主題
Introduction to Responsive Web Development with HTML and CSS - U6 - Responsive techniques
---
(這是用Markdown寫的文章,可以全選複製貼到 https://dillinger.io 左側(cè),就能看到正常渲染畫面)

---
(這是用Markdown寫的文章,可以全選複製貼到 https://dillinger.io 左側(cè),就能看到正常渲染畫面)

---
The responsive design is based on a flexible structure, based on percentages, and special CSS rules that are called media queries. We are going to see an introduction and in the following lessons we will see it in more depth.
## Responsive techniques
===
### Responsive design and Mobile First (Small Screen First)
關(guān)鍵在先考慮小螢?zāi)?根據(jù)優(yōu)先權(quán)的權(quán)重,也就是資源(螢?zāi)怀叽?不足時(shí)要先顯示比較重要的畫面,其餘次要的可以省略
彈性 (flexible) 分配的關(guān)鍵:
- 元件依照 比例 (percentage) 分配,而不是絕對(duì)寬度、高度
- 依據(jù)螢?zāi)缓?container 空間大小,重新分配排列結(jié)構(gòu) (rearrange structure)
舉個(gè)例子:
@ 大尺寸螢?zāi)挥^看的網(wǎng)頁結(jié)構(gòu)

@ 尺寸縮小時(shí),網(wǎng)頁結(jié)構(gòu)重劃 (redrawn) 成single coloum 單欄式頁面

===
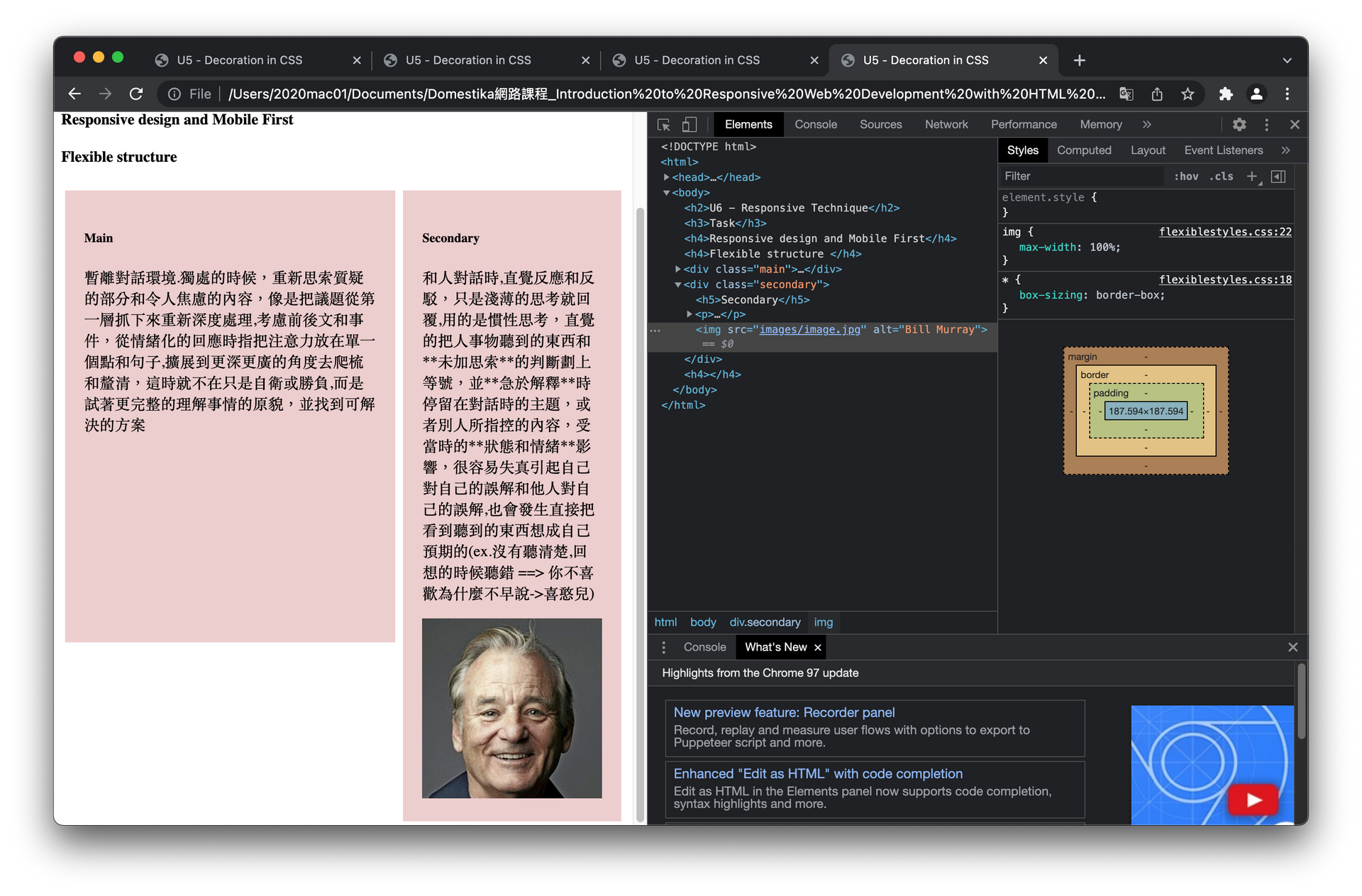
### Flexible structure
不使用絕對(duì)寬度, 而使用百分比來建立自適應(yīng)的網(wǎng)頁版面
```
.main{
width: 60%;
}
.secondary{
width: 40%;
}
```

但是只使用百分比的方式縮放尺寸到某程度會(huì)造成結(jié)構(gòu)破壞,超出 container,因此需要用到 media queryies 的方式, media queries 下一個(gè)單元再提
@ 只使用百分比的方式縮放尺寸到某程度會(huì)造成結(jié)構(gòu)破壞, 超出 container

@ 另外插入圖片的情況也是會(huì)超出 containe,需要設(shè)定百分比

```
img{
max-width: 100%;
}
```
@ 設(shè)定完圖片寬度百分比`max-width: 100%;`後

===
### The average queries
#### media queries
ref:
(因?yàn)闆]有節(jié)錄過來.請(qǐng)點(diǎn)進(jìn)來看 Media queries 介紹)
- [CSS Media Queries 詳細(xì)介紹](https://www.oxxostudio.tw/articles/201810/css-media-queries.html)
- [CSS Media Queries 介紹與基礎(chǔ)應(yīng)用](https://muki.tw/tech/css-media-queries-introduce-basic/)
上面學(xué)到讓兩個(gè)區(qū)塊等比例縮小,但是我們?nèi)匀恍枰俪叽缈s小到一定程度時(shí),把兩欄的頁面縮減到一欄在另外一欄下面也就是單欄式頁面,都是 100% 寬度,方便閱覽, 這時(shí)就要使用到 media queries
使用方式:
```
/* CSS */
/* 條件一 邏輯運(yùn)算 條件二 */
@media screen and (max-width: 800px){
/* 此時(shí)套用的 CSS style 樣式*/
}
```
`@ media`: 宣告使用media queries
`screen`:代表?xiàng)l件是視窗模式
`and`:邏輯運(yùn)算and,代表需要前後兩個(gè)條件都成立
`(max-width: 800px)`:代表?xiàng)l件是小於800px
所以上面的意思就代表,media queries符合視窗模式而且頁面小於 800px 時(shí)套用樣式
舉個(gè)例子:
```
<!-- html -->
<div class="main">
<h5>Main</h5>
<p>...</p>
</div>
<div class="secondary">
<h5>Secondary</h5>
<p>...</p>
```
```
/* CSS */
/* 視窗模式 而且 頁面寬度小於 800px 時(shí) */
@media screen and (max-width: 800px){
.main,
.secondary{
width: 100%;
float: none;
}
}
```
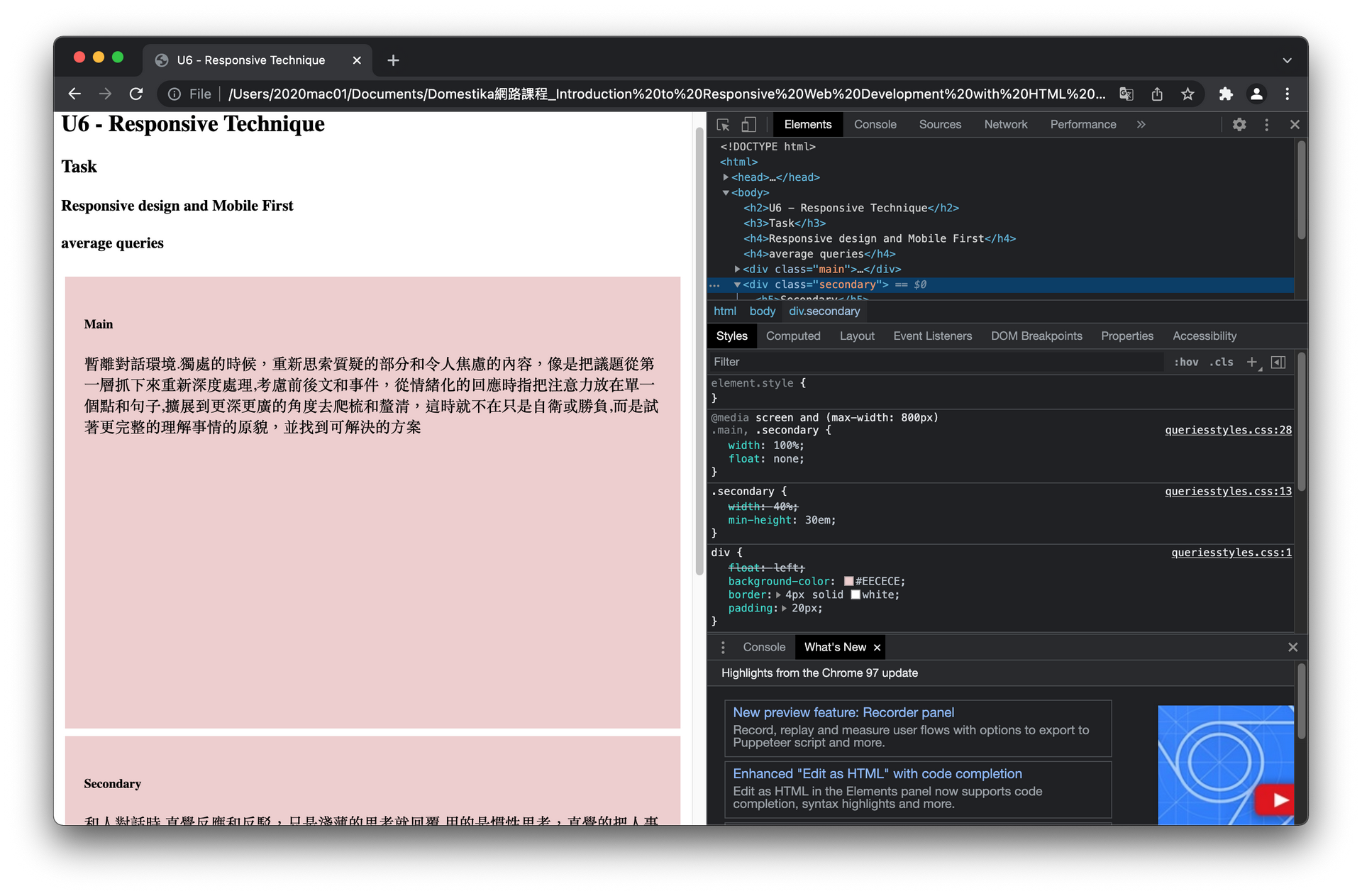
@ 當(dāng)頁面寬度大於 800px 時(shí)顯示雙欄

@ 當(dāng)頁面寬度縮減到小於 800px 時(shí)顯示單欄

在 Chrome 和 Firefox 按 F12 開啟 Developer mode, 可以縮放或是直接選取模擬手機(jī)裝置,更改裝置顯示大小,確認(rèn)網(wǎng)頁變化
剛剛已經(jīng)設(shè)定小於 800px 時(shí)的網(wǎng)頁顯示,這邊再新增一個(gè)頁面寬度小於 1000px ,就可以套用顯示介於 800px 到 1000px 間的頁面樣式, 下面用來改變字體大小
```
/* CSS */
/* 視窗模式 而且 頁面寬度小於 1000px 時(shí) */
@media screen and (max-width: 1000px){
h4,h5{
font-size: 24px;
}
body{
font-size: 16px;
}
}
```
以上是由 Desktop (桌機(jī))優(yōu)先來思考樣式變更,也就是由大到小,但若是以小螢?zāi)粸閮?yōu)先 (Mobile first) 的策略設(shè)計(jì)呢?
#### Mobile first design 小螢?zāi)粌?yōu)先的設(shè)計(jì)
Mobile First 小螢?zāi)粌?yōu)先的設(shè)計(jì)
- 先設(shè)定小螢?zāi)怀跏紭邮?(initial styles), 單欄100%,無float
```
/* CSS */
.main,
.secondary{
width: 100%;
float: none;
}
```
- 再來,使用 media queries 決定 min-width 的樣式,如下面是設(shè)定 大於 800px 的樣式
```
/* CSS */
@media screen and
(min-width: 800px){
.main{
width: 60%;
float: left;}
.secondary{
width: 40%;
float: none;}
}
```
- 再用 media queries 設(shè)定更大的顯示螢?zāi)粯邮?如下面是設(shè)定大於 1000px 的樣式,加大字型
```
/* CSS */
@media screen and (min-width: 1000px){
body{
font-size: 20px;
}
h1,h2{
font-size: 36px;
}
}
```
- 另外,如果要特別設(shè)定某個(gè)範(fàn)圍的樣式,也可以額外指定,例如下面是設(shè)定 750px 到 950px
```
/* CSS */
@media screen and (min-width: 700px) and (max-width: 950px){
/* 設(shè)定樣式 */
}
```
#### 使用 meta tag 的 viewport
在 head tag 內(nèi)使用 meta tag 的 viewport 可以在 html 中設(shè)定,讓頁面符合 mobile browser,這樣旋轉(zhuǎn)裝置時(shí)就不會(huì)zoom in,可以看到顯示頁面
```
<!-- html -->
<meta name="viewport" content="width=device-width, initital-scale=1.0">
```
===
### Responsive navigation
小螢?zāi)簧系膶?dǎo)覽列 (navigation) 有個(gè)問題是,一整排連結(jié)列表會(huì)擋到內(nèi)文,所以大部分的響應(yīng)式導(dǎo)覽列 (responsive navigation) 會(huì)把導(dǎo)覽列隱藏起來,等使用者需要時(shí)才叫出來,如下例,當(dāng)頁面寬度大於 600px 時(shí),才能直接放一整排在最上方:
@ 頁面小於 600px 時(shí),導(dǎo)覽列收在 Menu 裡,或放在最底下

@ 頁面大於 600px 時(shí),導(dǎo)覽列顯示在上方

```
<!-- html -->
<!DOCTYPE html>
<html>
<head>
<title>U6 - Responsive Technique</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/navigationstyles.css">
</head>
<body>
<a href="#menu" class="launcher-menu" id="link-menu">Menu</a>
<h1>Menu responsive</h1>
<p>暫離對(duì)話環(huán)境.獨(dú)處的時(shí)候,重新思索質(zhì)疑的部分和令人焦慮的內(nèi)容,像是把議題從第一層抓下來重新深度處理,考慮前後文和事件,從情緒化的回應(yīng)時(shí)指把注意力放在單一個(gè)點(diǎn)和句子,擴(kuò)展到更深更廣的角度去爬梳和釐清,這時(shí)就不在只是自衛(wèi)或勝負(fù),而是試著更完整的理解事情的原貌,並找到可解決的方案
</p>
<p>對(duì)話時(shí)的句子,像是拋下來的球,有些直接反應(yīng)的就泡回去一句話,有些則是不重要可以 DROP ,有些則是暫時(shí)沒有想法,KEEP 在上面,當(dāng)思考或是對(duì)話時(shí),這些球像是圖論裡的節(jié)點(diǎn),把意圖轉(zhuǎn)換成一個(gè)接近的句子,接近但不能代表完整意思或容易引起誤解,當(dāng)環(huán)境是public,其他人對(duì)這顆球做出反應(yīng) grab & throw,這顆球就像發(fā)炎一樣,正在引起自己的關(guān)注,焦點(diǎn)都放在上面,其他節(jié)點(diǎn)脈絡(luò)都縮到後面,對(duì)他人或事物的感受形成後,在這一層做直覺的反應(yīng)
當(dāng)開始思索質(zhì)疑或令自己焦慮的問題時(shí),好像把球抓下來,進(jìn)行深度思考, consider 進(jìn)行加工處理,得到更完整的解讀的球,改變對(duì)人事物的看法,也許足夠完整以及時(shí)間夠久以後會(huì)改變?cè)鹊谝粚拥母惺苌现庇X反應(yīng)的部分,他人的 grab & throw 當(dāng)然也會(huì)對(duì)這裡的球進(jìn)行回應(yīng)
</p>
<div id="menu" class="navigation">
<ul>
<li>
<a href="#">Initial</a>
</li>
<li>
<a href="#">Service</a>
</li>
<li>
<a href="#">Production</a>
</li>
<li>
<a href="#">Contact</a>
</li>
<li>
<a href="#">Blog</a>
</li>
</ul>
</div>
</body>
</html>
```
```
/* CSS */
*{
box-sizing: border-box;
}
body{
position: relative;
background: #F4F4D9;
color: #2D211F;
font-size: 16px;
line-height: 1.8;
font-family: sans-serif;
max-width: 850px;
margin: 30px auto;
padding: 15px 30px;
}
ul{
padding: 0;
list-style: none;
margin: 0;
}
p{
margin-bottom: 15px;
}
.navigation a{
display: block;
text-decoration: none;
color: #2D211F;
border-bottom: 1px solid #2D211F;
}
.launcher-menu{
text-decoration: none;
color: #FFF;
padding: 6px 10px;
background-color: #2D211F;
border-radius: 3px;
}
/*頁面大於 600px 時(shí)*/
@media screen and (min-width: 600px){
/* 隱藏 Menu 按鈕*/
.launcher-menu{
display: none;
}
/* 導(dǎo)覽列移到 body 上方 30px 處 */
.navigation{
position: absolute;
top:-30px;
}
/* body這邊空出空間給移到上面的導(dǎo)覽列 */
body{
margin-top: 60px;
}
/* 導(dǎo)覽列列表排成一排相隔一段距離(15px)*/
.navigation li{
display: inline-block;
margin-right: 15px;
}
}
```
### Task
#### Create a responsive structure.
Create a structure of 4 divs with content (fill text) that are one below the other in small screen, and as there is more space, float 2 in two, and then float all 4, in a single row. Use percentage measures and half queries.
```
<!-- html -->
<!DOCTYPE html>
<html>
<head>
<title>U6 - Responsive Technique</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/task1styles.css">
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</body>
</html>
```
```
/* CSS */
*{
box-sizing: border-box;
}
div{
width: 100%;
height: 16em;
float: none;
background-color: antiquewhite;
}
/* 視窗模式 而且 頁面寬度大於 600px */
@media screen and (min-width: 600px){
div{
width: 50%; /* 寬度一半,可容納兩個(gè)div */
float: left;
background-color: #F4F4D9;
font-size: 20px;
}
}
/* 視窗模式 而且 頁面寬度大於 800px */
@media screen and (min-width: 800px){
div{
width: 25%; /* 寬度 1/4 ,可容納 4 個(gè)div */
float: left;
font-size: 24px;
background-color: #D9F4F4;
}
}
```



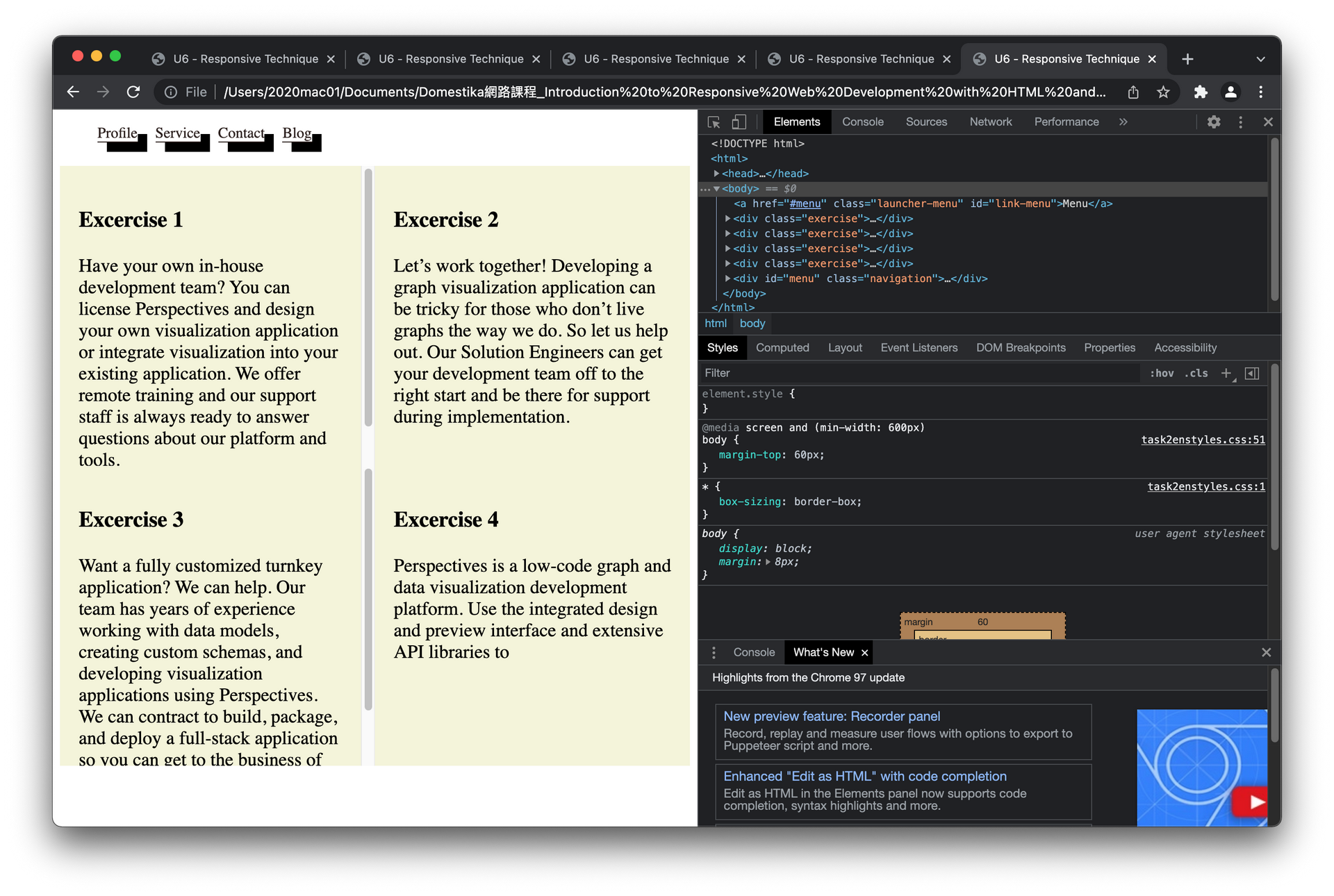
#### Create a responsive navigation.
Try playing the responsive navigation that we have seen.
```
<!-- html -->
<!DOCTYPE html>
<html>
<head>
<title>U6 - Responsive Technique</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/task2enstyles.css">
</head>
<body>
<a href="#menu" class="launcher-menu" id="link-menu">Menu</a>
<div class="exercise">
<h3>Excercise 1</h3>
<p>Have your own in-house development team? You can license Perspectives and design your own visualization application or integrate visualization into your existing application. We offer remote training and our support staff is always ready to answer questions about our platform and tools.
</p>
</div>
<div class="exercise">
<h3>Excercise 2</h3>
<p>Let’s work together! Developing a graph visualization application can be tricky for those who don’t live graphs the way we do. So let us help out. Our Solution Engineers can get your development team off to the right start and be there for support during implementation.
</p>
</div>
<div class="exercise">
<h3>Excercise 3</h3>
<p>Want a fully customized turnkey application? We can help. Our team has years of experience working with data models, creating custom schemas, and developing visualization applications using Perspectives. We can contract to build, package, and deploy a full-stack application so you can get to the business of analyzing your data.
</p>
</div>
<div class="exercise">
<h3>Excercise 4</h3>
<p>Perspectives is a low-code graph and data visualization development platform. Use the integrated design and preview interface and extensive API libraries to
</p>
</div>
<div id="menu" class="navigation">
<ul>
<li>
<a href="#">Profile</a>
</li>
<li>
<a href="#">Service</a>
</li>
<li>
<a href="#">Contact</a>
</li>
<li>
<a href="#">Blog</a>
</li>
</ul>
</div>
</body>
</html>
```
```
/* CSS */
*{
box-sizing: border-box;
}
.exercise{
width: 100%;
height: 16em;
padding: 20px;
float: none;
overflow:auto;
background-color: antiquewhite;
/*
border-style: dotted;
border-radius:55px;
*/
}
.navigation a{
display: block;
text-decoration: none;
color: #2D211F;
border-bottom: 1px solid #2D211F;
}
.launcher-menu{
text-decoration: none;
color: #FFF;
padding: 6px 10px;
background-color: #2D211F;
border-radius: 3px;
}
@media screen and (min-width: 600px){
.exercise{
width: 50%;
float: left;
background-color: #F4F4D9;
font-size: 20px;
}
/* 隱藏 Menu 按鈕*/
.launcher-menu{
display: none;
}
/* 導(dǎo)覽列移到 body 上方 30px 處 */
.navigation{
position: absolute;
top:0px;
}
/* body這邊空出空間給移到上面的導(dǎo)覽列 */
body{
margin-top: 60px;
}
/* 導(dǎo)覽列列表排成一排相隔一段距離(15px)*/
.navigation li{
display: inline-block;
margin-right: 15px;
box-shadow:10px 10px black;
}
}
@media screen and (min-width: 800px){
.exercise{
width: 25%;
float: left;
font-size: 24px;
background-color: #D9F4F4;
}
}
a:visited{
color: blue;
text-decoration: none;
}
a:hover{
text-decoration: underline;
}
a:active{
color: orange;
}
a:focus{
background-color: lightgray;
}
```