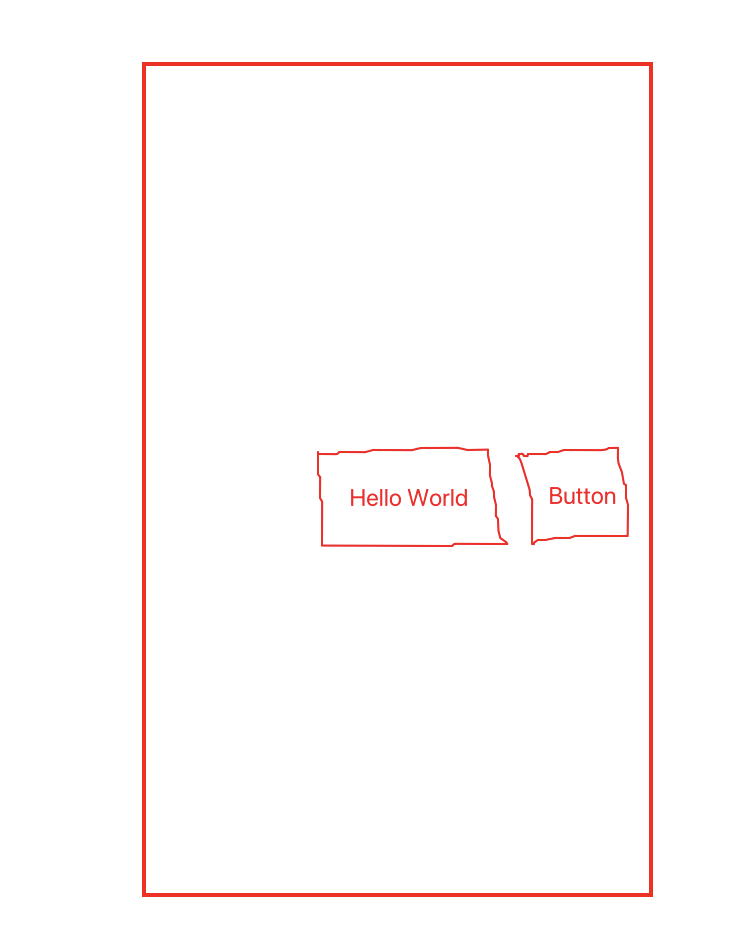
也就是說, 畫面大概長這樣

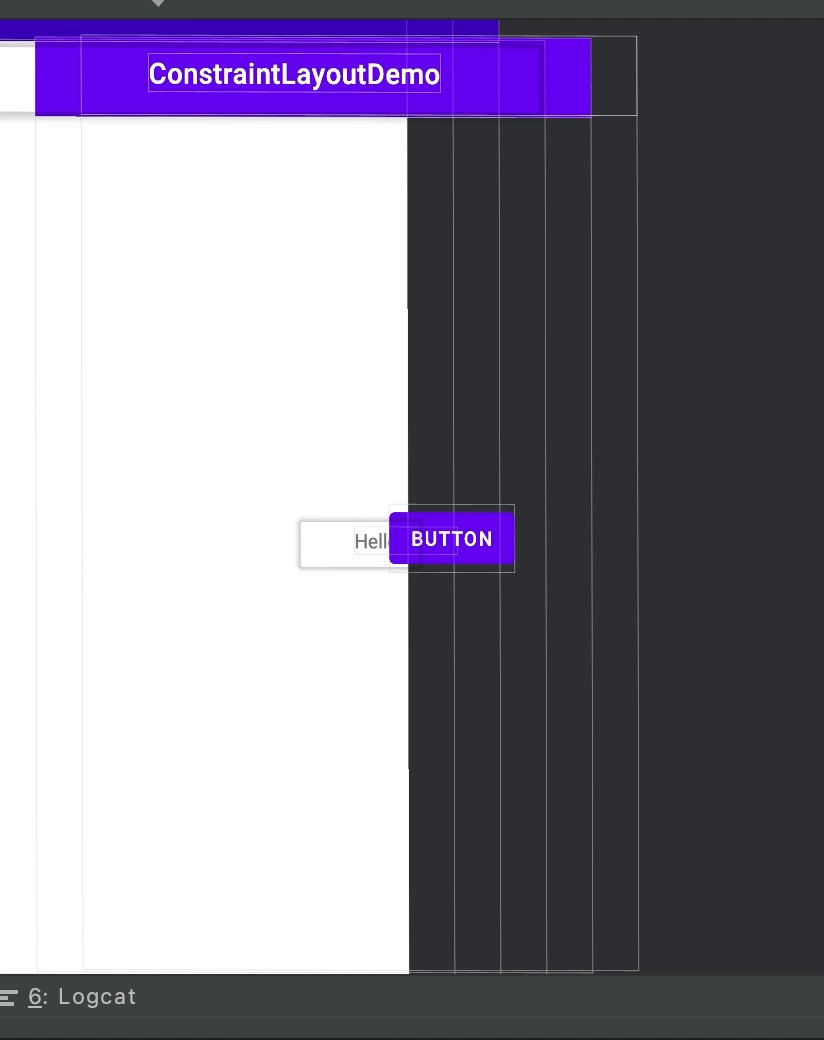
實際來看畫面,右上角的按鈕找一下


同理,如果按鈕top和bottom都相依textView的bottom呢?

看起來就會像button只吃一半的textView高度
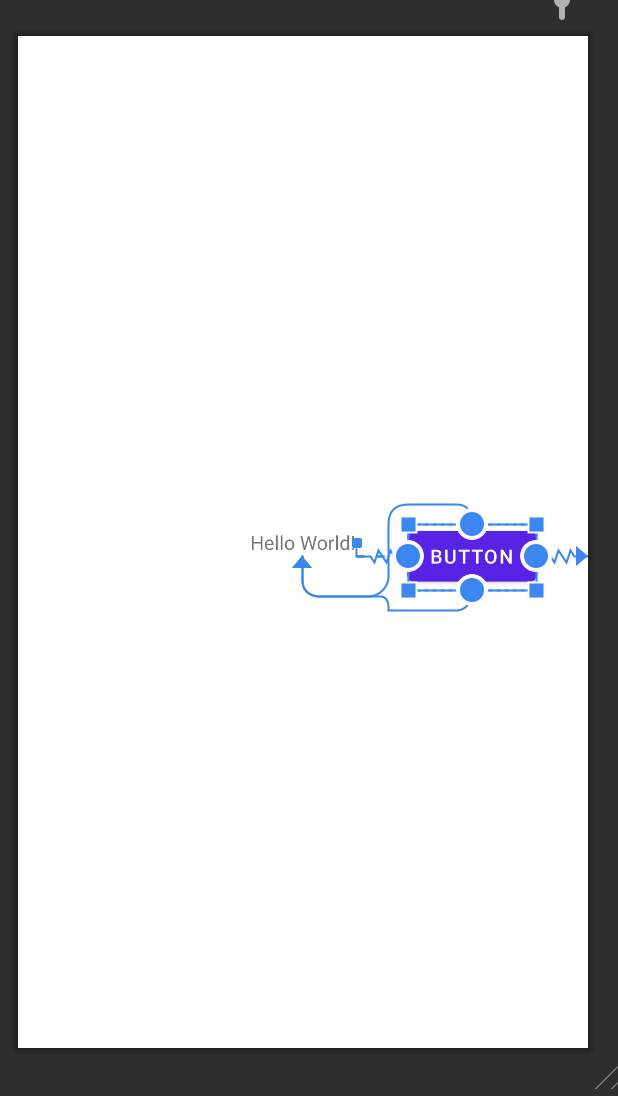
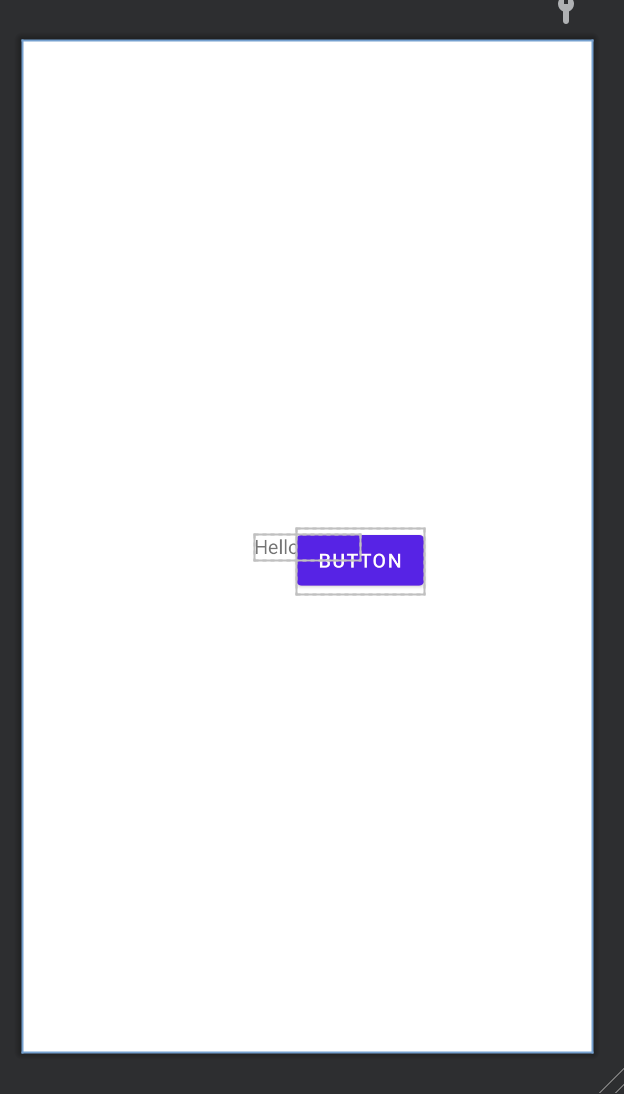
再來start和end都相依textView的end

其實仔細看
按鈕其實是在textView的右下角
只是因為按鈕太大顆了…
那我們把兩個人的位子互換

讓textView的top和bottom都相依按鈕的bottom
start和end都去相依按鈕的end

這樣有沒有好一點?
你想要做元件重疊
可以讓他的四周完全相依另外一個元件的四周

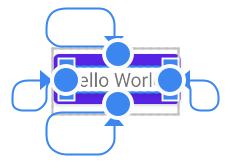
只是這樣不太好看到textView,所以我們來改他的背景顏色

看出差異了吧?
P.S: 如果你碰到textview在button的背後
你會發現你的textview出不來
你會發現你的textview出不來

這是因為你的textview在button的後面
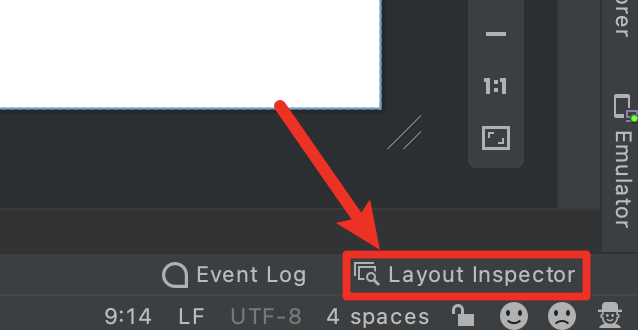
如果你的Android Studio是4.0.1以上
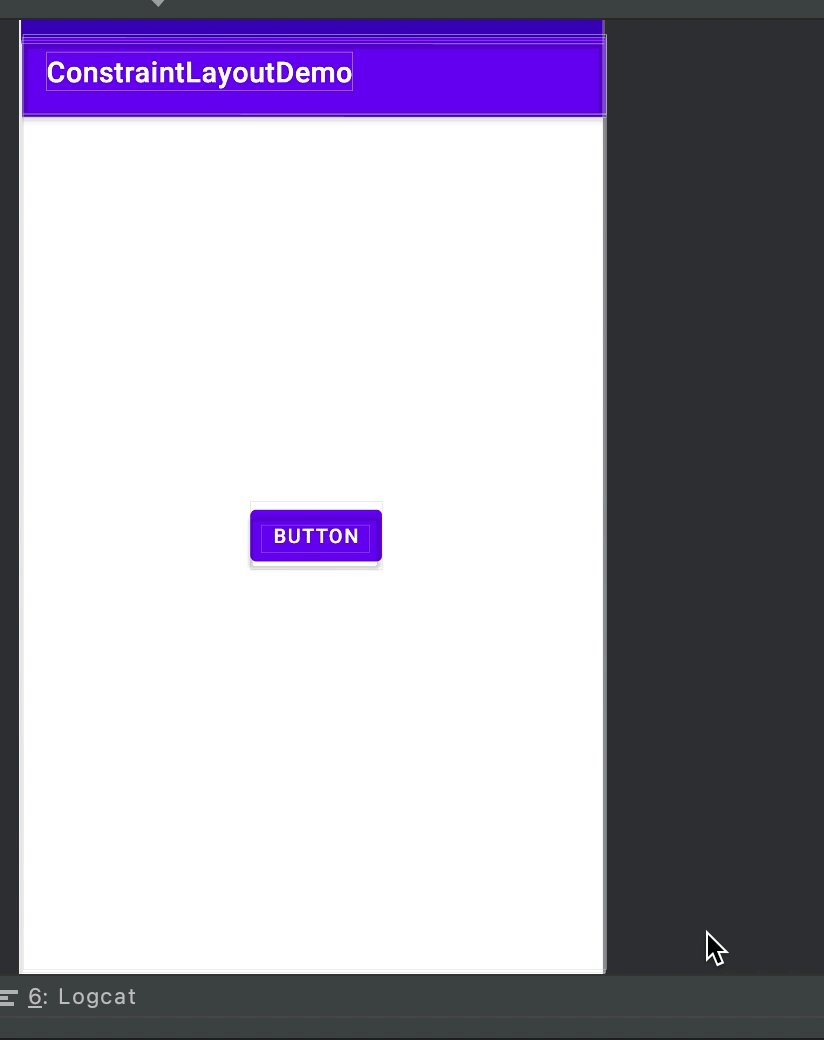
Android Studio的右下角有個『Layout Inspector』
如果你的Android Studio是4.0.1以上
Android Studio的右下角有個『Layout Inspector』

這個玩意兒可以讓你及時看你手機上的UI排序

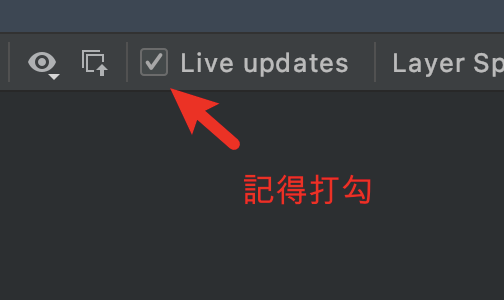
之後你就可以即時看到你的UI的變化

剛剛不是說了嗎? textview在你的button後面
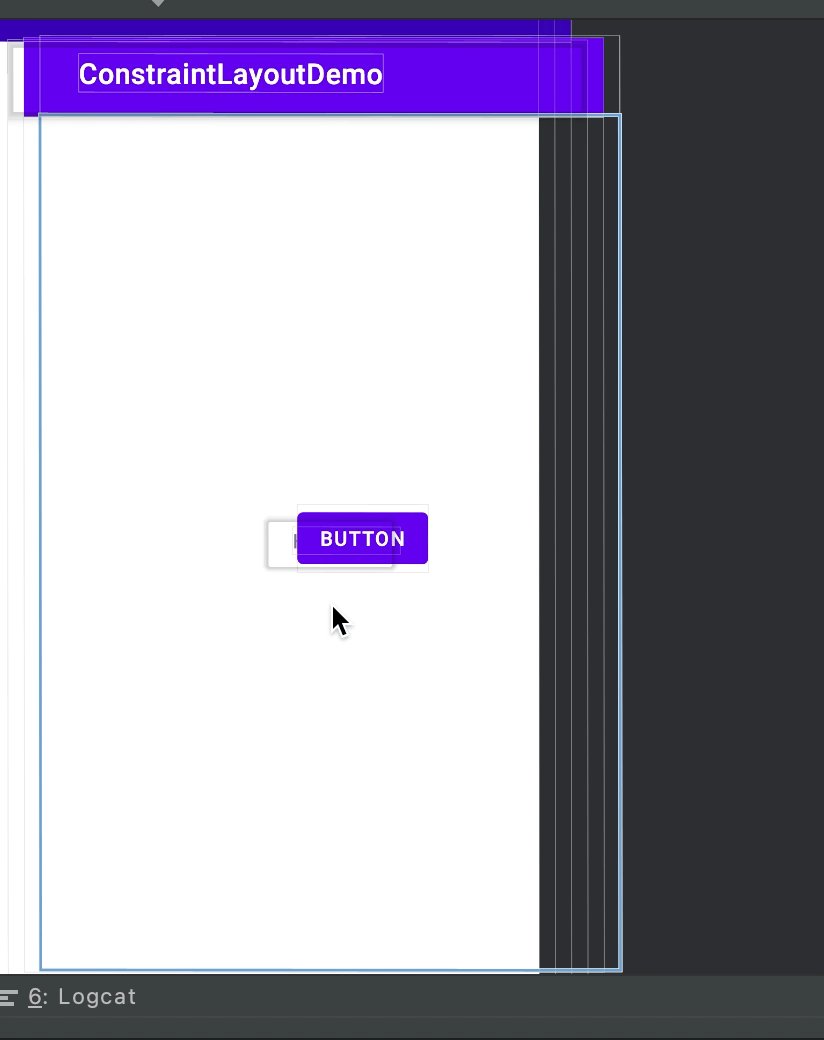
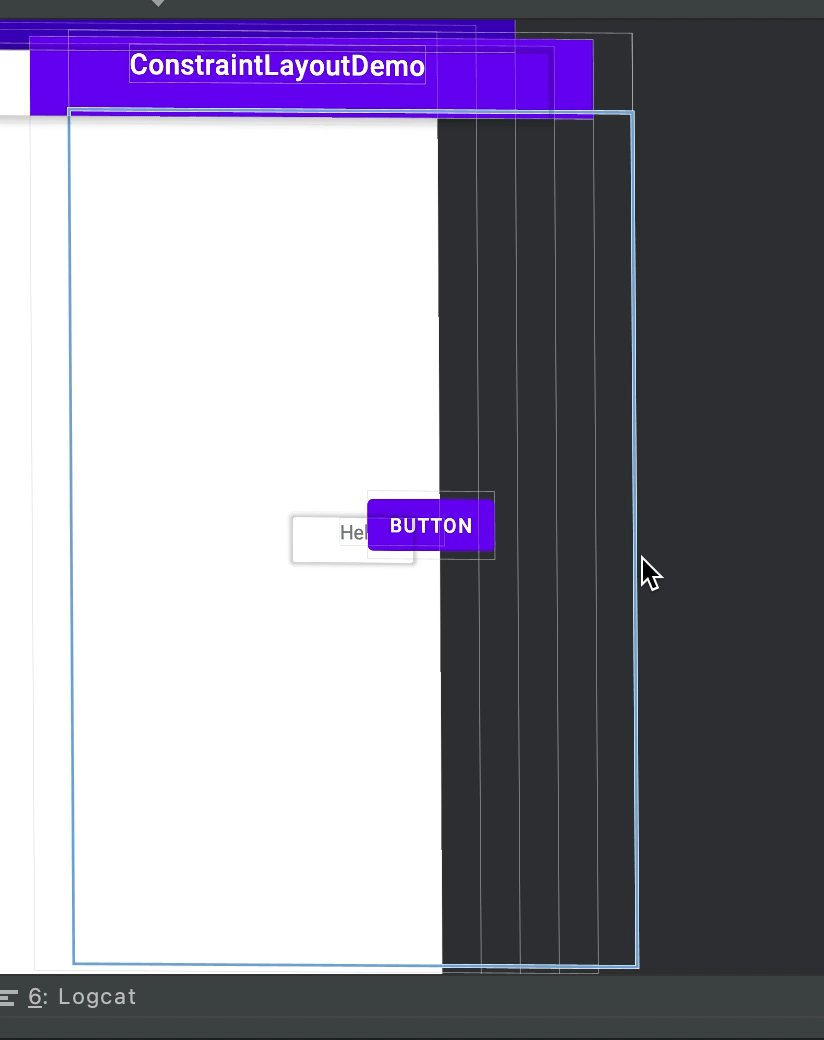
我們試著在Layout Inspector上按住左鍵拖曳
我們試著在Layout Inspector上按住左鍵拖曳

看到你的textview在跟你Hello了嗎?
那真的碰到這種定位有問題該怎麼辦?
其實調整Z軸也是一種方式
android:translationZ=”3dp” 也是一種解
android:elevation=”3dp”也是一種
那真的碰到這種定位有問題該怎麼辦?
其實調整Z軸也是一種方式
android:translationZ=”3dp” 也是一種解
android:elevation=”3dp”也是一種
對於沒有玩過Photoshop的人來說
解釋『圖層』你一定聽不懂
解釋『圖層』你一定聽不懂
簡單說, 圖片疊圖片 層層疊
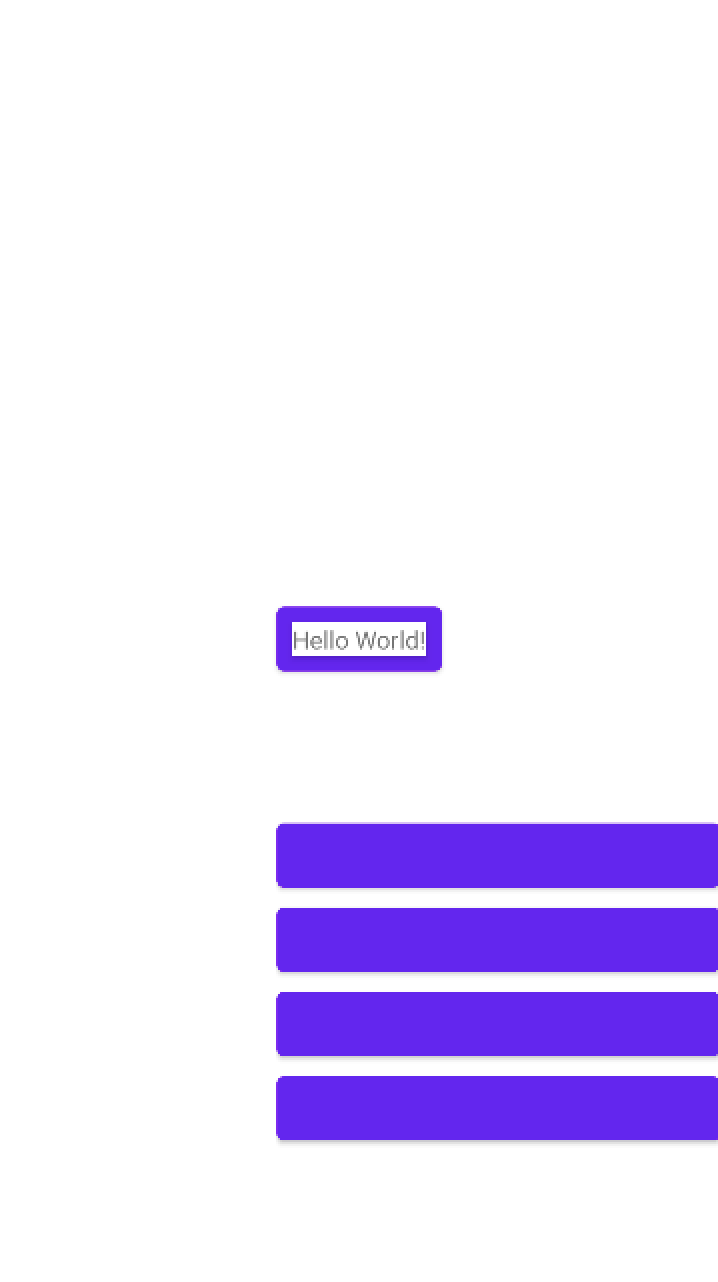
相對的, 我們也可以在裡面塞LinearLayout之類的其他佈局
來讓畫面有更多變化
相對的, 我們也可以在裡面塞LinearLayout之類的其他佈局
來讓畫面有更多變化

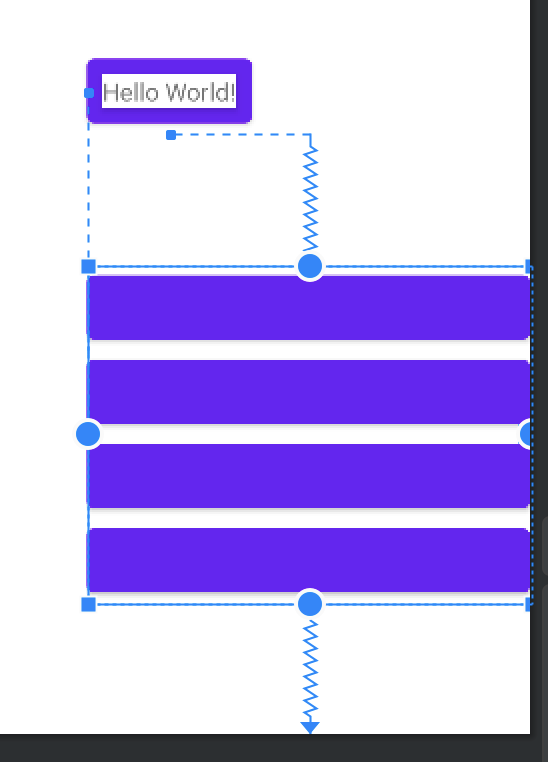
圖解一下階層關係


這邊說明一下:
LinearLayout的寬是0dp
為何會那麼長?
其實這是ConstraintLayout的特異功能
只要你的兩側是有相依關係(左配右 or 上配下)
LinearLayout的寬是0dp
為何會那麼長?
其實這是ConstraintLayout的特異功能
只要你的兩側是有相依關係(左配右 or 上配下)
如果你想要讓他在裡面佔滿版
設定0dp就可以讓他在這個相依關係之間佔滿版
以我的LinearLayout來說
設定0dp就可以讓他在這個相依關係之間佔滿版
以我的LinearLayout來說
start相依button的start
end相依parent
end相依parent
LinearLayout裡面的那群Button
由於他們的parent是LinearLayout
所以只會受到LinearLayout的影響
但是如果你要設定0dp, 水平或是垂直方向兩邊一定都要有相依
所以講白話一點,
由於他們的parent是LinearLayout
所以只會受到LinearLayout的影響
但是如果你要設定0dp, 水平或是垂直方向兩邊一定都要有相依
所以講白話一點,
長要0dp: top和bottom就一定都要有相依
反之, 寬要0dp: start和end就一定都要有相依
(當然, 你要全部都有相依也可以)
反之, 寬要0dp: start和end就一定都要有相依
(當然, 你要全部都有相依也可以)
相依誰, 就要看你的layout如何設計
當然,如果你的長寬打從一開始就是match_parent
那就不用想啦,都佔滿版了
相依關係根本都沒意義了
(所以連相依關係都可以不用給)
那就不用想啦,都佔滿版了
相依關係根本都沒意義了
(所以連相依關係都可以不用給)
相依關係其實左右只需要有一邊有相依即可
上下也是一樣
上下也是一樣
簡單說,『水平方向要有一側』『垂直方向要有一側』
兩個都至少要有一個有相依,關係才會成立 (match_parent不算在內)
兩個都至少要有一個有相依,關係才會成立 (match_parent不算在內)
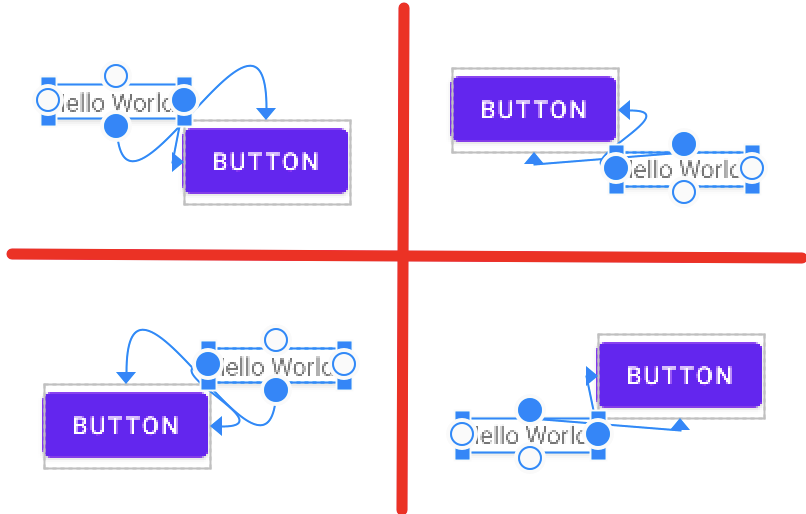
所以搭配上可以只要『Top Start』『Top End』『Bottom Start』『Bottom End』四種 (下圖是以TextView來示範)
[color=rgba(0, 0, 0, 0.8)]
所以搭配上可以只要『Top Start』『Top End』『Bottom Start』『Bottom End』四種

基本上,只要弄懂ConstraintLayout和LinearLayout
大概90%以上的App畫面都可以疊得出來
甚至還可以用View疊View, 硬刻出相似的畫面
大概90%以上的App畫面都可以疊得出來
甚至還可以用View疊View, 硬刻出相似的畫面
ConstraintLayout其實還有很好用的夥伴

尤其是Guideline (輔助定位)
使用它, 剛剛說的百分之90以上的畫面
可以再增加到95%以上做更細部的定位
不過這不在這次的教學範圍內
有興趣的可以自行玩玩看
使用它, 剛剛說的百分之90以上的畫面
可以再增加到95%以上做更細部的定位
不過這不在這次的教學範圍內
有興趣的可以自行玩玩看
總結來說:
ConstraintLayout解決了RelativeLayout很多的缺點
拉Layout變得更加彈性
可以說是解決現今手機尺寸不一, 造成畫面排版亂象的問題
如果還有其他問題, 歡迎到我的Line群組 & 社群找我
本文亦同時刊載在Medium
或是有興趣一起交流Android相關技術
也可以在我個人創立的Line群組『Android交流讀書會』中找我

或是公開社群『Android Home』
