今天就是期待已久的PSV初音Project DIVA -F 的發售日!!
這回我也弄了一張哈啦板進板圖
順便分享一下製作過程跟一些簡略說明
不過說真的這張圖實在是塞了太多效果在裡面
如果要詳細講解真的會花費不少時間
有的部分我會簡略帶過
以後有機會再慢慢講解吧.....(拖
圖有點多...還請各位慢慢觀賞......

老樣子先拿一張原圖
這是上星期公開完整版MV的歌曲 "Weekender Girl" 的截圖

雖然還是習慣性的把原圖的背景去掉,
但事實上這回要做的進板是不需要去背的 (多此一舉....),
而是想試試看一個還沒做過的效果;
就像下面這張圖

最近在看這部動畫 輪迴的Lagrange
OP整體的畫面風格讓我印象深刻,特別是像上圖的效果,
讓我很想試試看XD
至於原圖為甚麼要丟進SAI?
請繼續往下看.....

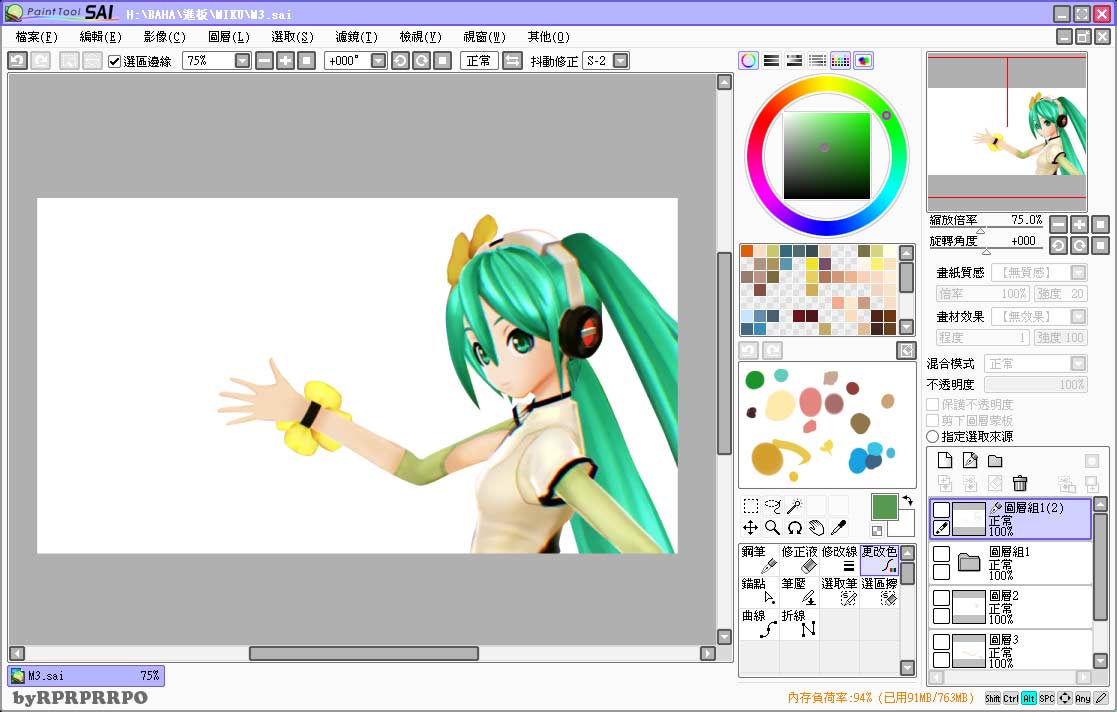
是的沒錯,SAI是要拿來描圖的,
想做出像上面那張圖的效果一樣,所以要特別強調邊框線,
不直接用PS描的關係~是因為我比較偏好SAI的鋼筆筆觸,
畫完還能任意調整粗細、又像illustrator一樣可以調整錨點,非常方便!
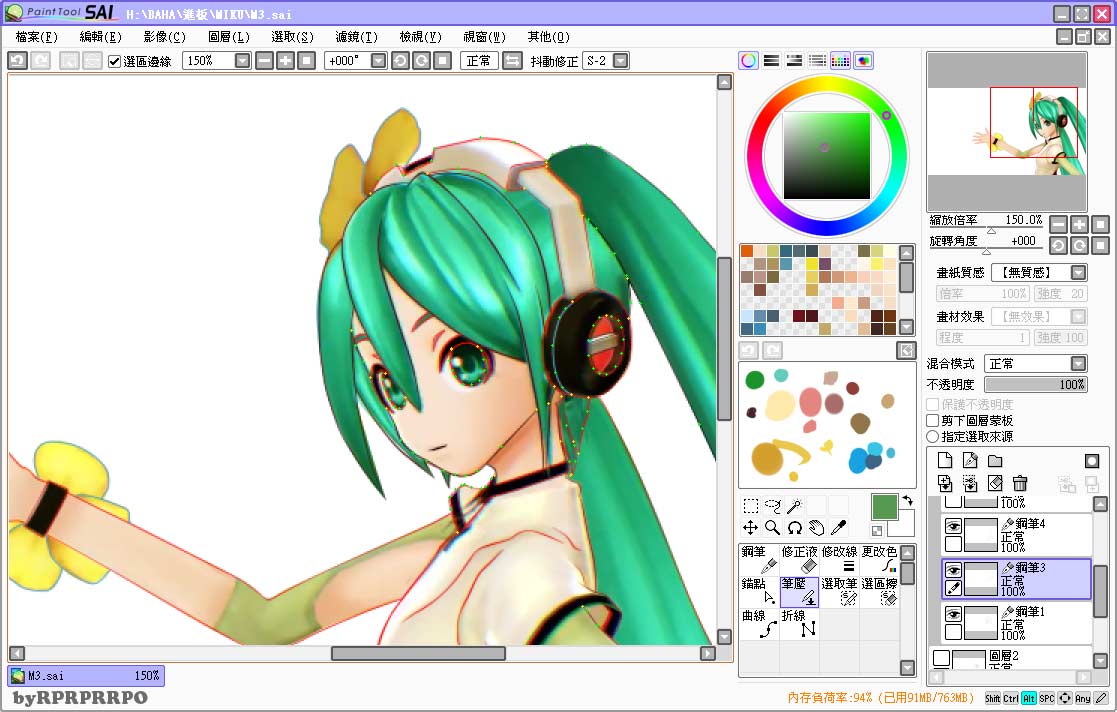
差不多這樣子描出MIKU的外框邊線
等全部描出來在調整慢慢粗細

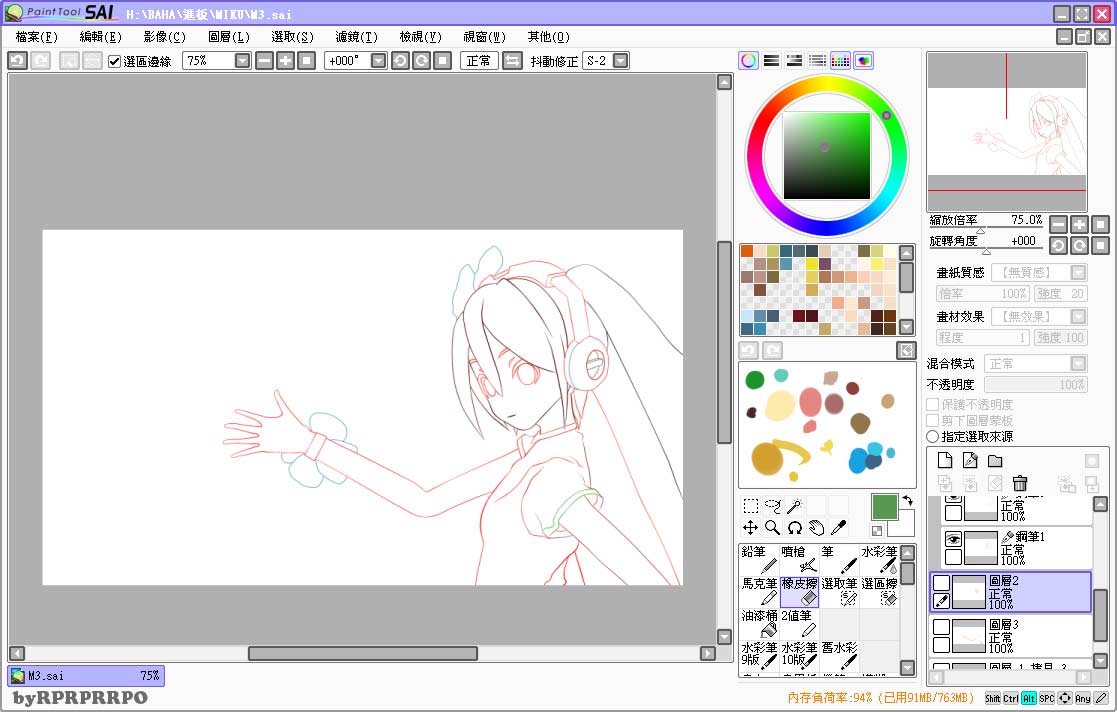
會使用這麼奇怪的顏色是為了要分辨部位,
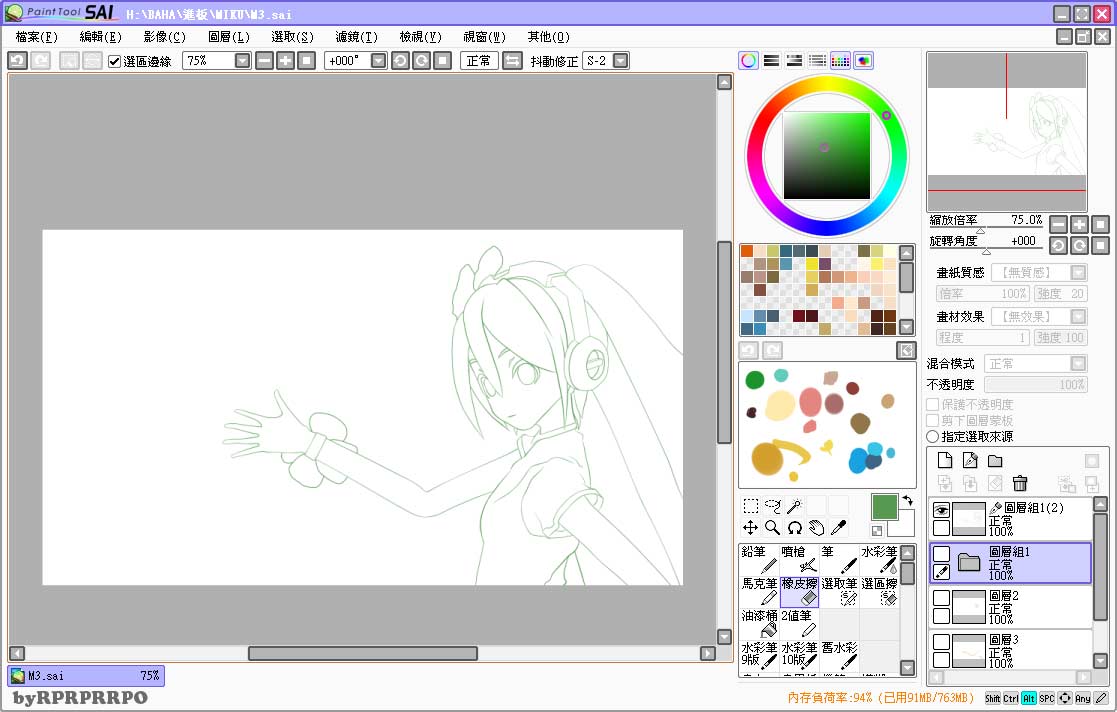
邊線都描好之後再一次變換顏色。

可以一次選取所有鋼筆線條再一起變換配色。

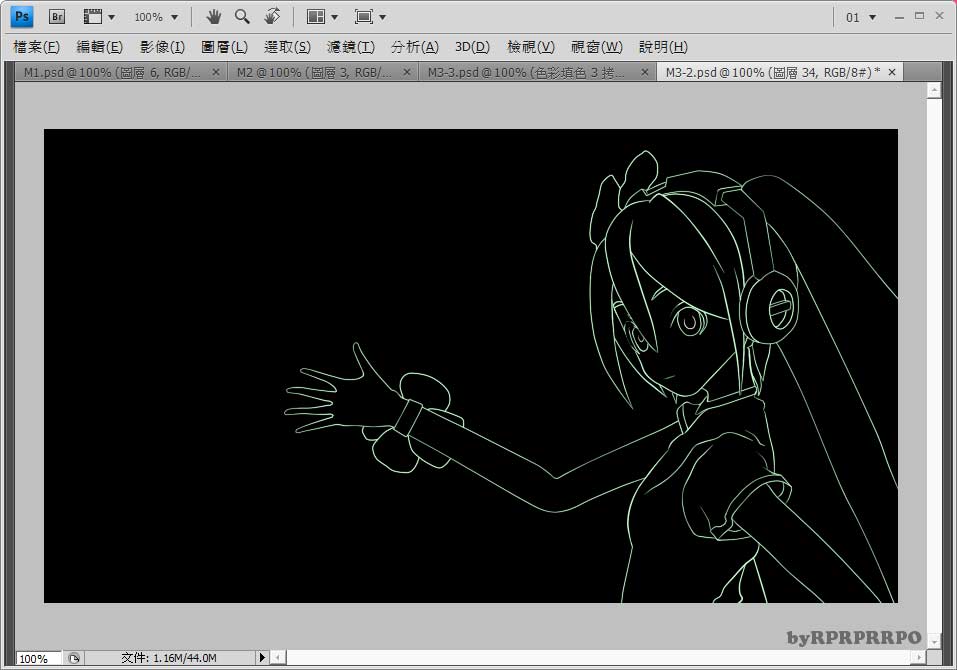
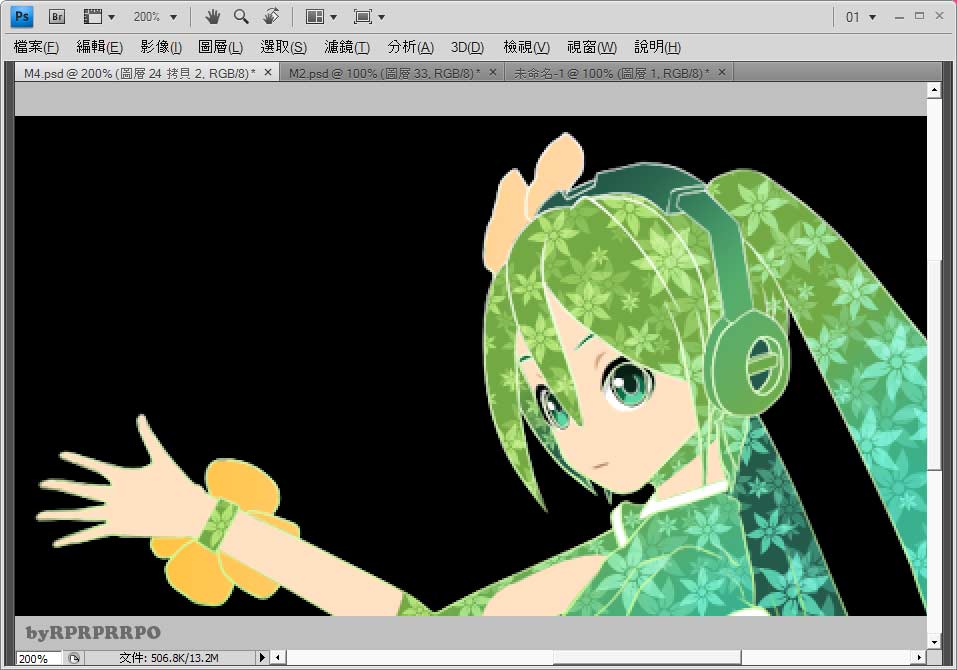
把描好的線丟進PS,背景全黑還蠻酷的。

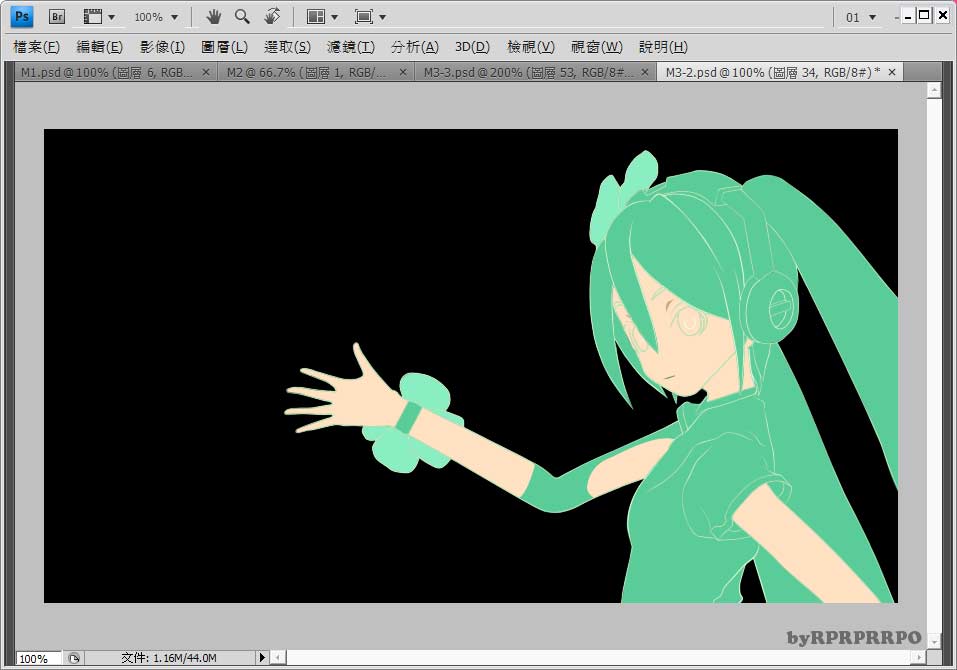
各個部位色塊填色,
除了膚色以外,其他部分都跟原圖不同,
暫時先用"初音綠"來做代表吧。

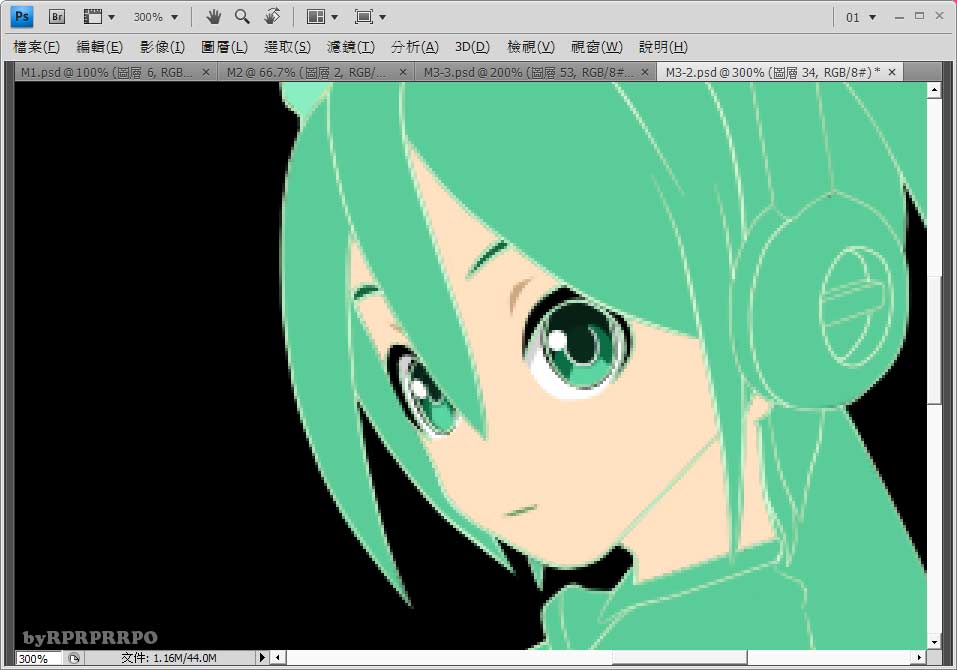
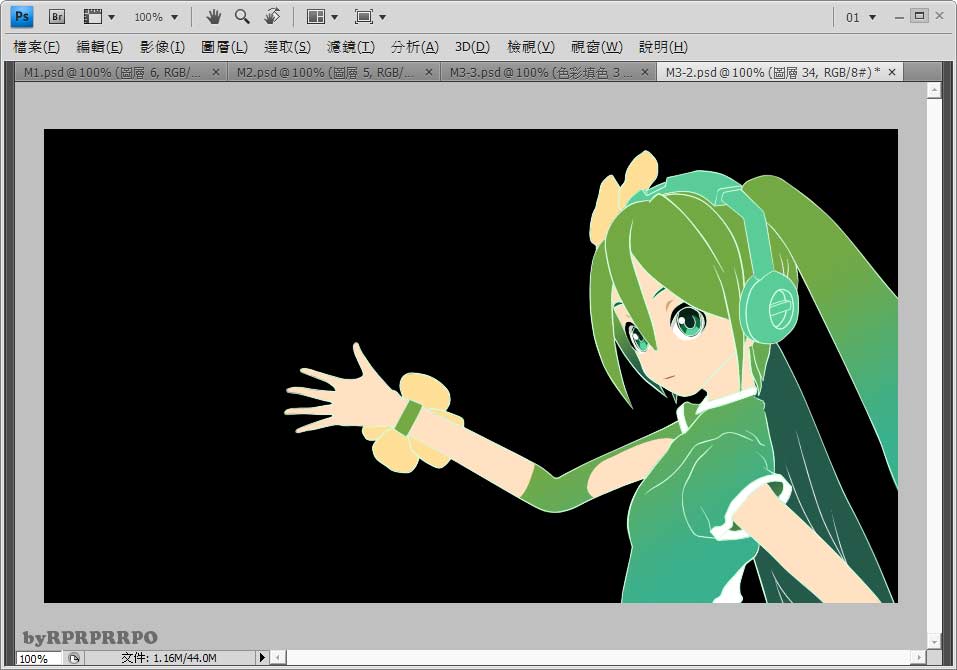
先仔細的填上眼睛的顏色,
瞳孔、反光深淺甚麼的都一個一個畫上去,
配上原本刻意用亮色系的邊框線,
風格還蠻特別的。

眼睛上了色之後整體變得有活力多了。


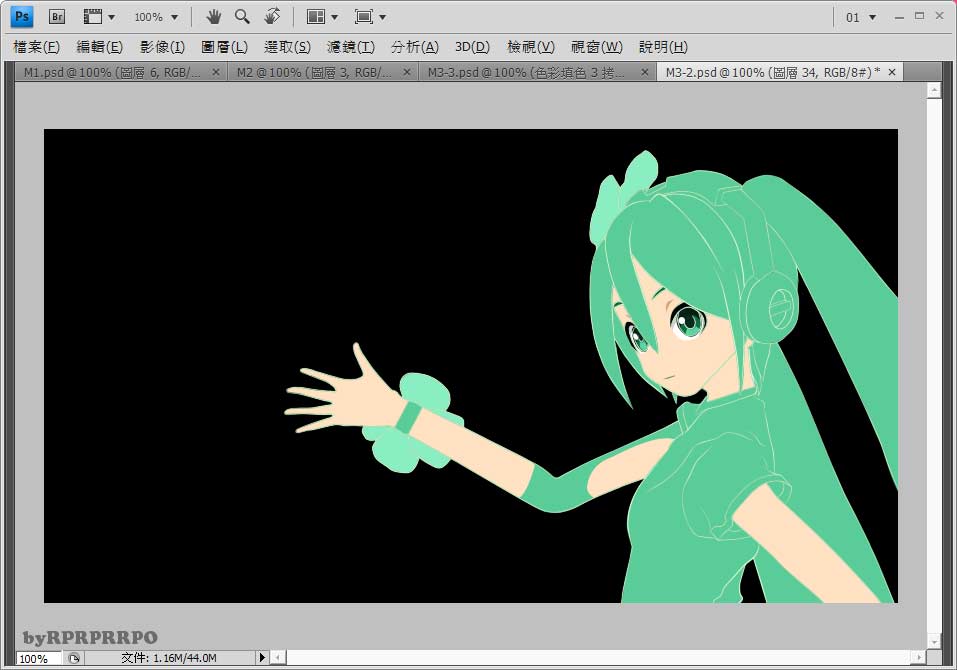
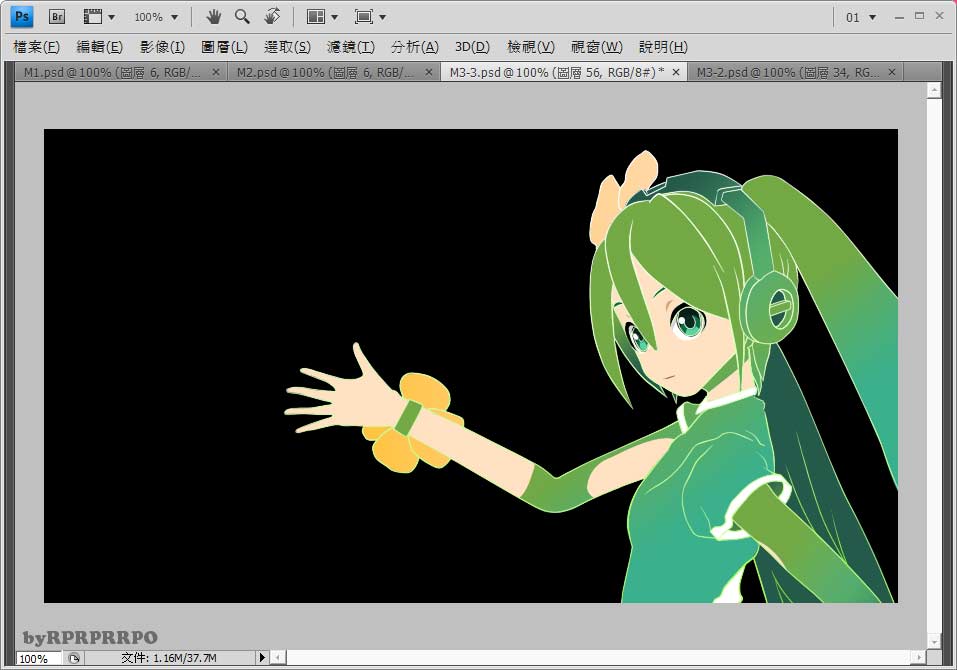
各個部位都個別用不同角度/深淺的漸層來填色,
分圖層上色才不會互相干擾。


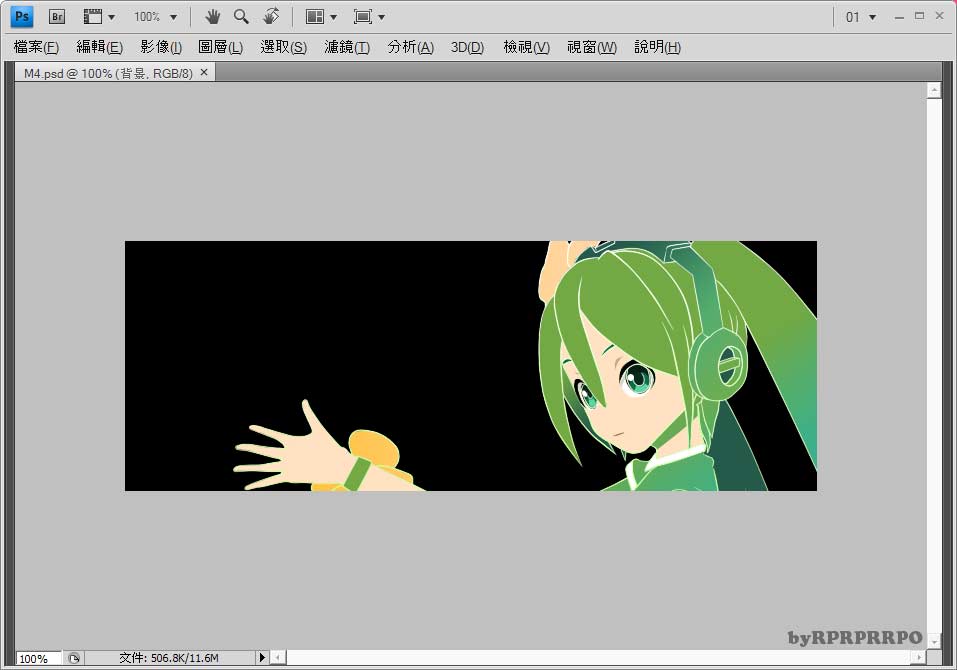
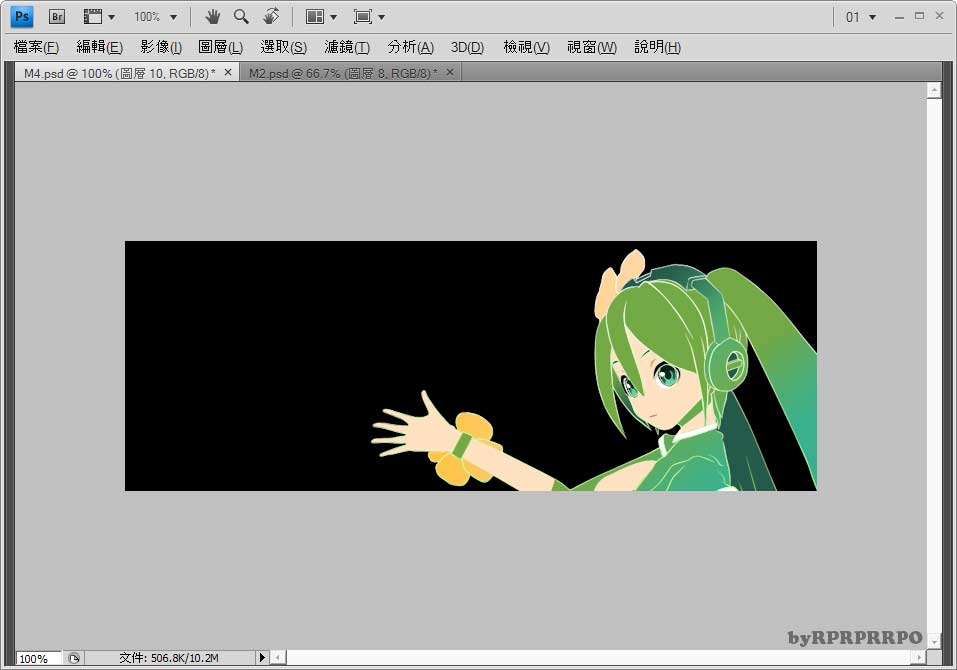
692x250是巴哈進板圖的標準尺寸,
把所有圖層都移進新開的檔案內(也可以直接裁),
順便調整一下MIKU的大小。

接著
準備開始第一部分的效果製作,
用鋼筆(筆型工具)來畫造型;
而我要畫的是上圖中MIKU身旁的花朵。

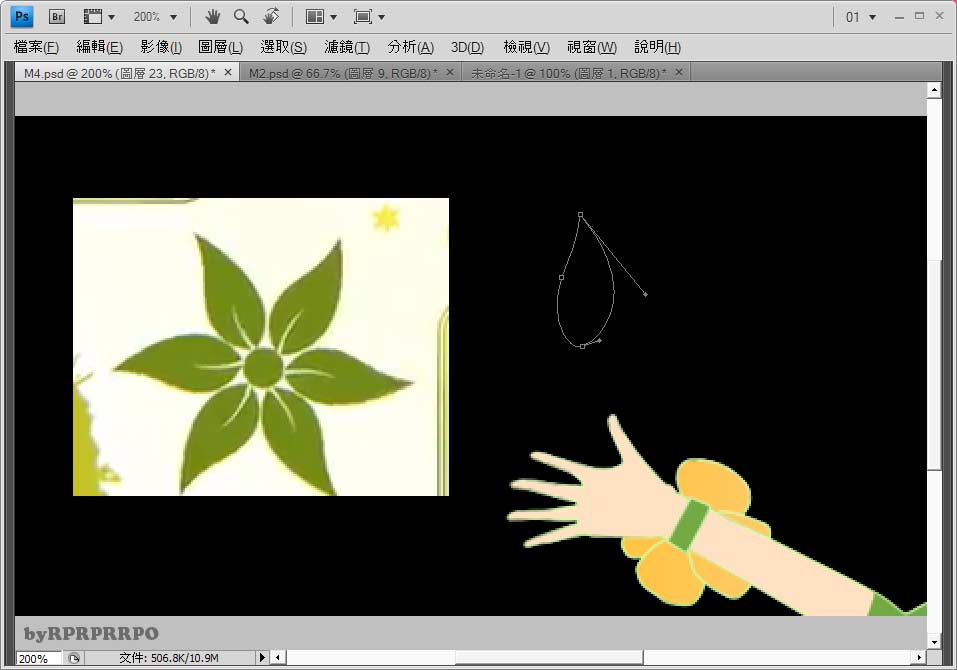
造型較簡單的關係,這邊我是直接在旁邊用鋼筆畫,
也可以直接貼在圖上描圖。

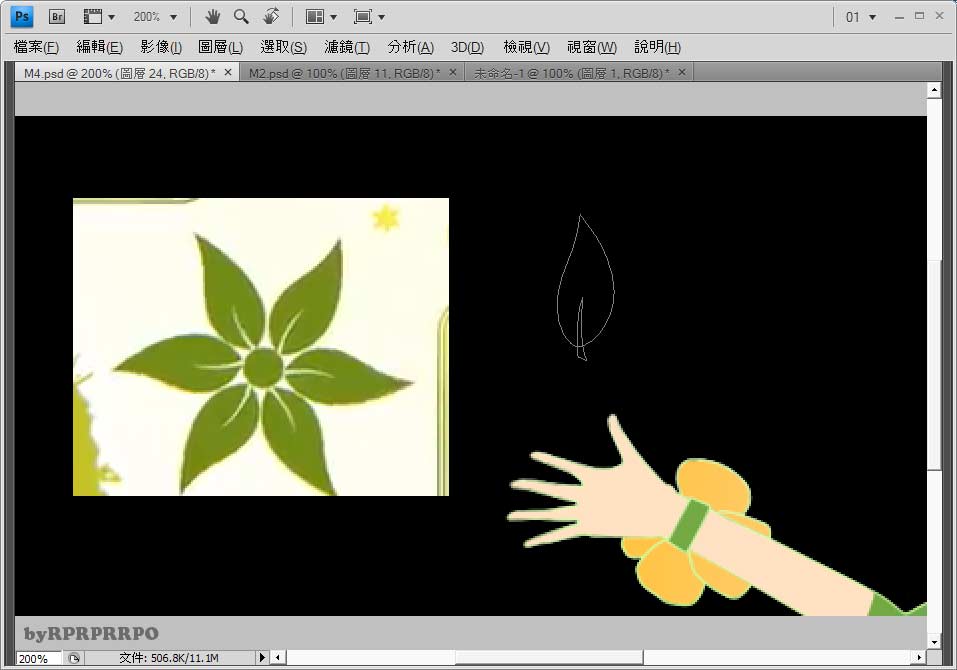
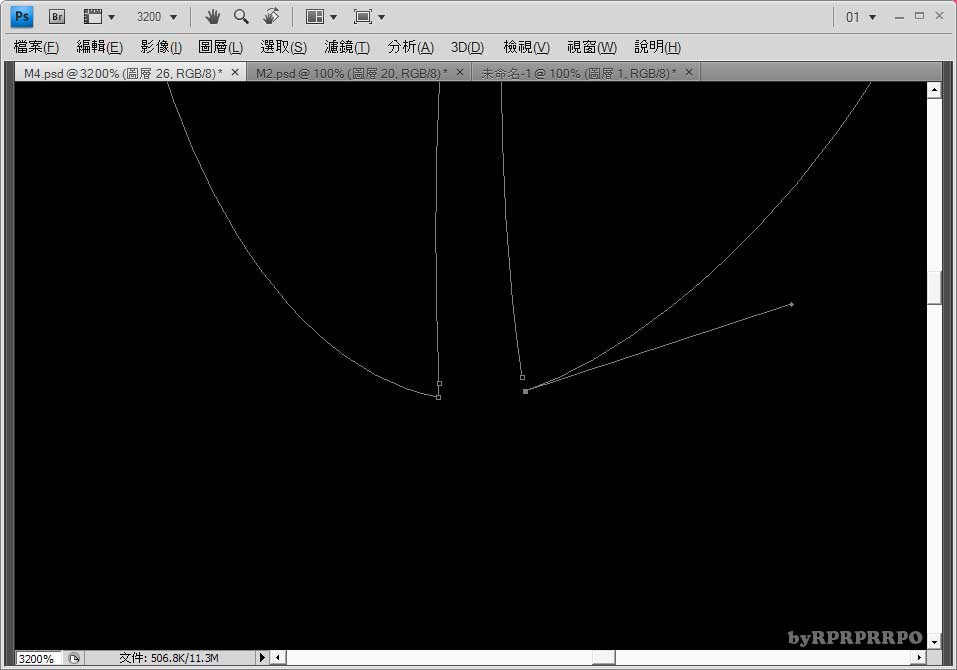
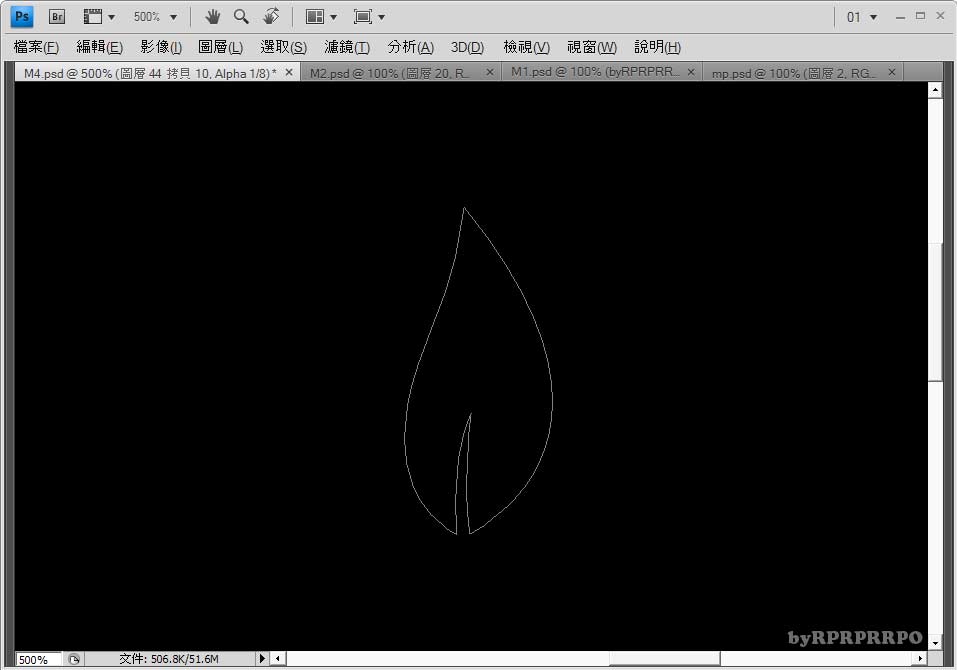
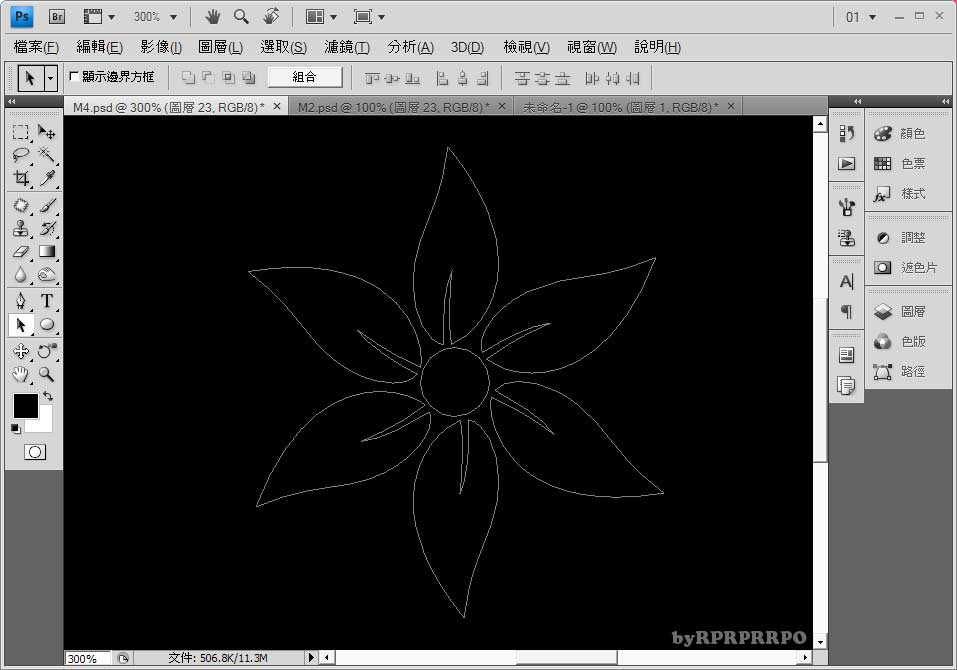
完成花瓣外形後,
再把花瓣間的凹痕描出來。

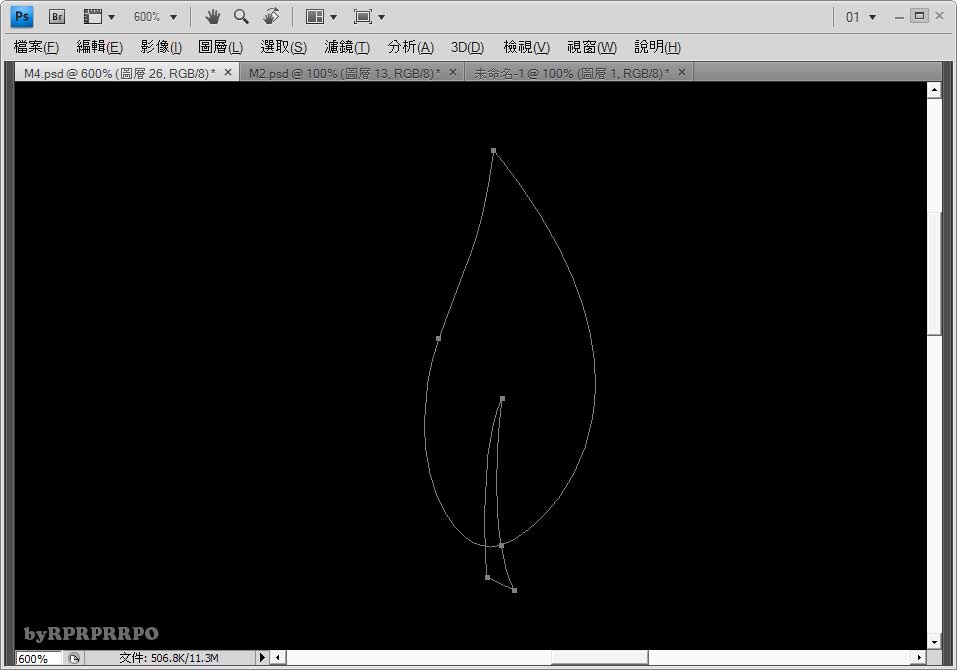
再來是比較麻煩的地方,
我要將這兩個路徑做合併,但是是要用"凹痕"來相減"花瓣";
也就是做好的樣子是要花瓣有缺口的樣子,
但是PS不像illustrator那麼方便有路徑管理工具可以直接裁。
所以這邊必須手動來將兩個路徑做合併

全程使用白色箭頭"直接選取工具"來調整錨點&路徑線
先選取花瓣路徑。

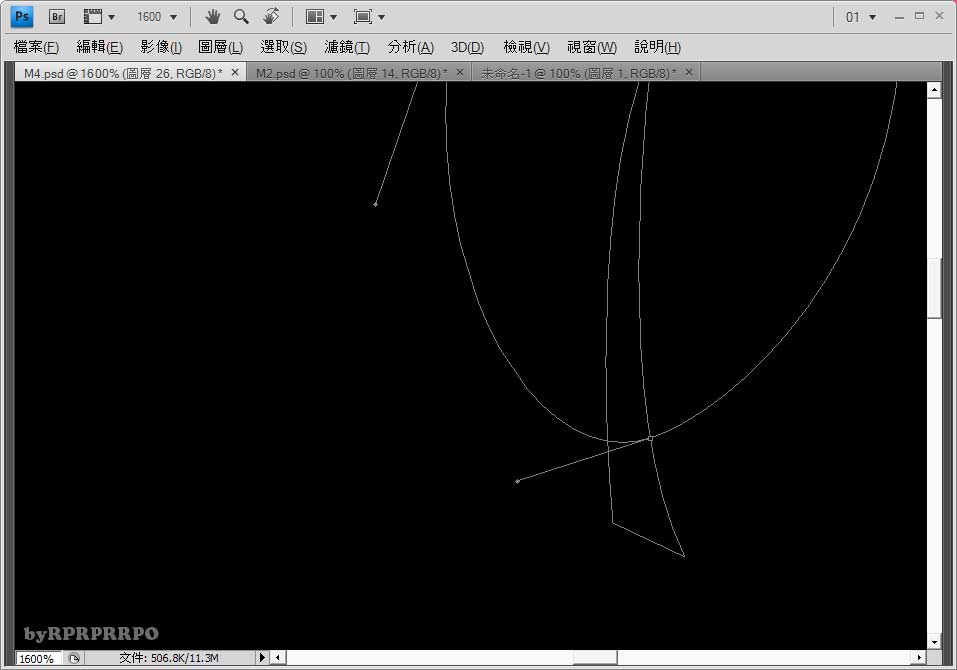
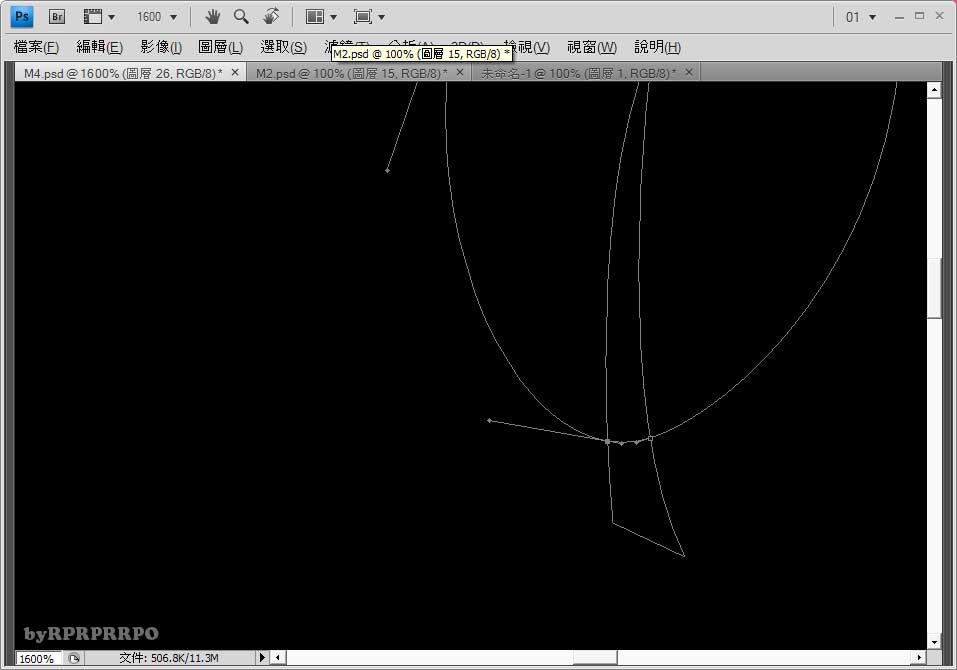
將兩個路徑相交錯的地方,
使用"筆型工具"中的"增加錨點工具"來追加"錨點"
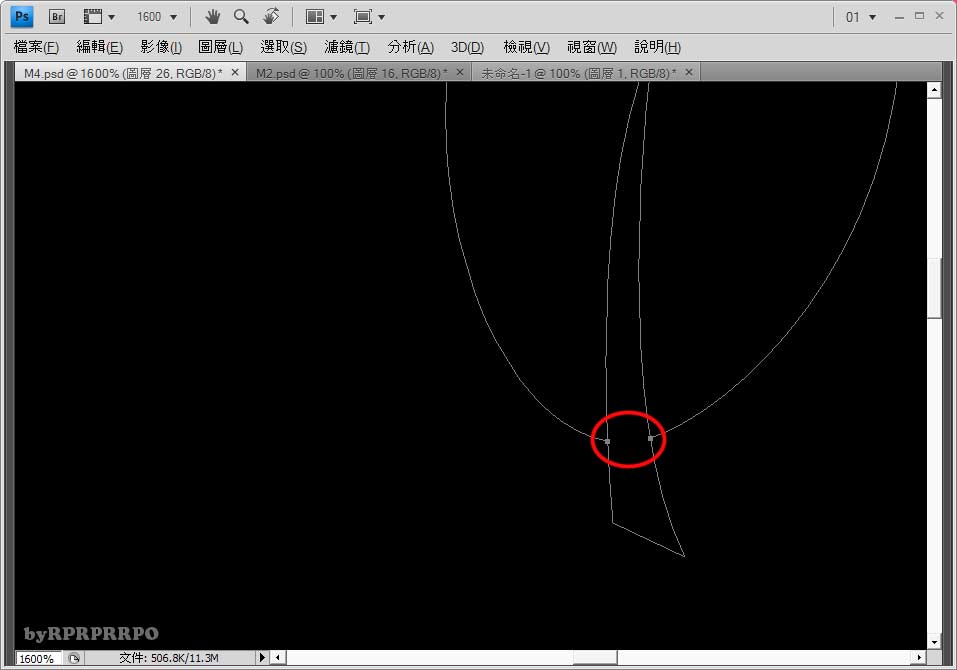
之後用直接選取工具點一下上圖中兩個錨點中間的那條線。

按下鍵盤上的delete可以將線條刪除掉
不要按右鍵刪除路徑,這樣會將整個路都刪掉

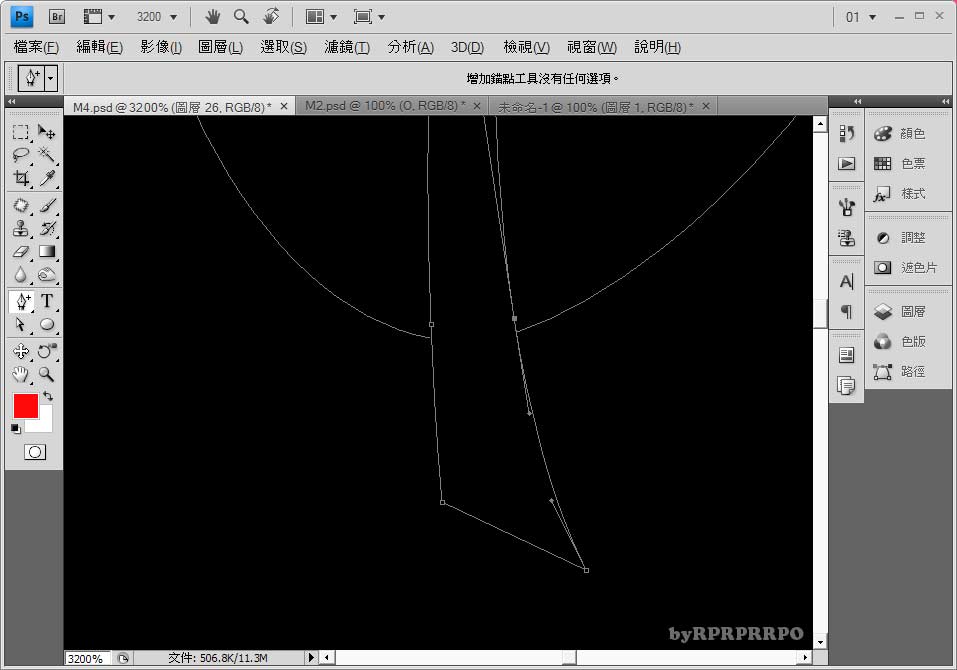
接著要處理這個"凹痕"路徑
把下面凸出的部分消除掉
直接選取下面兩個錨點再按delete


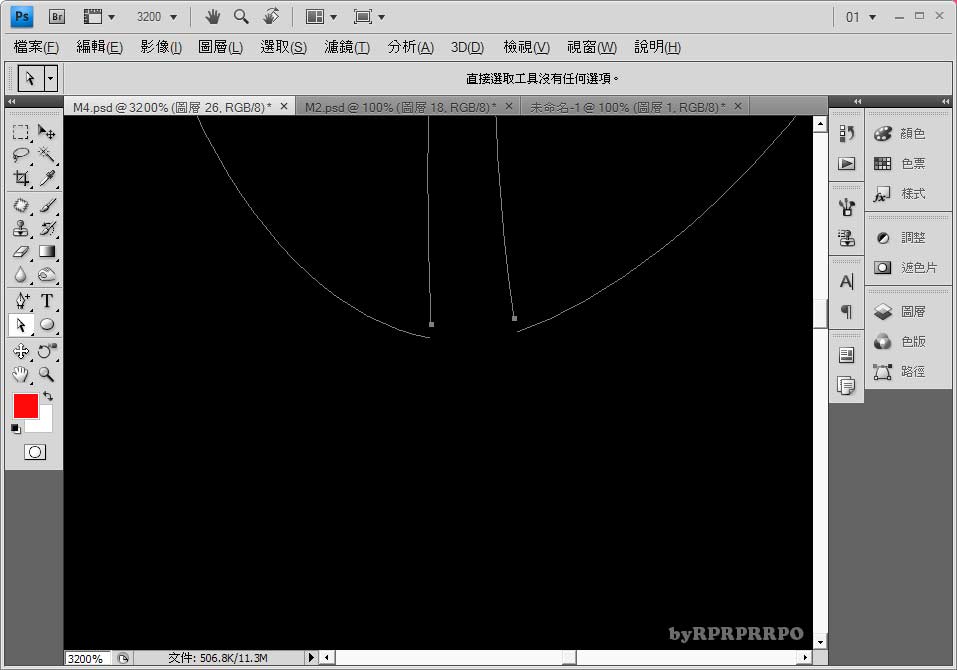
刪除多餘的部分後
準備把"花瓣"跟"缺口"兩個路徑接合在一起,
直接用鋼筆對著兩個路徑的錨點缺口,點下去就會接起來了。

差不多就是這樣。
(明明就很簡單的步驟被我寫的好複雜...)

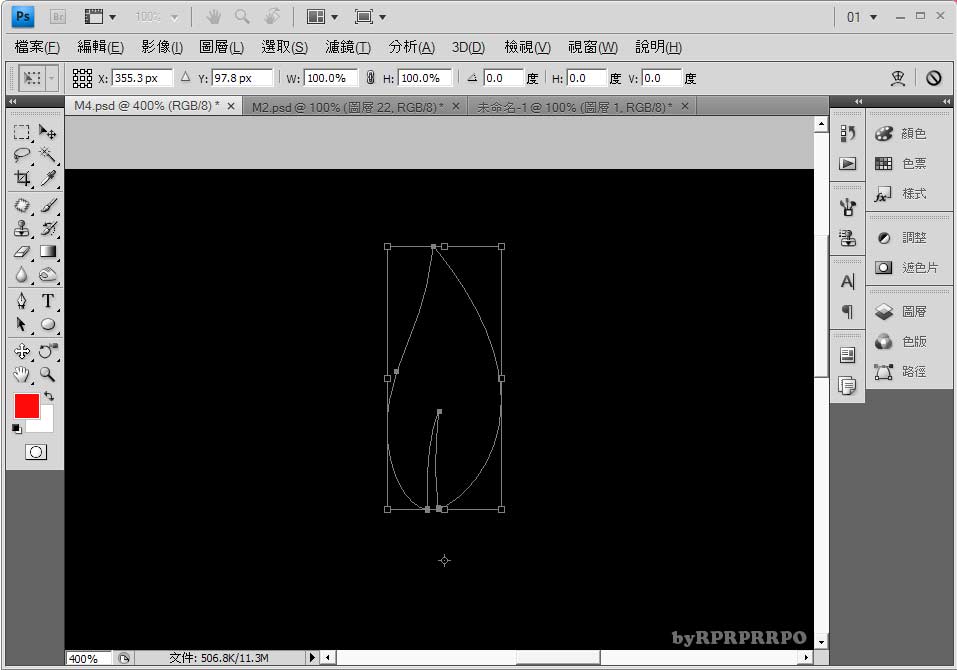
準備複製路徑;畢竟是一朵花,用同心圓的方式在多複製5片花瓣。
(原圖6片花瓣應該是百合之類的吧?)
按下變形,把變形外框的中心點往下移動,
這個是讓它在變形的時候會以這個為點中心來旋轉。
如果擔心每次變形的中心點位置不一樣
可以在先用筆刷畫個圓點標示一下

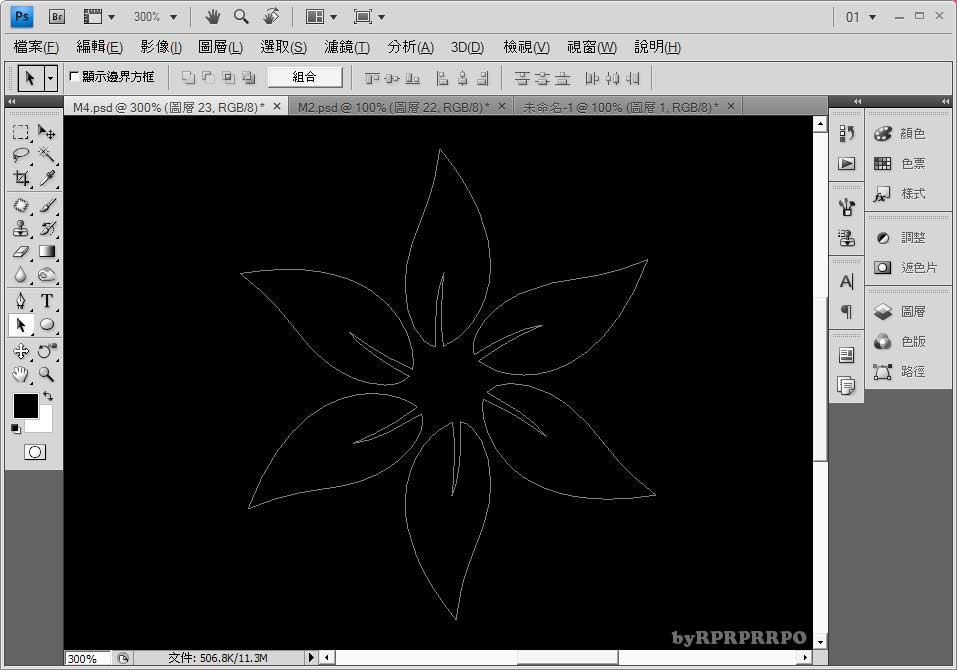
旋轉角度差不多用60度一個一個複製5片出來
中心點的位置拉出去一點 路徑就不會黏在一起了

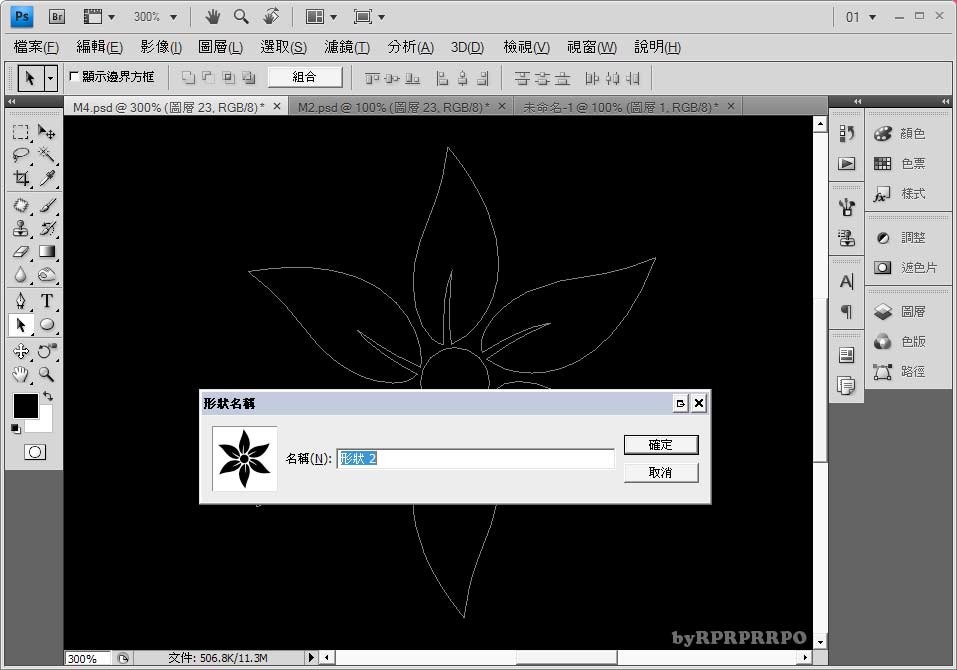
在花瓣中央畫一個圓圈
這樣更有就整體感啦


畫好之後別忘了要存一個自訂形狀
按右鍵選擇"定義自訂形狀"
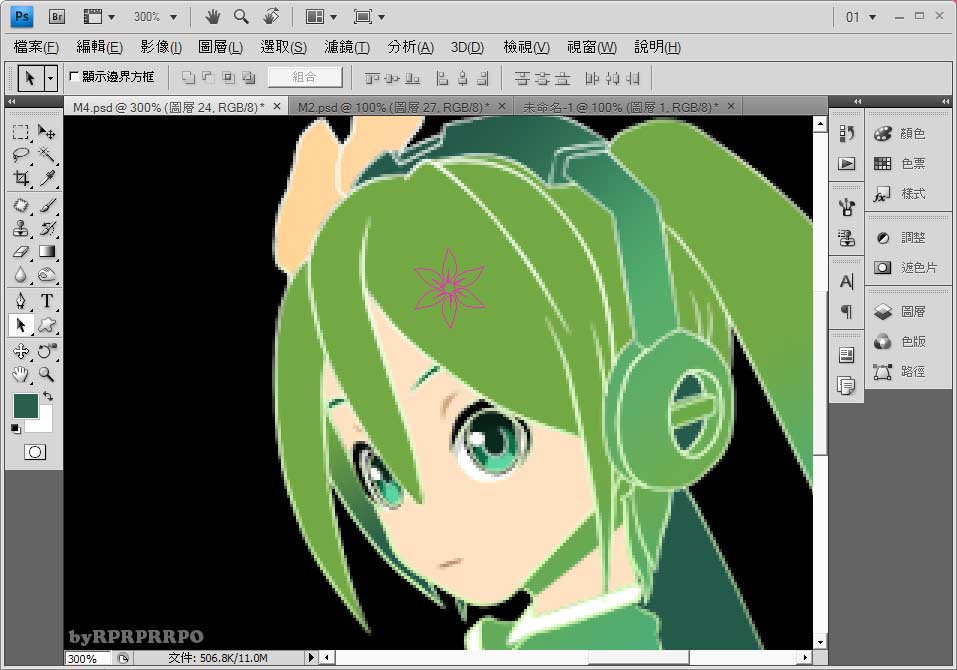
這樣往後想用就可以拿出來用啦,還能任意變形。

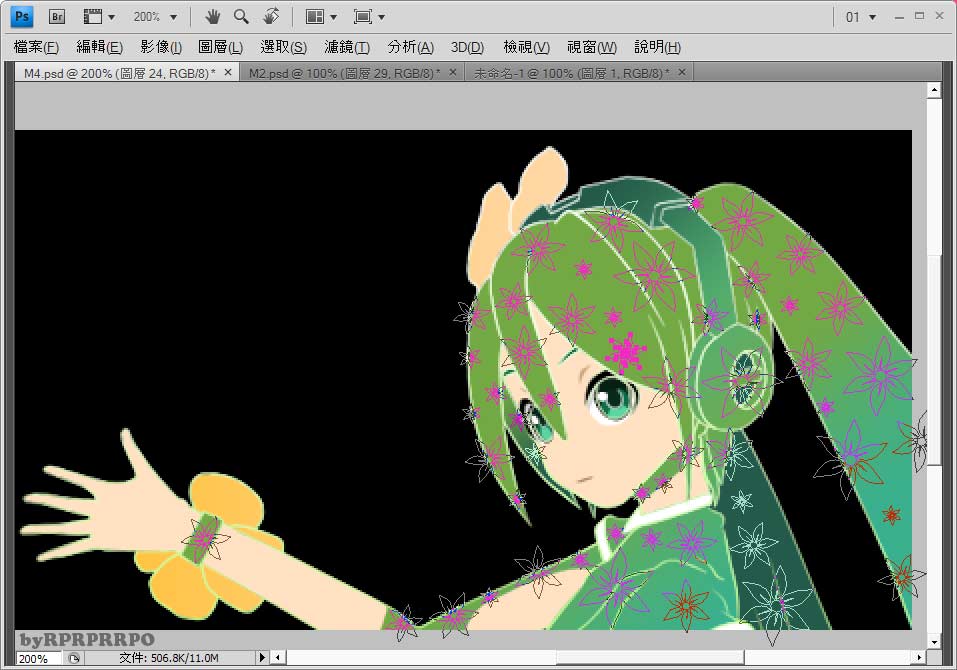
放在身上有顏色的地方當作材質,頭髮/衣服/脖子陰影,
臉部、手肘的膚色就不用了。

路徑量產!
(sorry這張圖有點壓縮過頭了...)


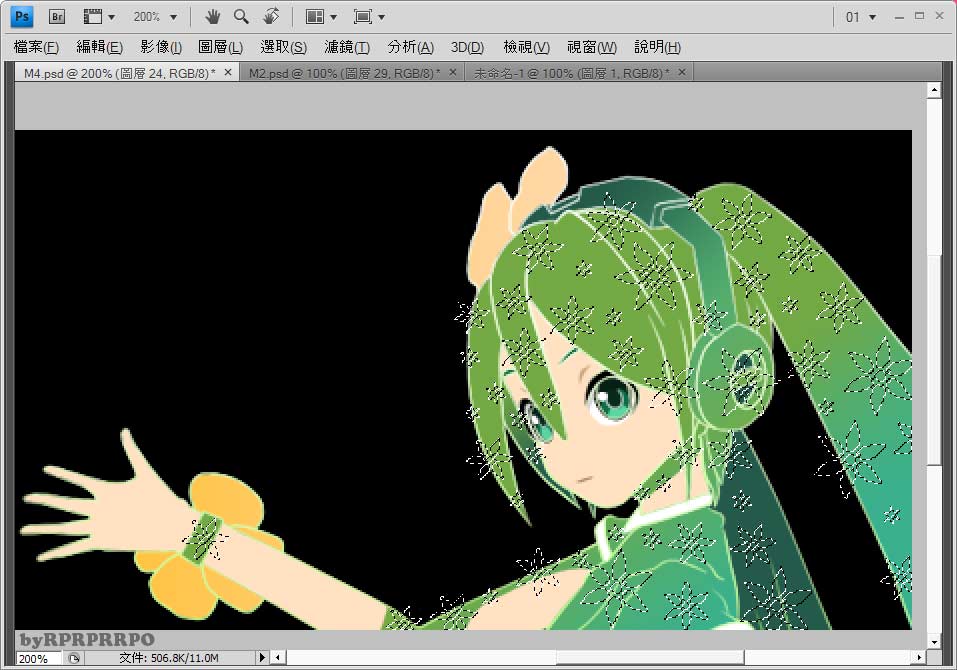
製作選取範圍後使用漸層填色
還沒結束,這樣看起來像棵樹。

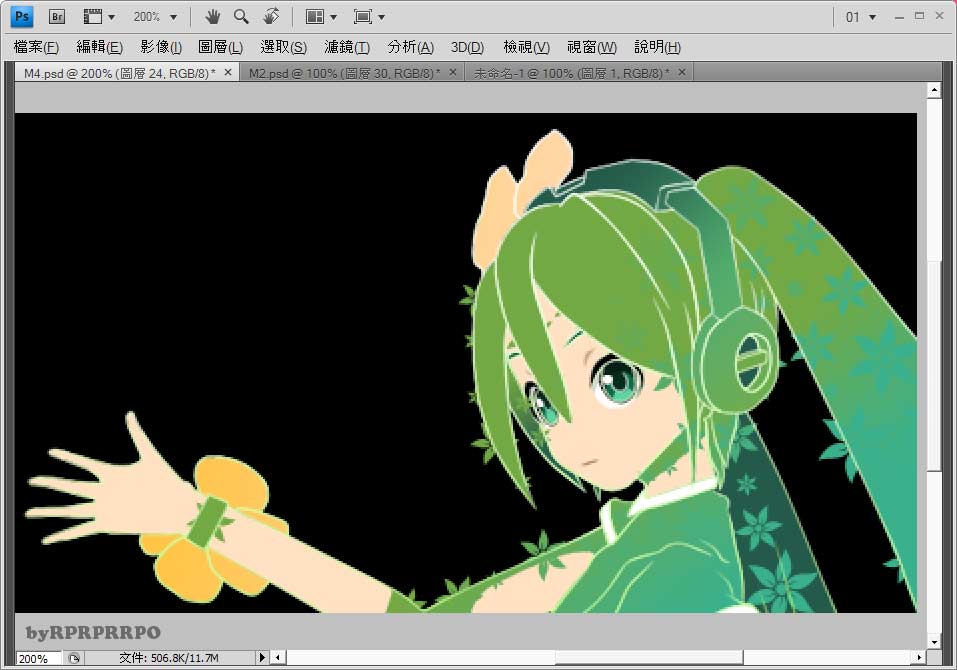
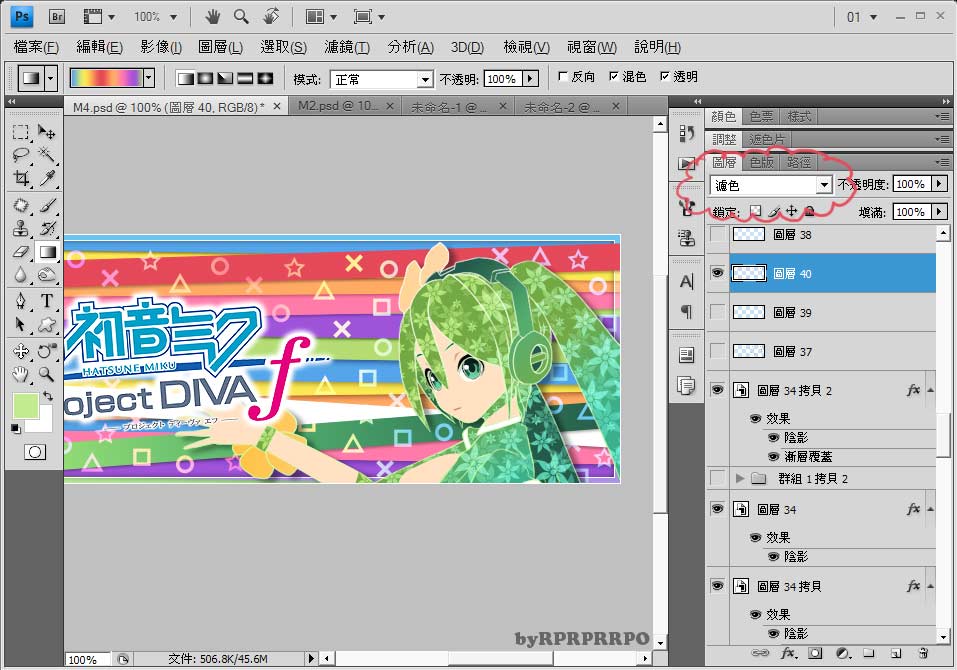
建立剪裁遮色片之後(把花朵圖層裁進底下的色塊中)
把"混和色改"換成"慮色"
這樣子花朵就會依照漸層的深淺來加亮底下的顏色了。

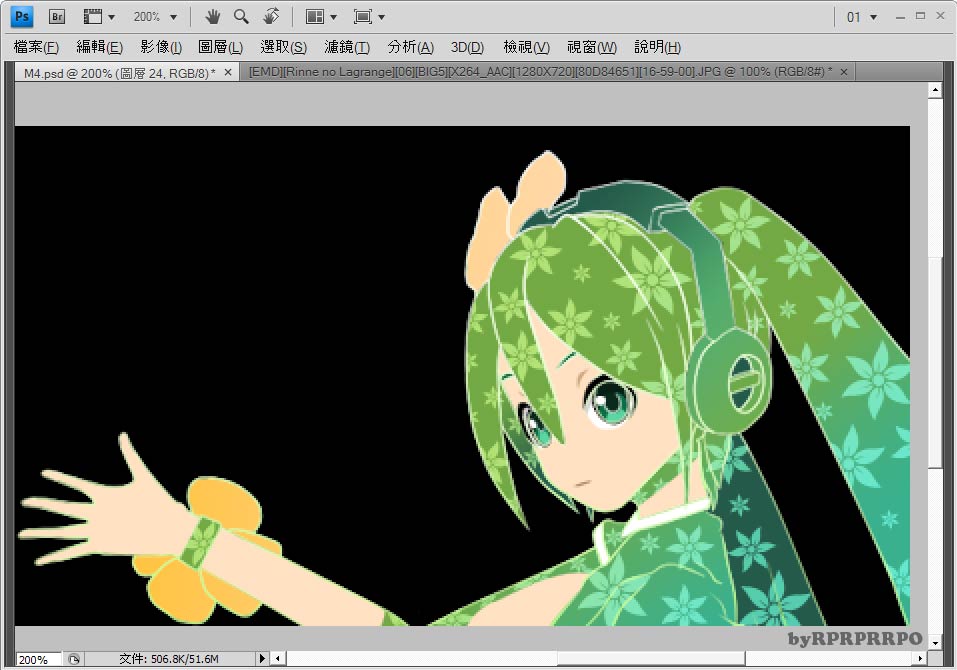
複製再複製,一共三個圖層;
移動位置再調一下不透明度~可以增加一點交錯的層次感,

接下來就是背景了,
我打算弄得跟MV中這一幕的背景類似的樣子;
當然不會完全照抄啦。


畫圖形的時候
個人是建議用矩形工具或鋼筆工具等等路徑系列的工具來畫,
這樣子往後想要變形或是量產也會方便許多,
當然這還是要看依情況而來使用。
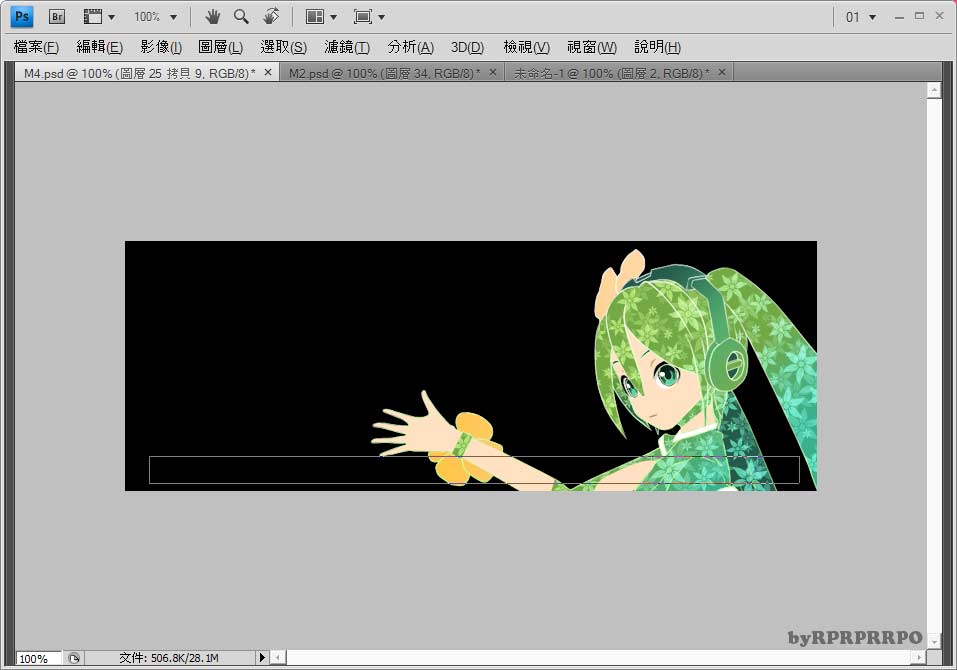
在背後畫上一個長方形緞帶,
怕任意變形會反悔的話,可以先把圖層轉換成智慧型物件。

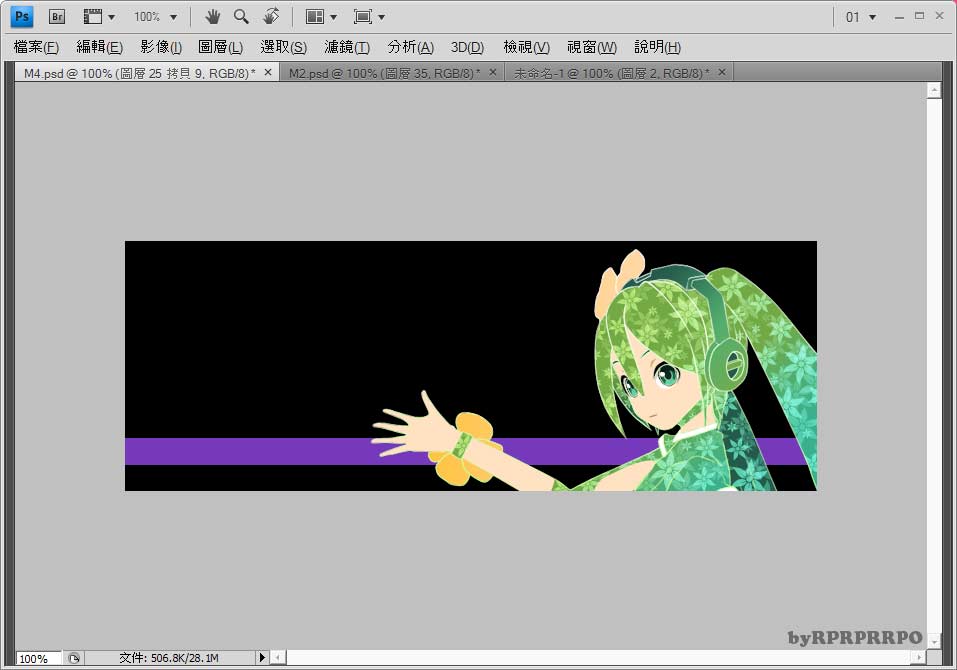
複製複製再複製!
顏色就照上面那張圖差不多的樣子來調色。


加上陰影多了層次,
每一條緞帶都給它左右晃一下,跟MV的背景差不多的感覺。

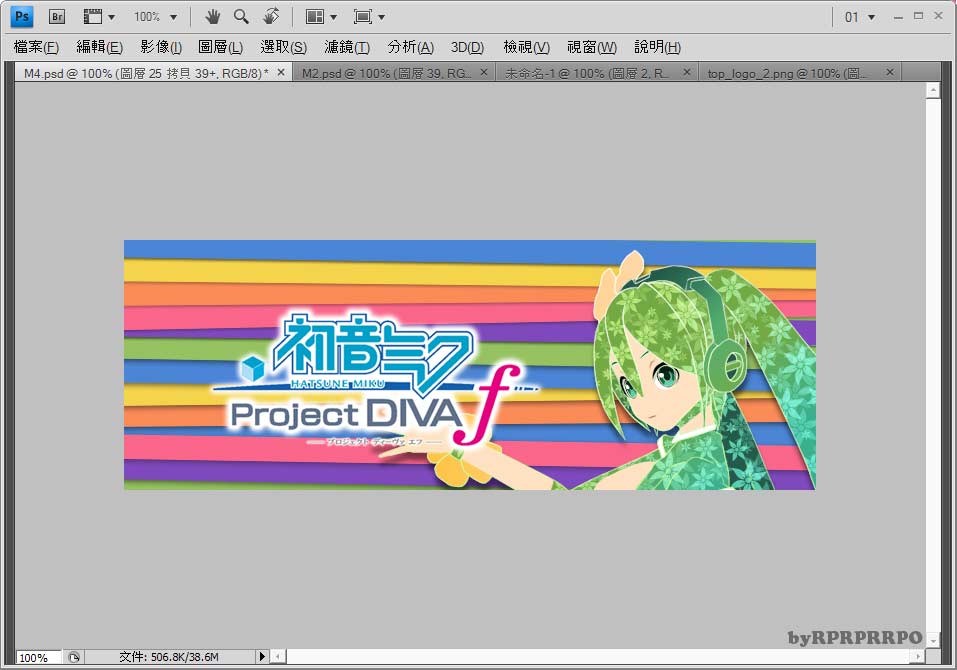
放上官網抓來的遊戲LOGO,
初音遊戲的官方網站很好心阿,上頭的LOGO都是背景透明的PNG檔,
讓我不必再多花時間來搞去背。

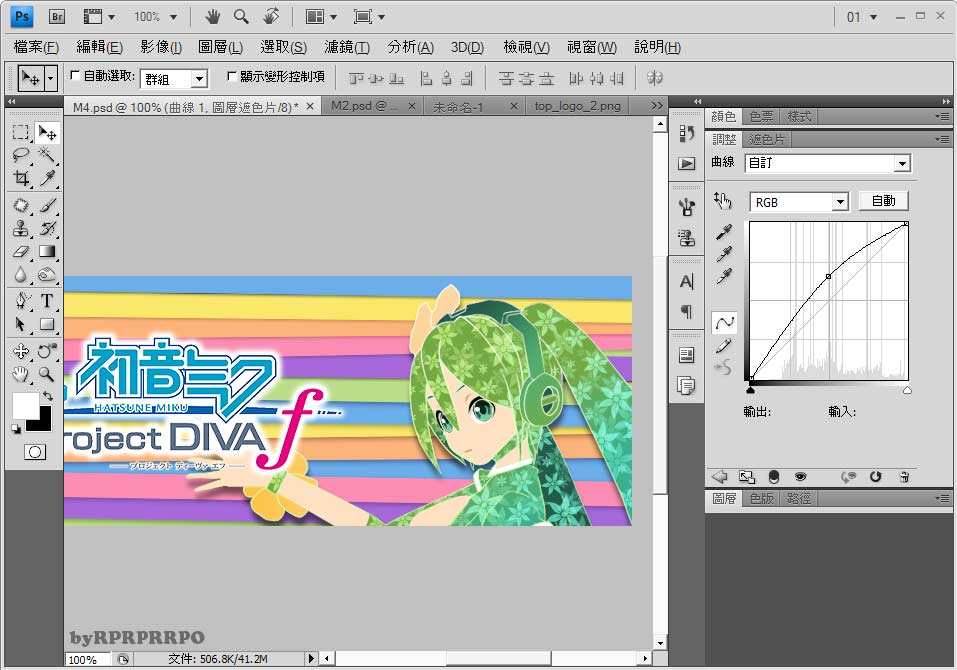
覺得背景太鮮豔或是太亮甚麼的,
可以用"調整圖層"來修正。
這邊用的是"曲線",可以調整體的明暗色調。

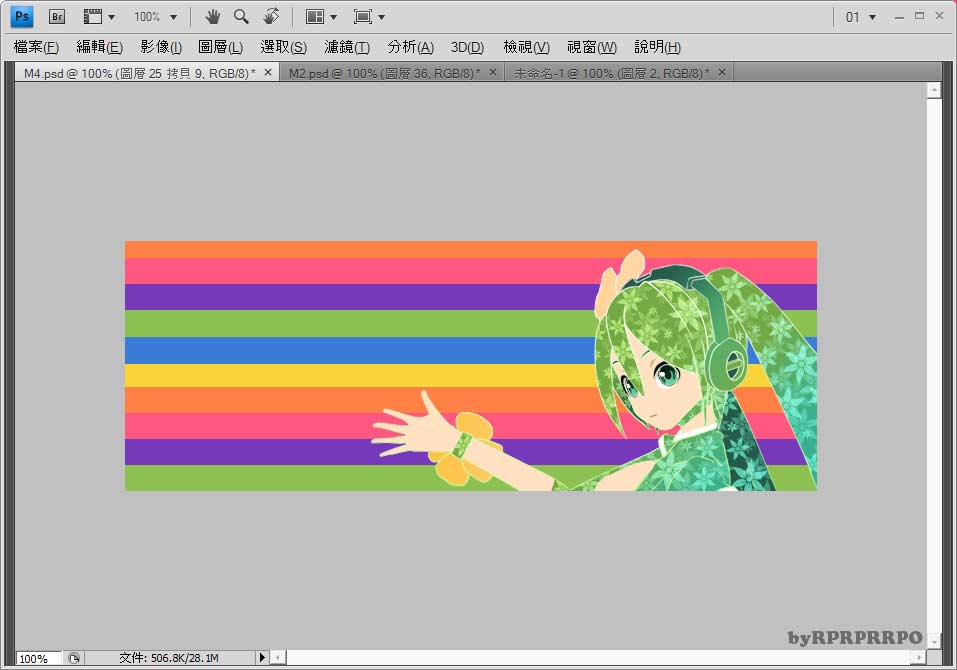
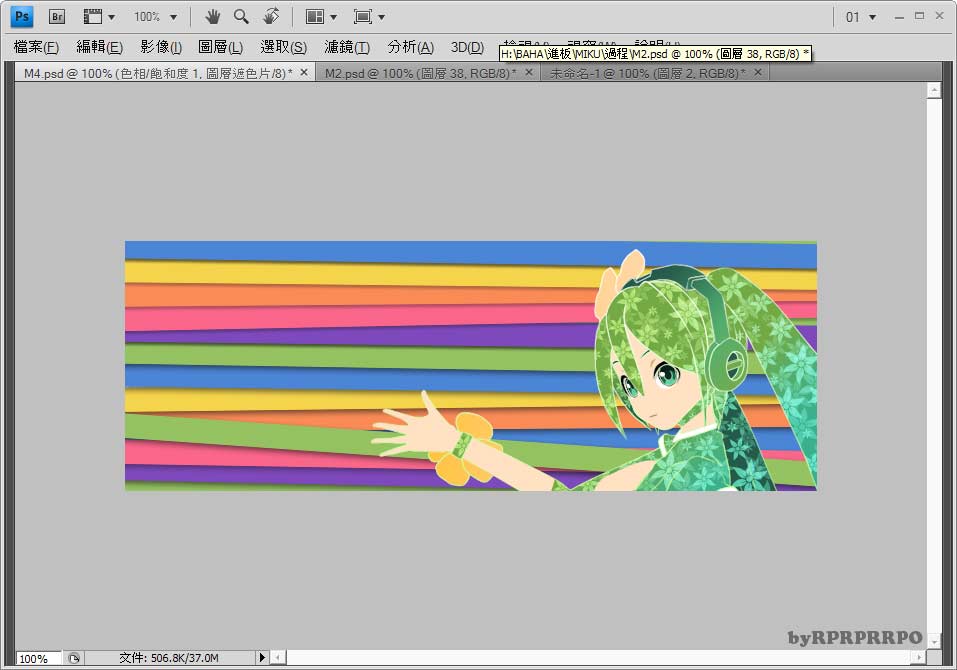
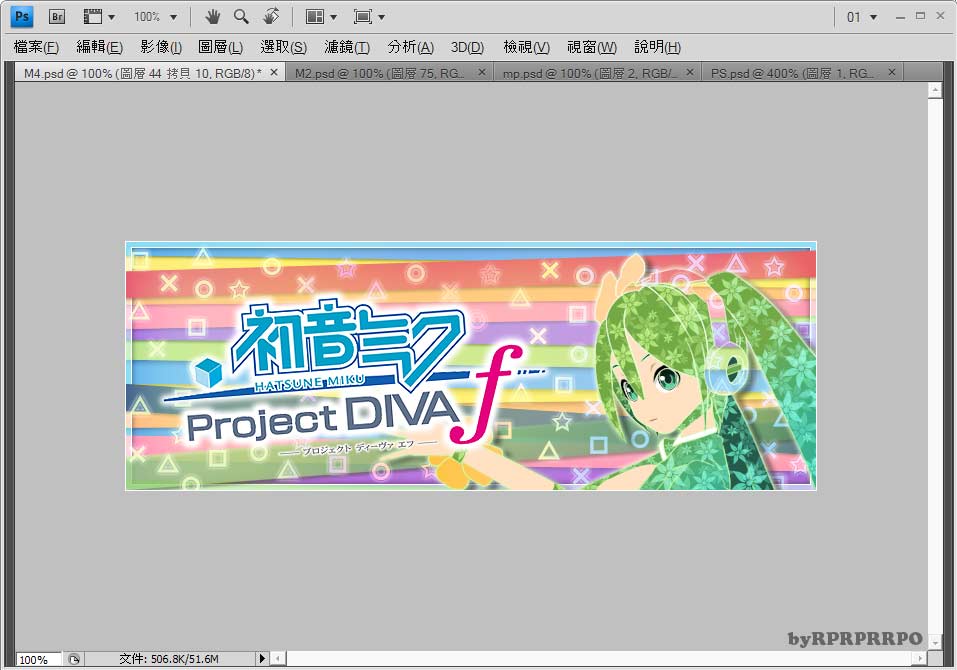
再追加幾條緞帶,顏色盡量跟原本的有些差異;
LOGO也稍微讓它歪一邊,多一點活潑的感覺。

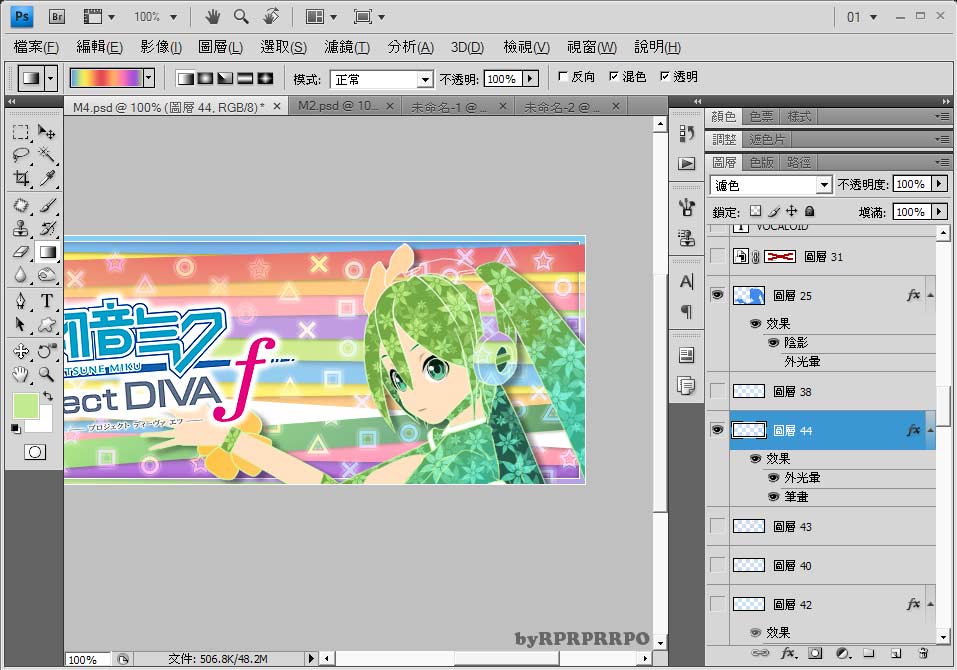
多加一些效果進去。
周圍多了個透明外框、MIKU多了陰影。

做到這邊,整體已經差不多都完成了,
剩下的就是再多弄一些小東西讓畫面更充實一點。
個人做進板圖通常不是很喜歡太過花俏雜亂,
不過這回的進板圖整體的用色比較鮮豔,
就讓我想再多試試看一些不一樣的感覺。
接下來準備要在背景多放一些小東西啦!

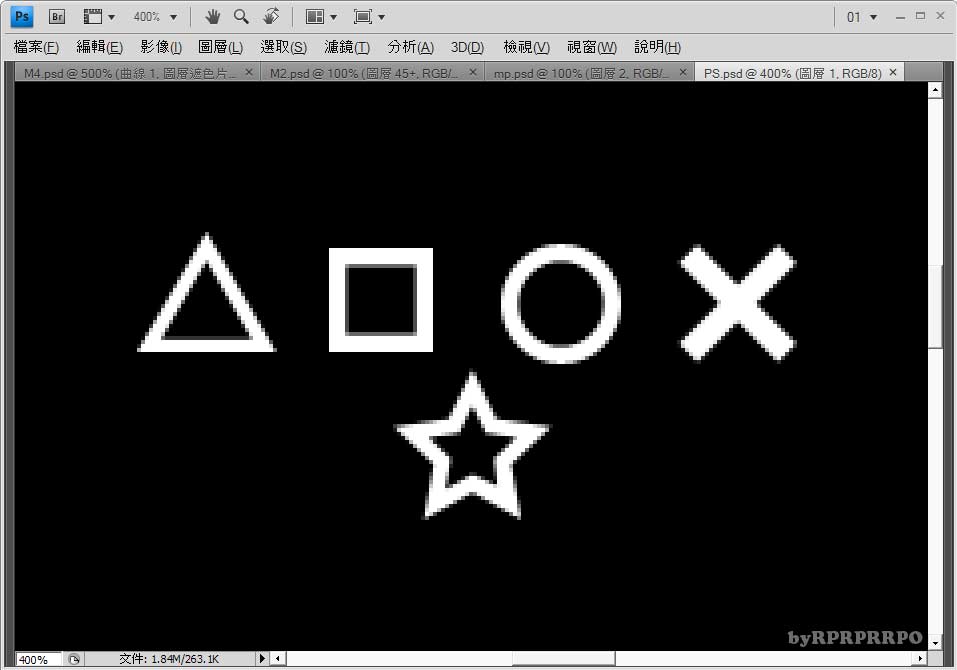
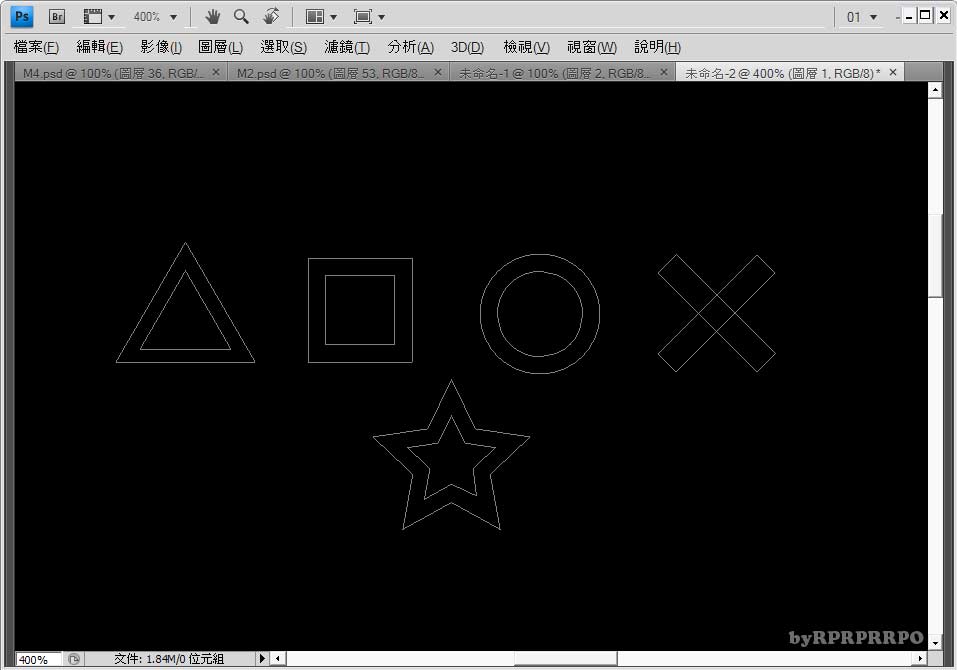
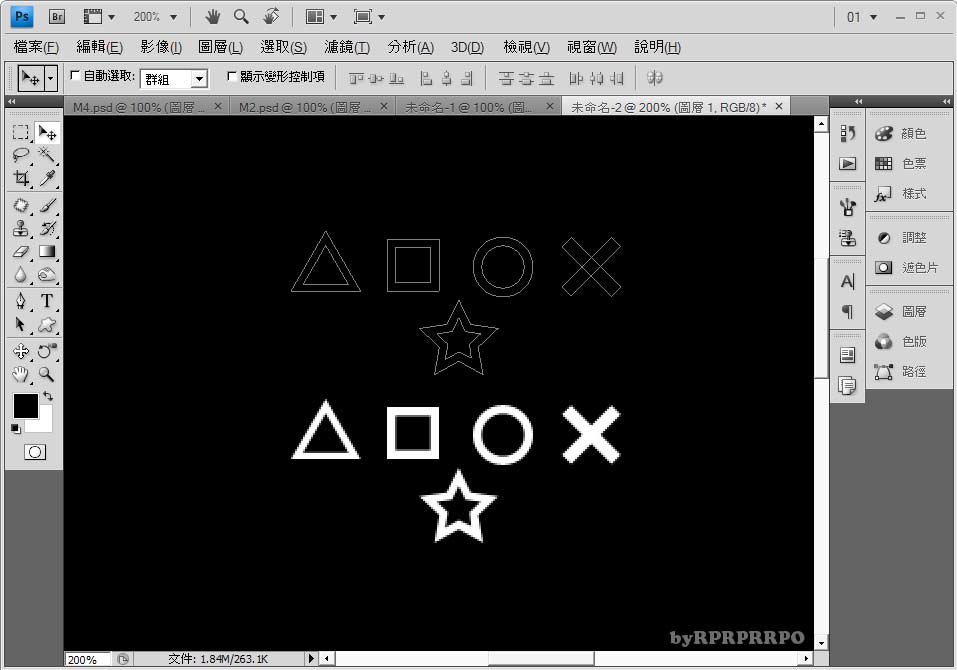
PS的招牌案件圖樣△○□╳
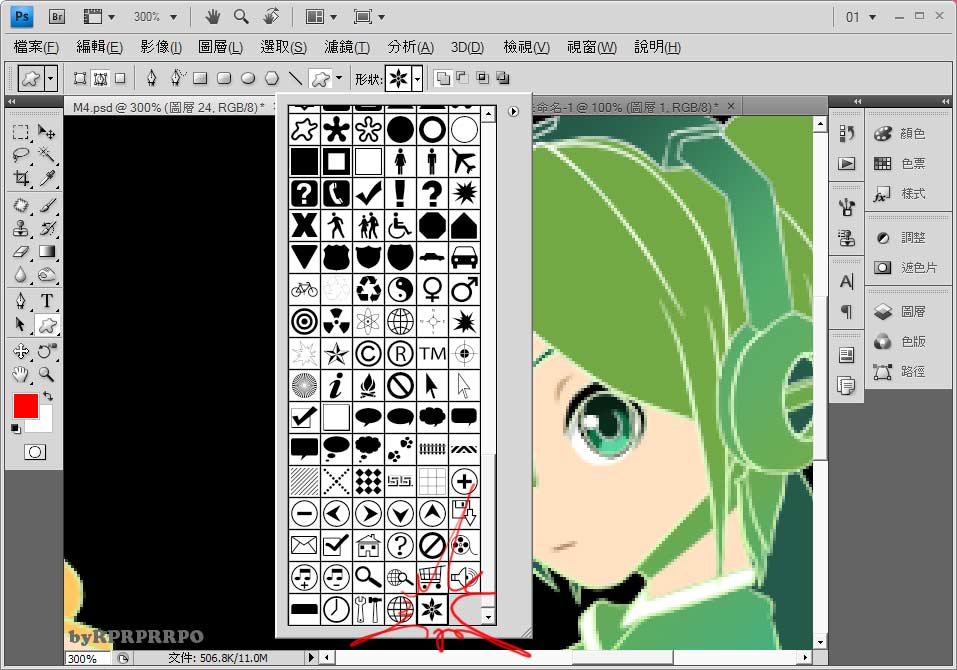
跟這次project diva f新增的星星符號,
把這些小東西也加到背景中吧。

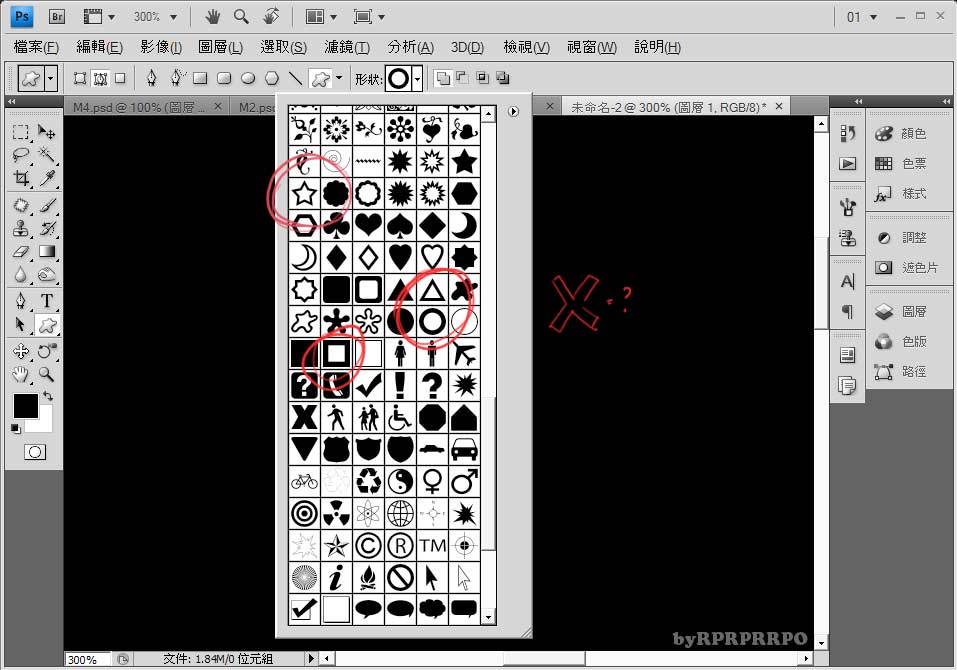
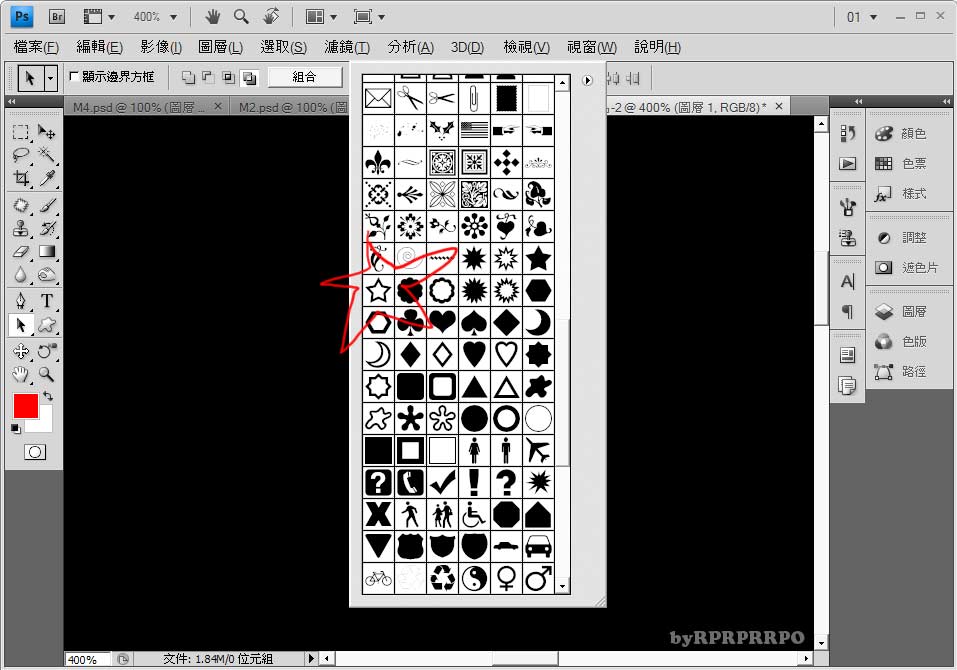
除了╳之外,在"自訂形狀工具"中,
其他四個圖樣都有現成的可以用,
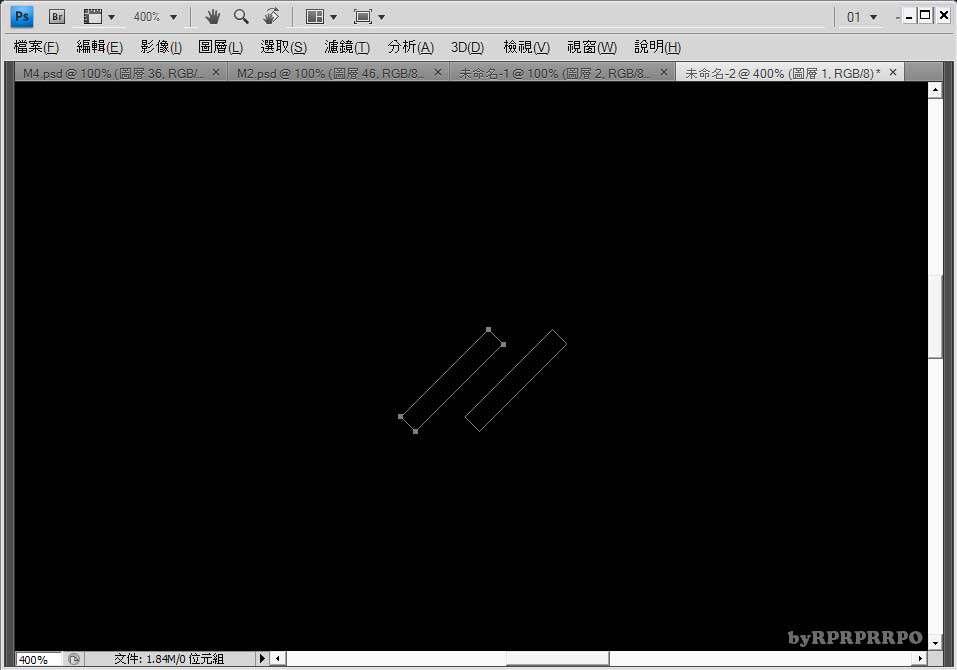
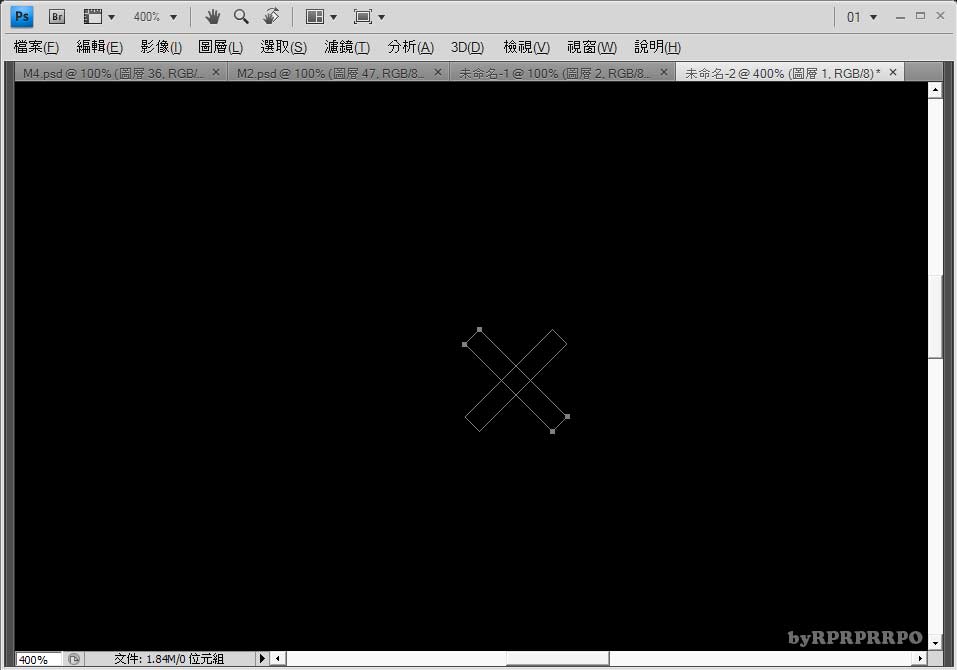
只能自己手動畫出╳圖形,反正很簡單不用花多少時間。


總之就是畫兩個長方形,
再把它交錯再一起就完成了。

其他幾個圖形直接拿現成的來用就好,
稍微做一些變形修正。


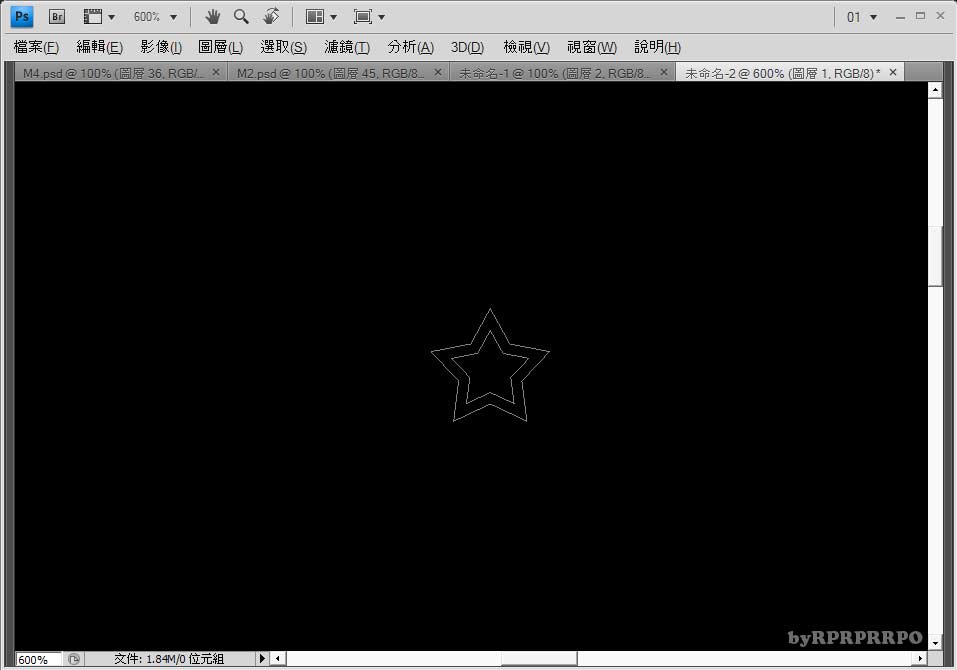
星星有有現成的可用,
也是稍微修正一下就好。


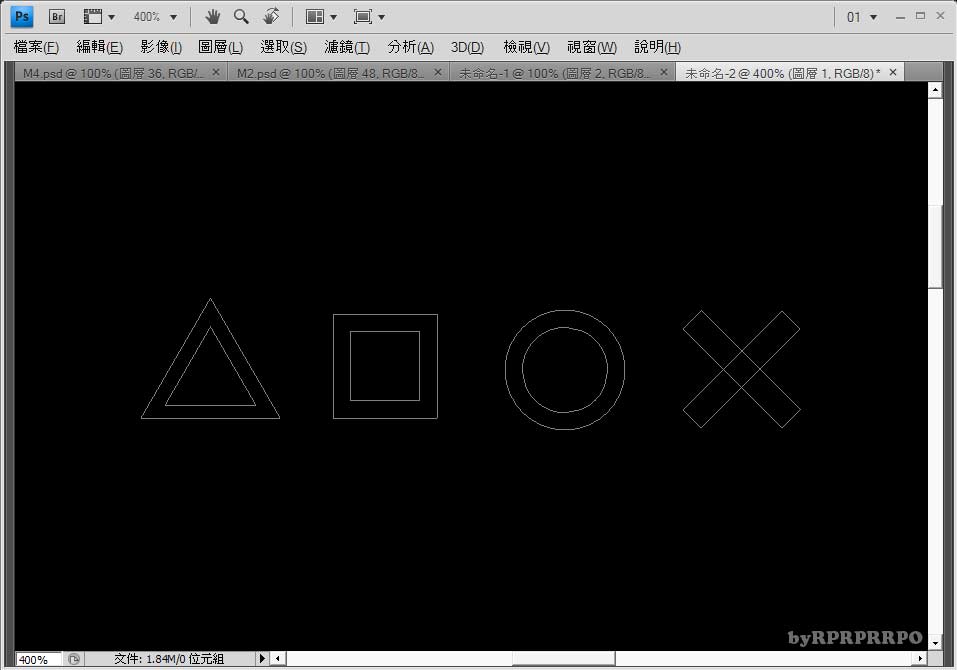
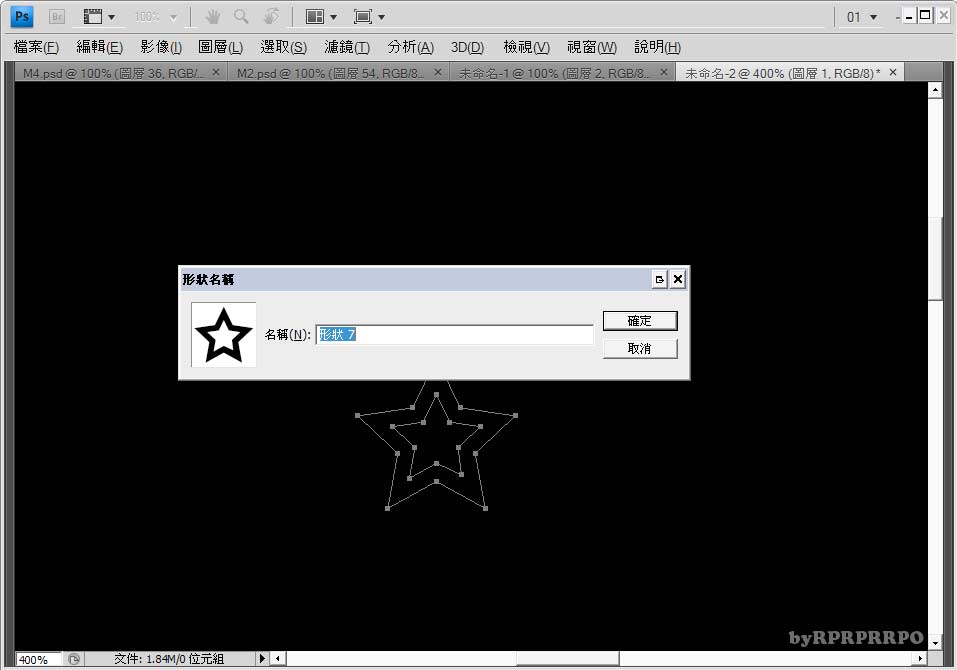
畫完之後,記得每個圖形都個別存一個自訂圖形,

把圖形路徑跟填色之後的樣子對照看看。


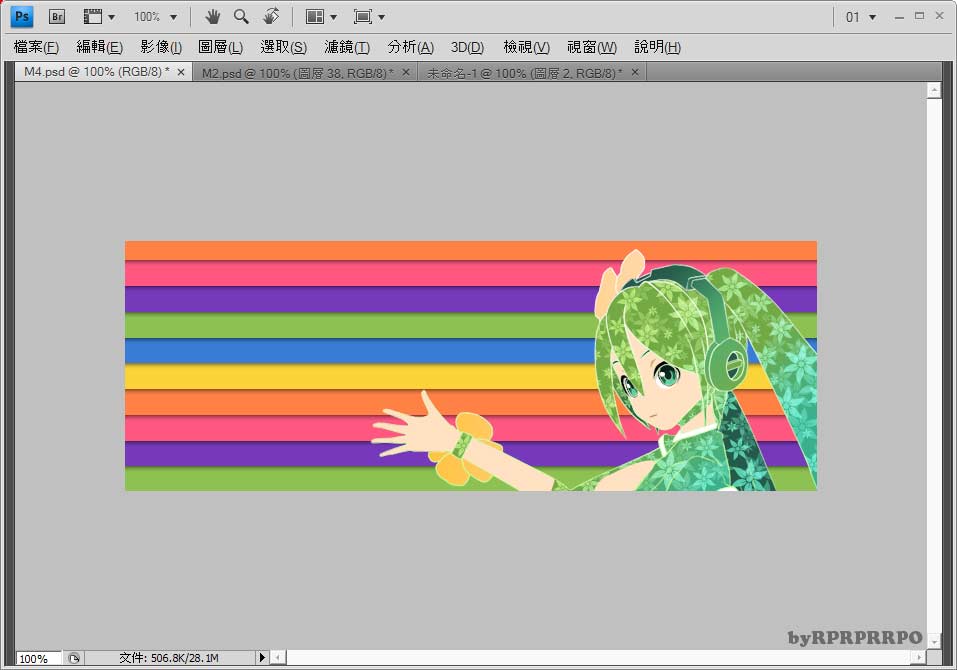
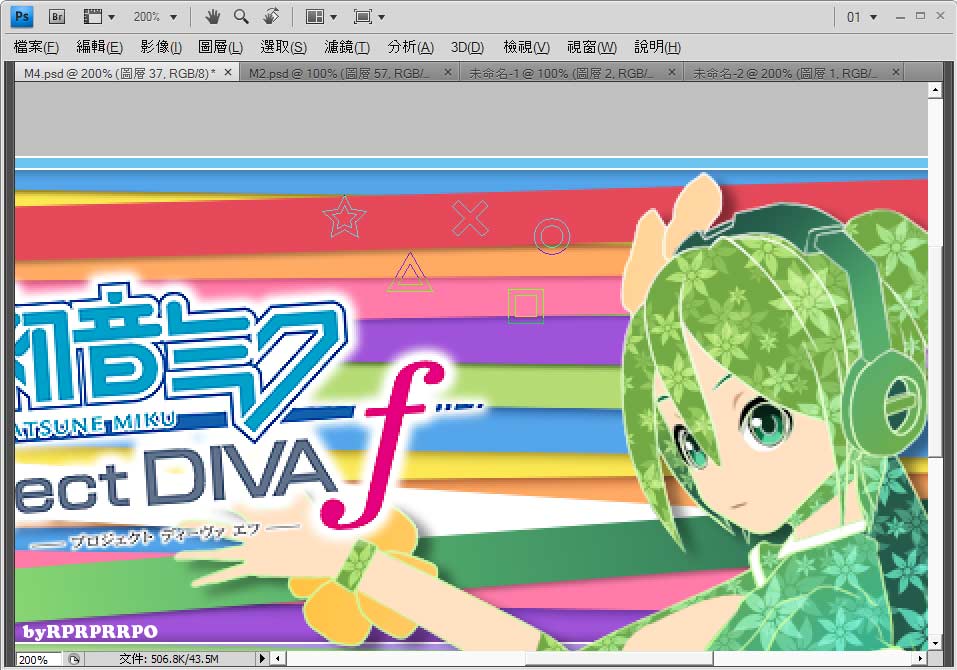
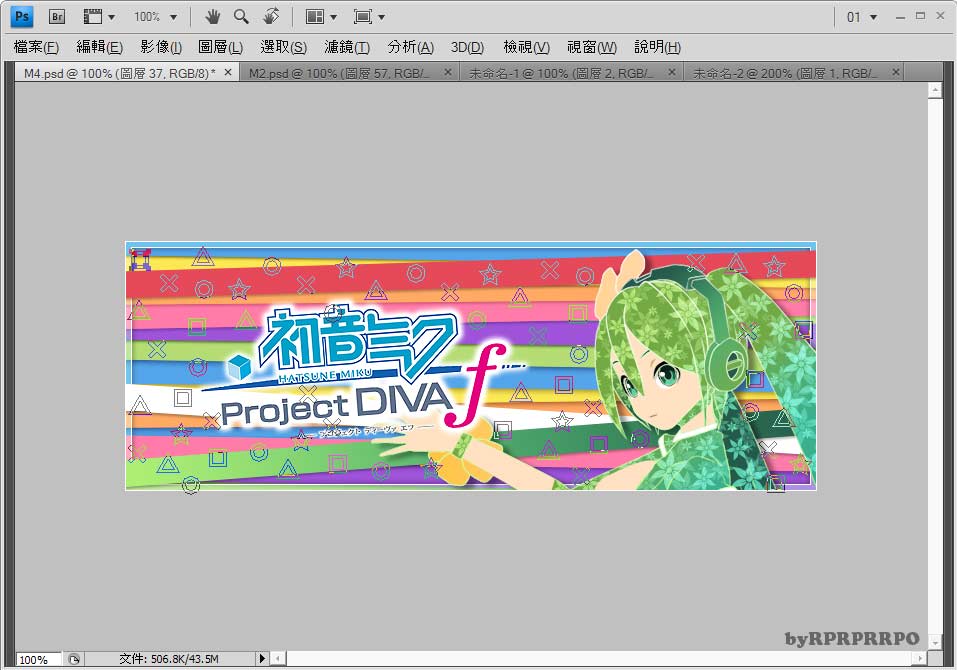
量產量產量產量產再量產!
保留一些空隙的情況下填滿整個背景。

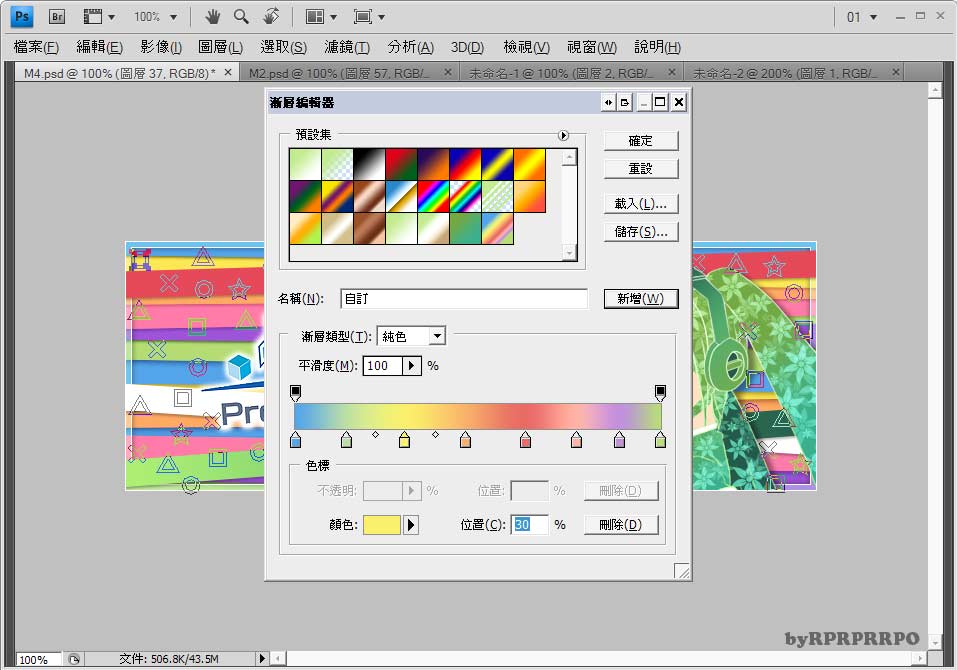
也是用漸層填色
每一段的漸層都是直接吸取跟背景一樣的顏色,
這樣看起來有沒有像彩虹?

單純只是漸層填色的話也是不錯,
但我自己是覺得這樣子看起來有點重重的感覺,
就是有點太過強調,把它淡化一點視覺效果應該會緩和一些。


老樣子,將混和色改切換成慮色,
背景那些圖案就會變亮。


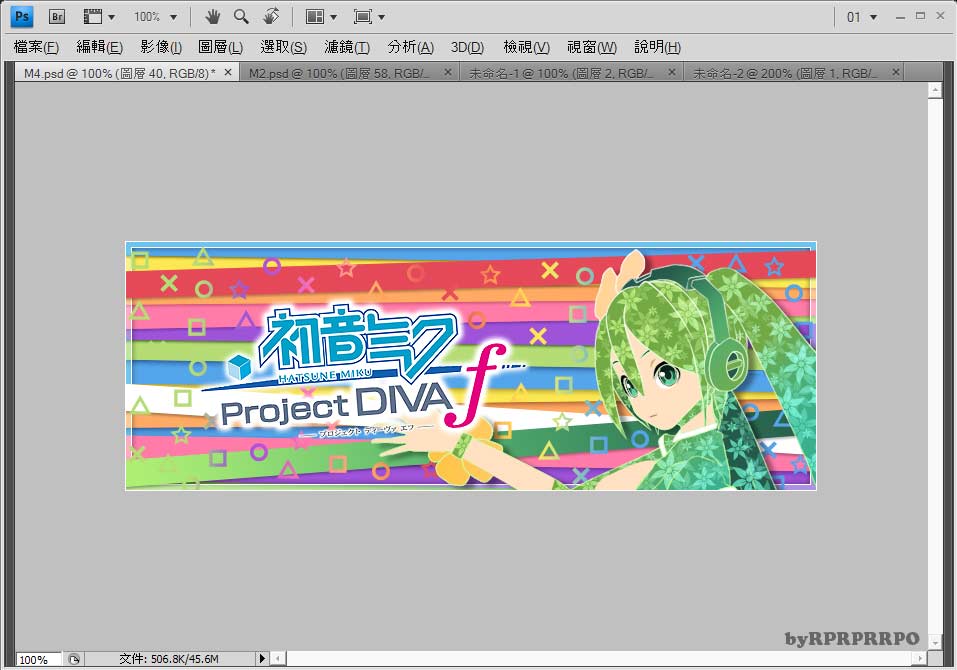
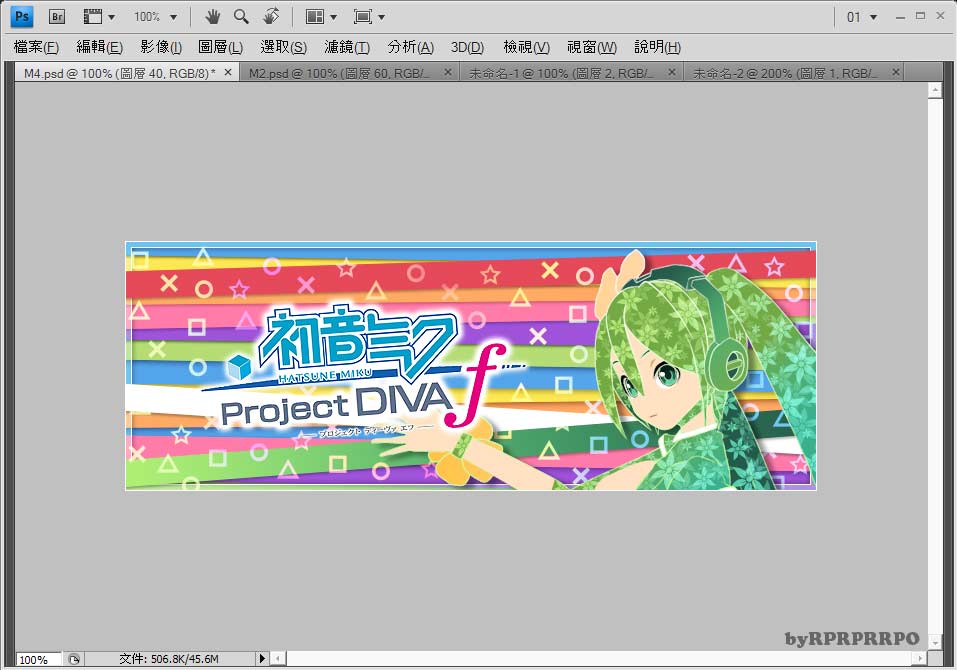
把圖案加上一點外光暈感覺也不錯。

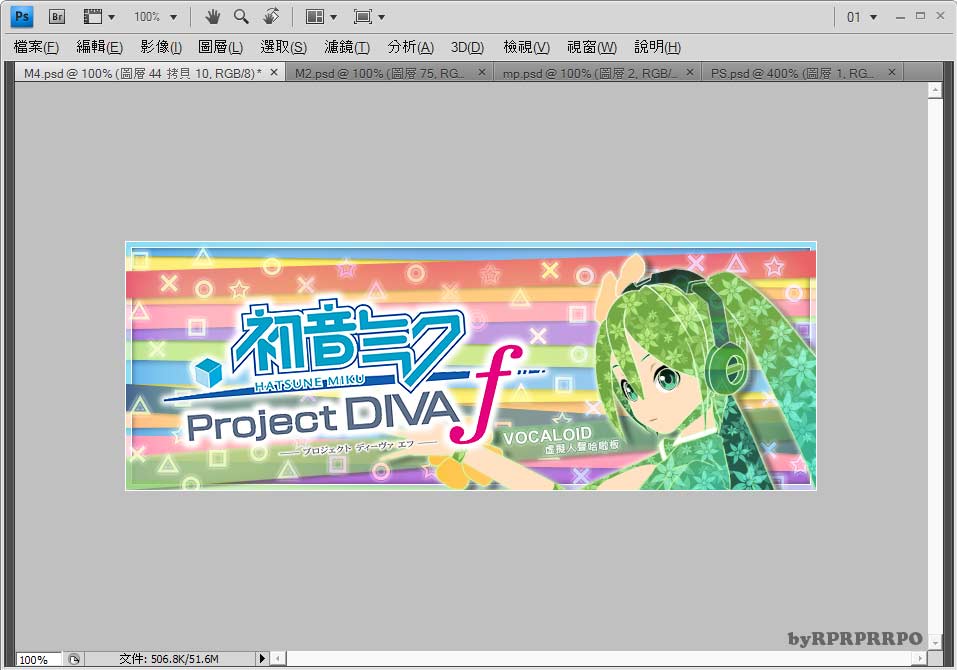
再加上專板的進板字樣,
這張進板圖就差不多完成啦!

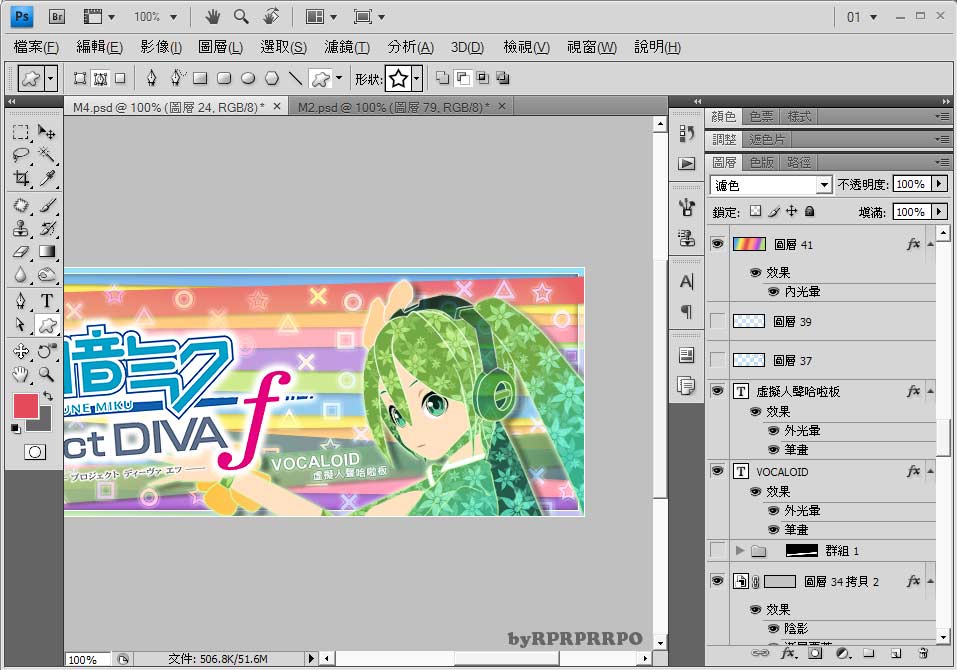
不知不覺已經開了一堆圖層,
除非心血來潮,不然通常我都是懶得再做分類....



完成品一覽
我自己是比較喜歡第一張啦XD
這回我也弄了一張哈啦板進板圖
順便分享一下製作過程跟一些簡略說明
不過說真的這張圖實在是塞了太多效果在裡面
如果要詳細講解真的會花費不少時間
有的部分我會簡略帶過
以後有機會再慢慢講解吧.....(拖
圖有點多...還請各位慢慢觀賞......
老樣子先拿一張原圖
這是上星期公開完整版MV的歌曲 "Weekender Girl" 的截圖
雖然還是習慣性的把原圖的背景去掉,
但事實上這回要做的進板是不需要去背的 (多此一舉....),
而是想試試看一個還沒做過的效果;
就像下面這張圖
最近在看這部動畫 輪迴的Lagrange
OP整體的畫面風格讓我印象深刻,特別是像上圖的效果,
讓我很想試試看XD
至於原圖為甚麼要丟進SAI?
請繼續往下看.....
是的沒錯,SAI是要拿來描圖的,
想做出像上面那張圖的效果一樣,所以要特別強調邊框線,
不直接用PS描的關係~是因為我比較偏好SAI的鋼筆筆觸,
畫完還能任意調整粗細、又像illustrator一樣可以調整錨點,非常方便!
差不多這樣子描出MIKU的外框邊線
等全部描出來在調整慢慢粗細
會使用這麼奇怪的顏色是為了要分辨部位,
邊線都描好之後再一次變換顏色。
可以一次選取所有鋼筆線條再一起變換配色。
把描好的線丟進PS,背景全黑還蠻酷的。
各個部位色塊填色,
除了膚色以外,其他部分都跟原圖不同,
暫時先用"初音綠"來做代表吧。
先仔細的填上眼睛的顏色,
瞳孔、反光深淺甚麼的都一個一個畫上去,
配上原本刻意用亮色系的邊框線,
風格還蠻特別的。
眼睛上了色之後整體變得有活力多了。
各個部位都個別用不同角度/深淺的漸層來填色,
分圖層上色才不會互相干擾。
692x250是巴哈進板圖的標準尺寸,
把所有圖層都移進新開的檔案內(也可以直接裁),
順便調整一下MIKU的大小。
接著
準備開始第一部分的效果製作,
用鋼筆(筆型工具)來畫造型;
而我要畫的是上圖中MIKU身旁的花朵。
造型較簡單的關係,這邊我是直接在旁邊用鋼筆畫,
也可以直接貼在圖上描圖。
完成花瓣外形後,
再把花瓣間的凹痕描出來。
再來是比較麻煩的地方,
我要將這兩個路徑做合併,但是是要用"凹痕"來相減"花瓣";
也就是做好的樣子是要花瓣有缺口的樣子,
但是PS不像illustrator那麼方便有路徑管理工具可以直接裁。
所以這邊必須手動來將兩個路徑做合併
全程使用白色箭頭"直接選取工具"來調整錨點&路徑線
先選取花瓣路徑。
將兩個路徑相交錯的地方,
使用"筆型工具"中的"增加錨點工具"來追加"錨點"
之後用直接選取工具點一下上圖中兩個錨點中間的那條線。
按下鍵盤上的delete可以將線條刪除掉
不要按右鍵刪除路徑,這樣會將整個路都刪掉
接著要處理這個"凹痕"路徑
把下面凸出的部分消除掉
直接選取下面兩個錨點再按delete
刪除多餘的部分後
準備把"花瓣"跟"缺口"兩個路徑接合在一起,
直接用鋼筆對著兩個路徑的錨點缺口,點下去就會接起來了。
差不多就是這樣。
(明明就很簡單的步驟被我寫的好複雜...)
準備複製路徑;畢竟是一朵花,用同心圓的方式在多複製5片花瓣。
(原圖6片花瓣應該是百合之類的吧?)
按下變形,把變形外框的中心點往下移動,
這個是讓它在變形的時候會以這個為點中心來旋轉。
如果擔心每次變形的中心點位置不一樣
可以在先用筆刷畫個圓點標示一下
旋轉角度差不多用60度一個一個複製5片出來
中心點的位置拉出去一點 路徑就不會黏在一起了
在花瓣中央畫一個圓圈
這樣更有就整體感啦
畫好之後別忘了要存一個自訂形狀
按右鍵選擇"定義自訂形狀"
這樣往後想用就可以拿出來用啦,還能任意變形。
放在身上有顏色的地方當作材質,頭髮/衣服/脖子陰影,
臉部、手肘的膚色就不用了。
路徑量產!
(sorry這張圖有點壓縮過頭了...)
製作選取範圍後使用漸層填色
還沒結束,這樣看起來像棵樹。
建立剪裁遮色片之後(把花朵圖層裁進底下的色塊中)
把"混和色改"換成"慮色"
這樣子花朵就會依照漸層的深淺來加亮底下的顏色了。
複製再複製,一共三個圖層;
移動位置再調一下不透明度~可以增加一點交錯的層次感,
接下來就是背景了,
我打算弄得跟MV中這一幕的背景類似的樣子;
當然不會完全照抄啦。
畫圖形的時候
個人是建議用矩形工具或鋼筆工具等等路徑系列的工具來畫,
這樣子往後想要變形或是量產也會方便許多,
當然這還是要看依情況而來使用。
在背後畫上一個長方形緞帶,
怕任意變形會反悔的話,可以先把圖層轉換成智慧型物件。
複製複製再複製!
顏色就照上面那張圖差不多的樣子來調色。
加上陰影多了層次,
每一條緞帶都給它左右晃一下,跟MV的背景差不多的感覺。
放上官網抓來的遊戲LOGO,
初音遊戲的官方網站很好心阿,上頭的LOGO都是背景透明的PNG檔,
讓我不必再多花時間來搞去背。
覺得背景太鮮豔或是太亮甚麼的,
可以用"調整圖層"來修正。
這邊用的是"曲線",可以調整體的明暗色調。
再追加幾條緞帶,顏色盡量跟原本的有些差異;
LOGO也稍微讓它歪一邊,多一點活潑的感覺。
多加一些效果進去。
周圍多了個透明外框、MIKU多了陰影。
做到這邊,整體已經差不多都完成了,
剩下的就是再多弄一些小東西讓畫面更充實一點。
個人做進板圖通常不是很喜歡太過花俏雜亂,
不過這回的進板圖整體的用色比較鮮豔,
就讓我想再多試試看一些不一樣的感覺。
接下來準備要在背景多放一些小東西啦!
PS的招牌案件圖樣△○□╳
跟這次project diva f新增的星星符號,
把這些小東西也加到背景中吧。
除了╳之外,在"自訂形狀工具"中,
其他四個圖樣都有現成的可以用,
只能自己手動畫出╳圖形,反正很簡單不用花多少時間。
總之就是畫兩個長方形,
再把它交錯再一起就完成了。
其他幾個圖形直接拿現成的來用就好,
稍微做一些變形修正。
星星有有現成的可用,
也是稍微修正一下就好。
畫完之後,記得每個圖形都個別存一個自訂圖形,
把圖形路徑跟填色之後的樣子對照看看。
量產量產量產量產再量產!
保留一些空隙的情況下填滿整個背景。
也是用漸層填色
每一段的漸層都是直接吸取跟背景一樣的顏色,
這樣看起來有沒有像彩虹?
單純只是漸層填色的話也是不錯,
但我自己是覺得這樣子看起來有點重重的感覺,
就是有點太過強調,把它淡化一點視覺效果應該會緩和一些。
老樣子,將混和色改切換成慮色,
背景那些圖案就會變亮。
把圖案加上一點外光暈感覺也不錯。
再加上專板的進板字樣,
這張進板圖就差不多完成啦!
不知不覺已經開了一堆圖層,
除非心血來潮,不然通常我都是懶得再做分類....
完成品一覽
我自己是比較喜歡第一張啦XD
這次的進板製作過程差不多就是製麼一回事(?),雖然可能算不上是一篇詳細的教學文,但還是花費我不少時間做整理阿....,有的小細節直接省略掉沒做說明,等以後有機會再慢慢個別弄個詳細一點的教學文吧。
今天就是project diva f的發售日了(正確來說是今天..),但聽說好像會延期到31號的樣子?但又看到有人(店家)說沒這回事。總而言之,這片真的讓許多PSV玩家&初音迷期待很久,當然我也不例外;如果今天就可以拿到片子是再好不過了,我的PSV已經好一陣子沒拿來玩遊戲啦....。
--
蠻久之前的兩篇,有興趣的朋友可以看看。
今天就是project diva f的發售日了(正確來說是今天..),但聽說好像會延期到31號的樣子?但又看到有人(店家)說沒這回事。總而言之,這片真的讓許多PSV玩家&初音迷期待很久,當然我也不例外;如果今天就可以拿到片子是再好不過了,我的PSV已經好一陣子沒拿來玩遊戲啦....。
以上是這次的哈啦板進板圖製作過程分享
感謝各位的觀賞!
感謝各位的觀賞!
--
蠻久之前的兩篇,有興趣的朋友可以看看。