前言:








曲終人散:
其實上一章結束的還蠻倉促的,並沒有真的幫GUI先生穿上衣服。
這次就來穿新衣吧!
第1節: 真。穿衣服。
首先我們要先把圖片丟進去Eclipse裏頭,或者是直接丟進去資料夾也可以。
但是我們先建立放圖片的資料夾吧!
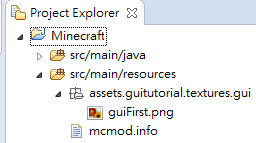
不意外的話,請到resources資料夾底下,建立一個套件(Package),並且依照下列的格
式命名。
assets.[mod id in lower case].textures.gui
這邊我不詳加多做贅述,中間用中括號括起來的部分請替換成Main檔(Tutotrial.class)裏
頭的ModId,請注意使用全小寫。
接著把你的gui的PNG檔丟(拉)進去即可。
注:務必使用png檔,以免無法處理透明部分。
做完了這些之後,我們必須要打開GuiFirst.class檔來進行一些小編輯,
好讓圖片能夠確實的套用在GUI上頭。
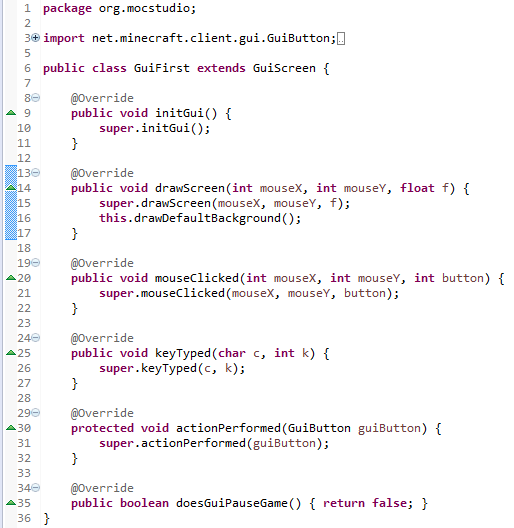
先上一張改造前的程式碼圖片:
我們需要著墨的地方是drawScreen()這個負責刷新的函數。
不過在此之前,先來做點宣告吧!
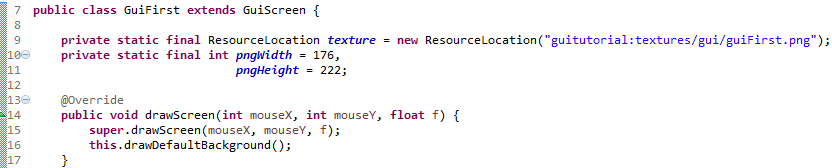
首先先宣告了一個ResourceLocation來存放圖片的路徑,這裡的格式是:
"[modid in lower case]:textures/gui/guiFirst.png"
有興趣的朋友可以嘗試看看改變資料夾結構,來方便更好管理所有的GUI圖檔。
接著宣告兩個整數,分別記錄了圖片的確切像素大小。請注意事像素大小,不是圖片大
小。
接下來是小重點:請注意高能量反應,防護衣、手套、眼罩還是甚麼鬼的通通都給我戴
上!
基礎上,drawScreen()這個函數採疊層顯示,越上面的會越先顯示,所以在設計GUI的初
期就要善加規劃好,哪些圖片該顯示在其他圖片的上頭。以免發生Debug悲劇。
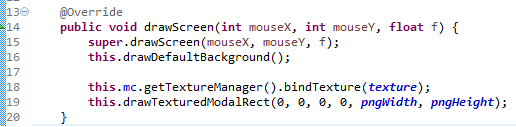
這裡我先簡單的使用了drawDefaultBackground()來繪製一個半透明的黑色背景。
接著綁定圖片、然後使用drawTexturedModalRect()來繪製我們的圖片。
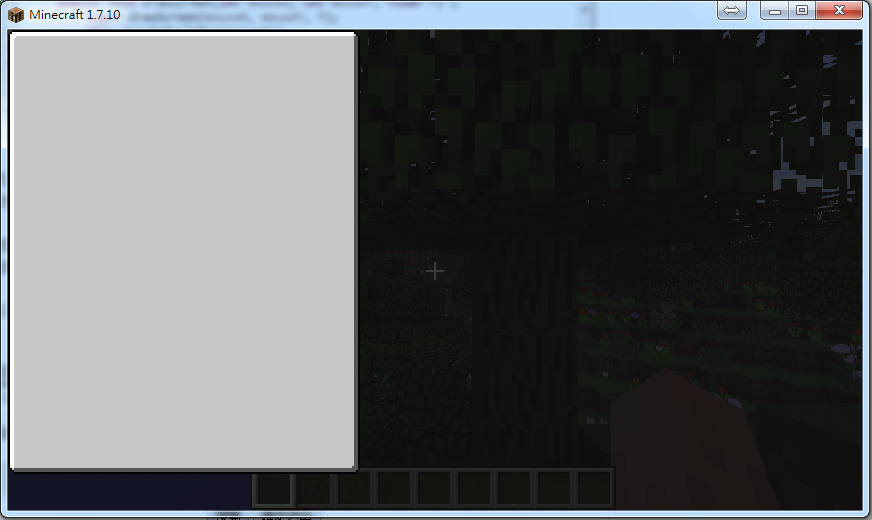
廢話不多說就直接上結果吧!
第2節:這個新衣怎麼穿得歪歪的?
本節我們來稍微微調GUI的位置而已。
然後我就大功告成功成身退了。
這個是主要繪製繪製的函數,接下來就讓我細細道來它還可以怎麼變。
第一個以及第二個參數x, y,是表示顯示在遊戲視窗內的哪一個座標。
目前是0, 0(左上角)為基準開始繪製。
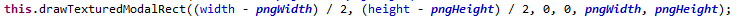
那如果我想要顯示在正中央的話。我需要這樣更改我的程式碼。
這裡稍微考驗到一點數學。
width跟height可以直接取得遊戲視窗的像素大小,
那麼我們將遊戲視窗的大小減去圖片大小,然後再除以二,就可以得到X座標;
Y座標亦然,不過需要注意的是,在此Y座標向下為正、向上為負,
跟現實的二維平面是不一樣的。
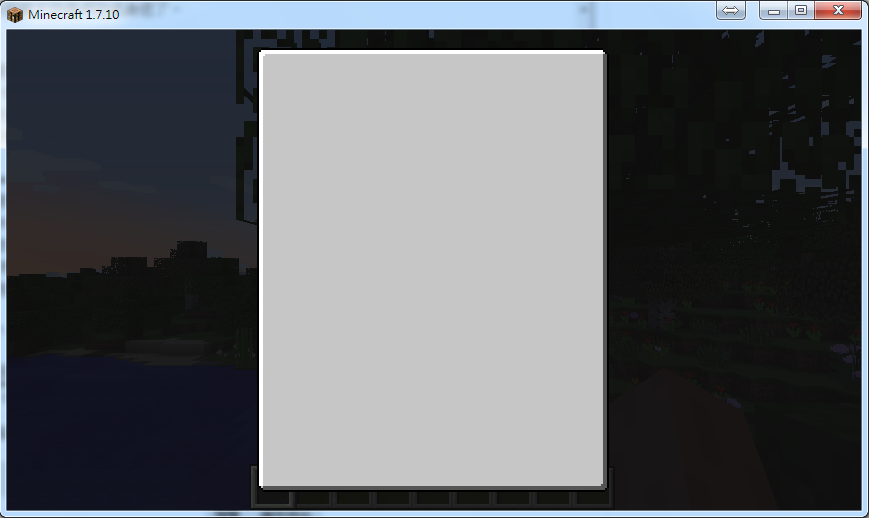
做了一點小修改,這個就是結果。
我們得到了一個跑到中央的GUI。
曲終人散:
本次的教學也差不多告一段落了。
當然之後有可能會開啟Extra篇來更加詳細的介紹一些Gui常用到的元件,
例如按鈕、標籤、文字框之流的,不過總歸一句還是要我撞到頭XD"
這邊我做個基本簡單的概述。
截止到現在我們所完成的GUI,適合單多人遊戲使用。
因為我們有良好的建立了一個封包系統。
當然是個很簡陋的封包,而且其實還有更大的空間可以完善化。XD"
最後,我不一定會開放原始碼(畢竟各種做半套的,誰要啊 - 3 -?),
不過這很難說?如果哪天有打算出來寫教學,還是有機會再度拿出來用,
屆時會不會開源也很難說,不過總歸一句話。
本篇開來就是要釣人才的。(恕刪)
多謝各位賞光看到現在,有任何問題我還是會盡量回答。
我是MOCraft Studio 的格子。 我們下次(有機會)再見。