最近因為接案工作的關係(雖然還不算太正式的工作....),常會把SAI跟illustrator兩套軟體乎相搭配交互使用,畢竟手繪方面對個人來說還是SAI較順手;但是要將畫好的圖弄成"向量形"就必須經過illustrator再畫一次。
為了習慣節省時間,先用SAI畫出大概的需求、比草稿再細一點的設計圖,然後再依照心中已經預想好的配色色塊、形狀,接著再移動到illustrator中加以重新繪製。
首先是這次要畫的東西....





illustrator是向量形繪圖軟體,
個人是習慣以曲線畫色塊的方式來上色,
當然也可以用筆刷塗,不過效果當然不像SAI或PS那麼好。

即時描圖所描出來的圖像是"物件"而不是"筆畫",
所以沒辦法直接按一下色票就填滿顏色,
必須在底下一塊一塊的將顏色填進去。

加上一些色塊層次陰影,
向量繪圖有向量繪圖特有的風格,
個人是不太喜歡用漸層的方式上色就是了。

差不多這種感覺
再把一些細節色塊補上去

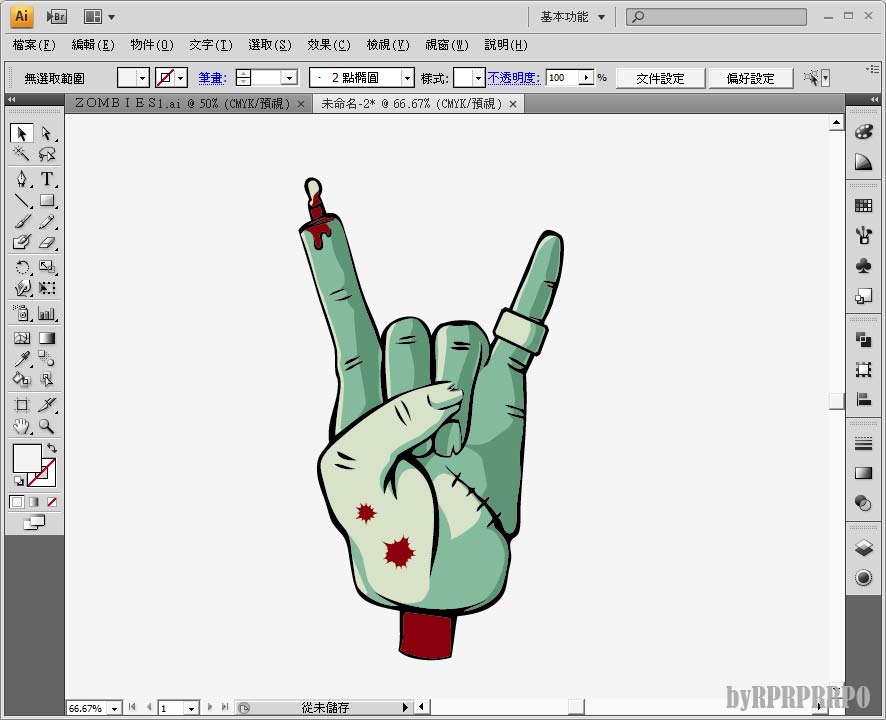
再加上點血跡跟一些小東西差不多就完成啦
有沒有一點殭屍手的感覺(?

向量繪圖不管放多大原圖都不會糊掉失真,
很適合用在大圖輸出之類的。

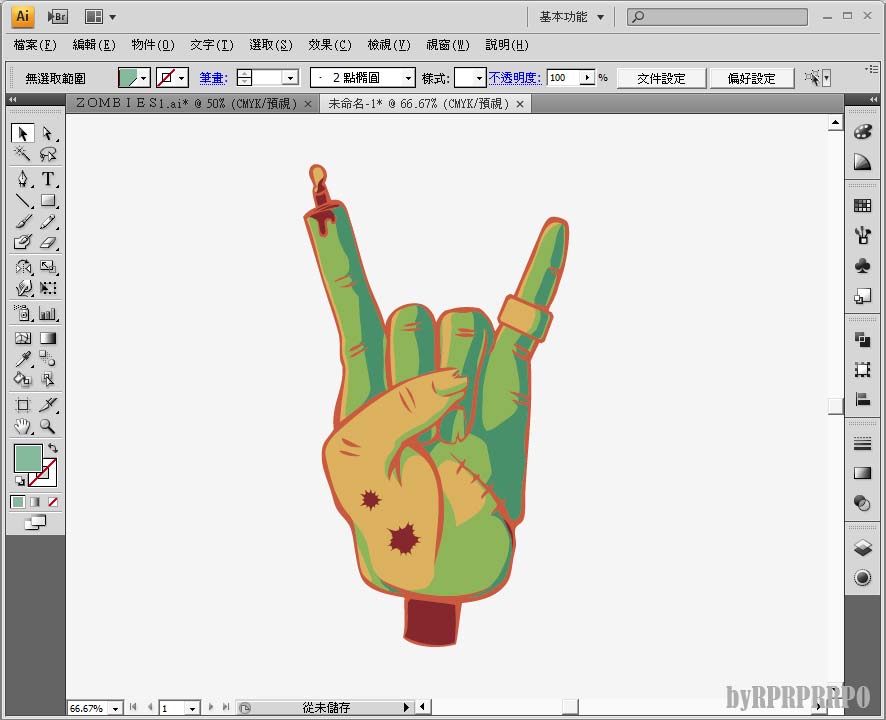
"重新上色圖稿"可以任意變換結構的配色也是非常方便,
有時候換換顏色也許還能找到不一樣的感覺。
這樣好像有點自以為普普風

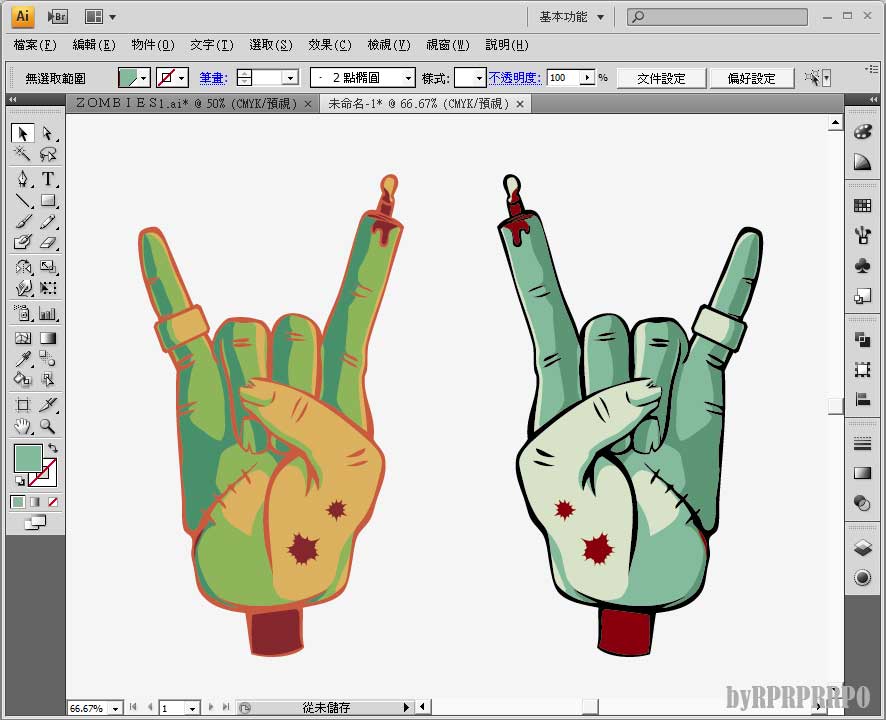
鏡射複製一份剛好湊一雙手
跟原本的比較一下

按下ctrl+Y檢視物件外框
看起來好像很複雜的樣子
其實就只是幾個色塊疊再一起。

有線稿的上色方式
記得在完成之後在最底層弄個深色的背景
這樣可以確認有沒有色塊跑出線稿範圍

加了個文字上去
字體我就沒有另外畫了,看起來可能比較呆板一點
把完成品套用在預覽t-shirt用的版型上。



多套用幾個顏色試試看
為了習慣節省時間,先用SAI畫出大概的需求、比草稿再細一點的設計圖,然後再依照心中已經預想好的配色色塊、形狀,接著再移動到illustrator中加以重新繪製。
來分享一個最近在畫T-shirt圖,常用的兩套軟體交換使用的過程小心得
首先是這次要畫的東西....
嗯我要畫的是一隻再聽搖滾樂或重金屬時一定要比的惡魔手勢!
(既不是萌圖也不是美女圖,讓你失望的話就抱歉啦w)
我想畫的是一個很搖滾的殭屍比著惡魔手勢後被拔下來的左手(啥鬼),
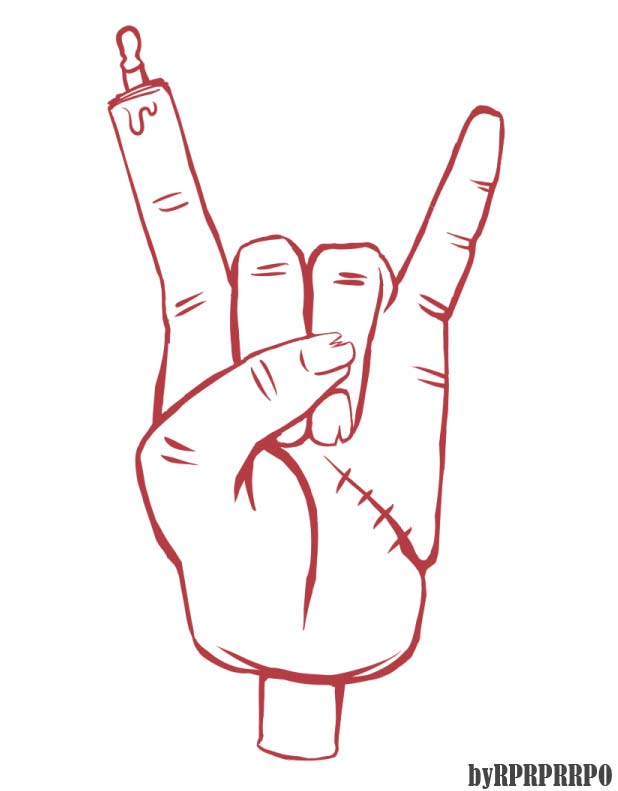
用SAI畫草稿線先大概勾一下輪廓,等等再修成完整線稿。

外型比較簡單,所以直接把雜亂的邊線給擦掉就行了,
等一下還要放到illustrator即時描圖,因此需要比較精準的線稿,
太過潦草的話描出來可能不太好看。

用SAI畫草稿線先大概勾一下輪廓,等等再修成完整線稿。
外型比較簡單,所以直接把雜亂的邊線給擦掉就行了,
等一下還要放到illustrator即時描圖,因此需要比較精準的線稿,
太過潦草的話描出來可能不太好看。
illustrator的"即時描圖"是將外來的圖檔,直接以軟體本身的運算能力來描繪出形狀,
但畢竟是電腦自行運算,能力還是有限,太細或太複雜的部份可能會描不清楚,
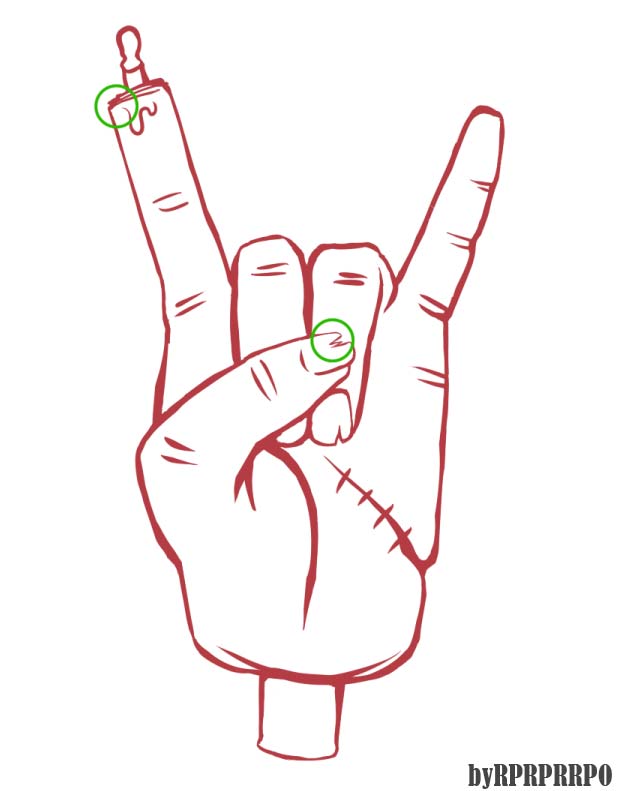
要讓他自己描圖的話就別話的太細緻,過細的邊稍就微加租一點。
(目前還是SAI)

大概修一下邊
要描圖不需要另存圖檔
直接對著SAI視窗按下畫面擷取鍵(print screen)再貼到illustrator就可以。
接著準備進入illustrator部分。

但畢竟是電腦自行運算,能力還是有限,太細或太複雜的部份可能會描不清楚,
要讓他自己描圖的話就別話的太細緻,過細的邊稍就微加租一點。
(目前還是SAI)
大概修一下邊
要描圖不需要另存圖檔
直接對著SAI視窗按下畫面擷取鍵(print screen)再貼到illustrator就可以。
接著準備進入illustrator部分。
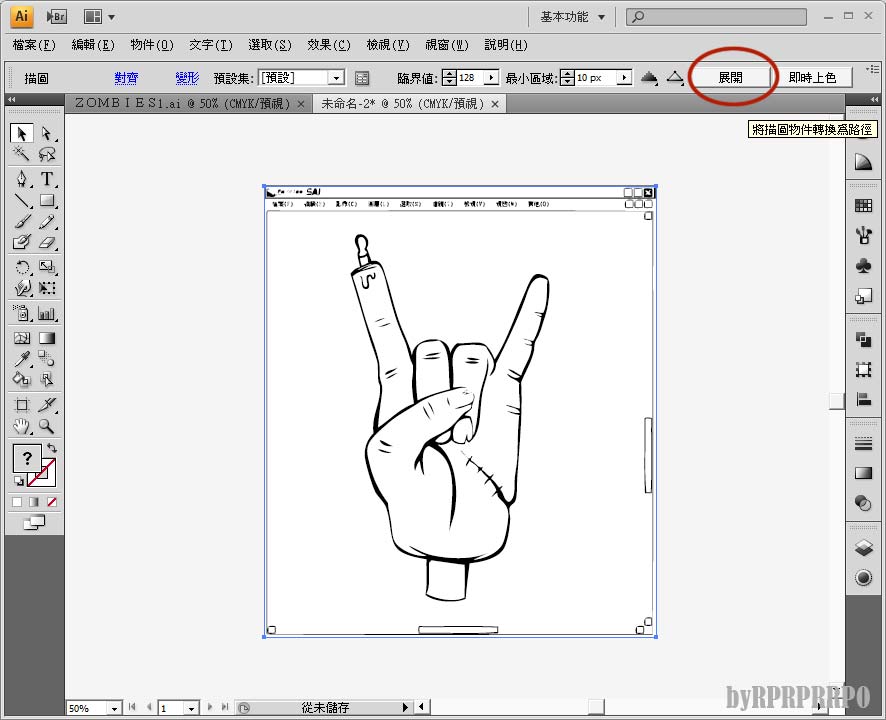
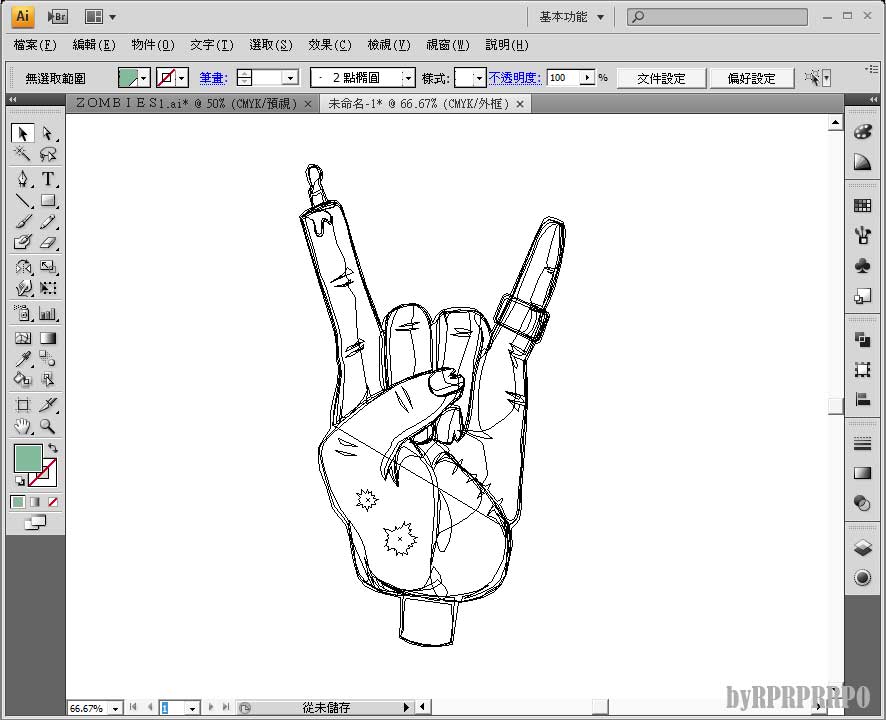
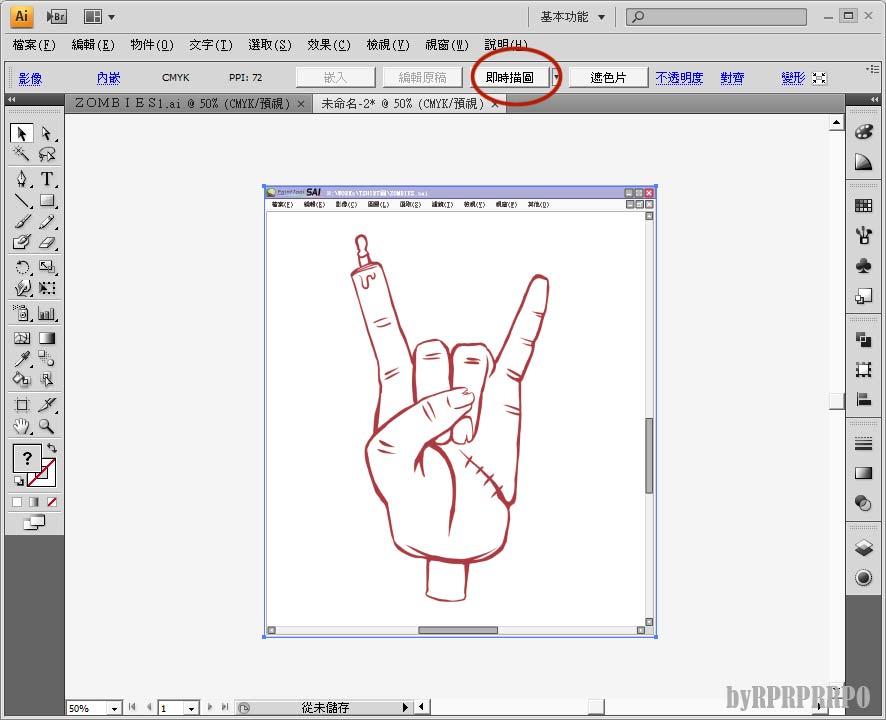
貼進illustrator,並按下上方的"即時描圖"
illustrator自行運算描圖之後,
會將看的到的東西都自己轉換成色塊
按下右上的"展開"後將色塊製作成"物件"
也就是將原本貼進來的點陣圖轉換成可以變形的向量圖。
會將看的到的東西都自己轉換成色塊
按下右上的"展開"後將色塊製作成"物件"
也就是將原本貼進來的點陣圖轉換成可以變形的向量圖。
畢竟是電腦自行運算就沒辦法太過精準,不過外型有到就OK了。
畫草稿的時候就盡量將筆畫畫粗一點

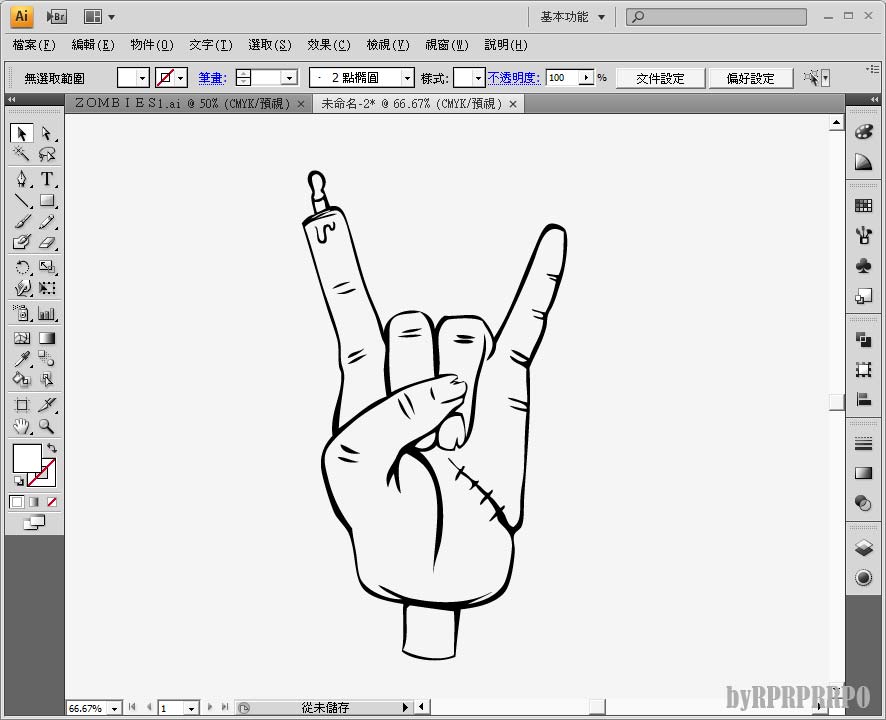
差不多就這個樣子,
將周圍不需要的東西清除掉後準備上色
將周圍不需要的東西清除掉後準備上色
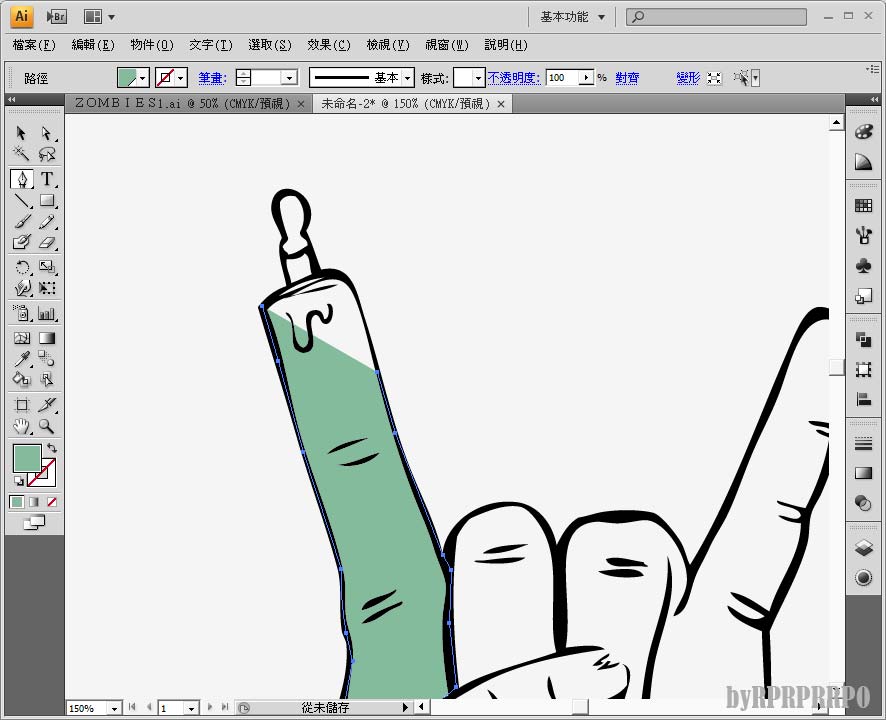
illustrator是向量形繪圖軟體,
個人是習慣以曲線畫色塊的方式來上色,
當然也可以用筆刷塗,不過效果當然不像SAI或PS那麼好。
即時描圖所描出來的圖像是"物件"而不是"筆畫",
所以沒辦法直接按一下色票就填滿顏色,
必須在底下一塊一塊的將顏色填進去。
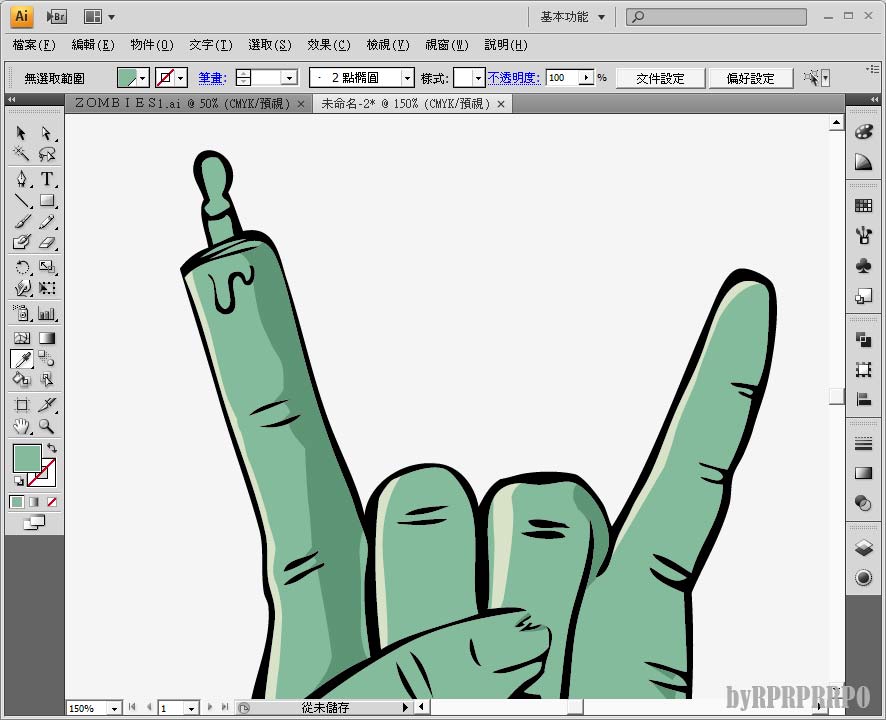
加上一些色塊層次陰影,
向量繪圖有向量繪圖特有的風格,
個人是不太喜歡用漸層的方式上色就是了。
差不多這種感覺
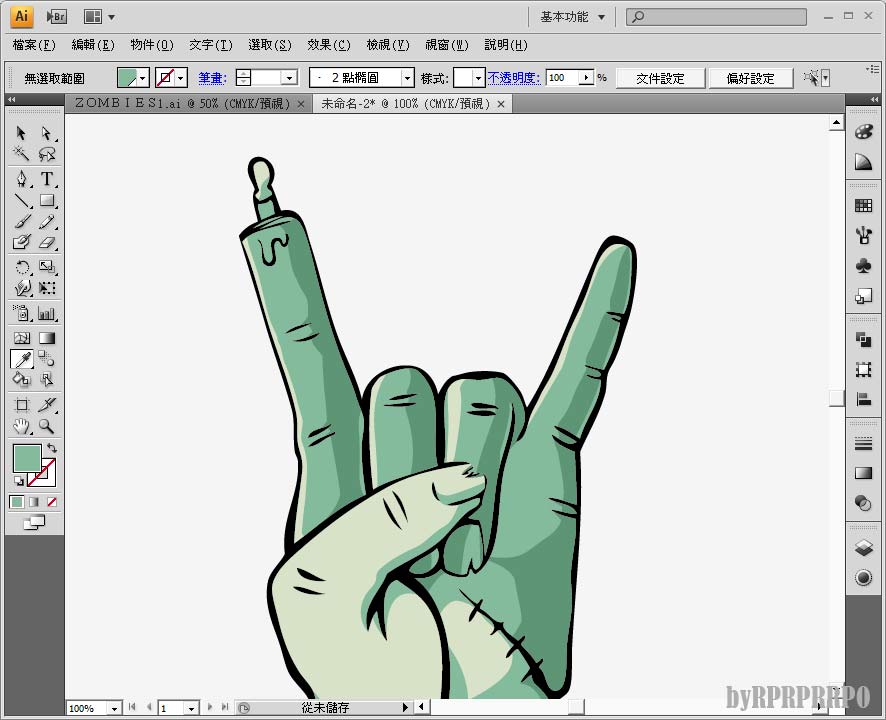
再把一些細節色塊補上去
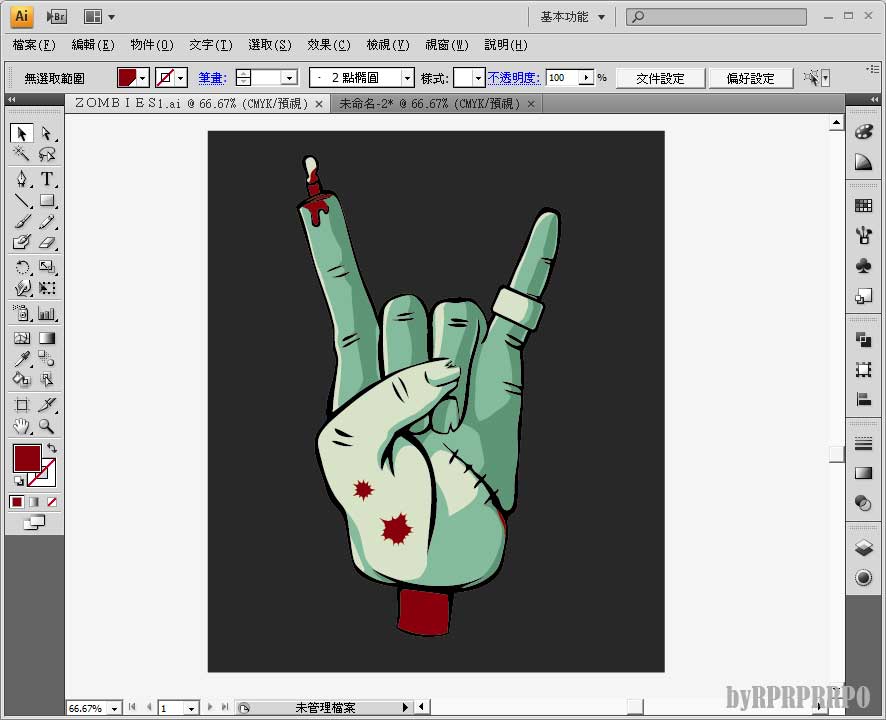
再加上點血跡跟一些小東西差不多就完成啦
有沒有一點殭屍手的感覺(?
向量繪圖不管放多大原圖都不會糊掉失真,
很適合用在大圖輸出之類的。
"重新上色圖稿"可以任意變換結構的配色也是非常方便,
有時候換換顏色也許還能找到不一樣的感覺。
這樣好像有點自以為普普風
鏡射複製一份剛好湊一雙手
跟原本的比較一下
按下ctrl+Y檢視物件外框
看起來好像很複雜的樣子
其實就只是幾個色塊疊再一起。
有線稿的上色方式
記得在完成之後在最底層弄個深色的背景
這樣可以確認有沒有色塊跑出線稿範圍
加了個文字上去
字體我就沒有另外畫了,看起來可能比較呆板一點
把完成品套用在預覽t-shirt用的版型上。
多套用幾個顏色試試看
點陣繪圖與向量繪圖兩種軟體相互搭配使用,差不多就是這種感覺。雖然我也不知道真正專業的設計師是不是這樣做,不過我自己是覺得很有趣啦,可以保留手繪風又可以用到向量繪圖特有的上色風格,還蠻喜歡這樣的。
感謝各位的觀賞!