同步發(fā)布在個人網(wǎng)站,文章的某些互動效果只有網(wǎng)站版當(dāng)中才有歐
![]()
網(wǎng)站重建
從初次製作個人網(wǎng)站到現(xiàn)在已經(jīng)一年了,雖然當(dāng)時對成果還算滿意,但在我寫作的過程中也慢慢發(fā)現(xiàn)各種缺陷,函示調(diào)用不易、專案架構(gòu)混雜等等,所以決定重建一次網(wǎng)站!
問題分析
為了避免重蹈覆轍,重建開始前必須先釐清舊網(wǎng)站的問題才行~
分類模式
我在舊版網(wǎng)站使用的分類模式為:
- 日誌 Blog
我有透過日誌將學(xué)習(xí)過程進(jìn)行記錄的習(xí)慣,個人網(wǎng)站當(dāng)然也需要對應(yīng)的分類。
- 筆記 Notes
寫筆記也是我常用的學(xué)習(xí)方法,為了與性質(zhì)較輕鬆的日誌區(qū)隔,因此也建立了筆記分類。
- 教學(xué) Tutorials
教學(xué)是我建立網(wǎng)站的主要原因之一,為了將新學(xué)習(xí)方法產(chǎn)生的產(chǎn)物進(jìn)行保存,所以教學(xué)分類也是必要的。
這個分法沒什麼問題…至少以當(dāng)時的需求來說沒有,但後來我為了申請百川嘗試寫了性質(zhì)更為特殊的文章後,分類危機也由此浮現(xiàn)。文章的內(nèi)容有關(guān)「學(xué)習(xí)」但並不是學(xué)習(xí)日誌,與「遊戲」相關(guān)卻又不屬於遊戲開發(fā)的文章,不可能被歸類在教學(xué)與筆記當(dāng)中,但將他視為日誌也不太恰當(dāng)。
再來,因為改變學(xué)習(xí)的方式,我的筆記也開始嘗試將細(xì)節(jié)解釋清楚,讓他變得更加像一種「教學(xué)」,它應(yīng)該被分類為筆記還是教學(xué)?或是學(xué)習(xí)資源整理的文章,他和學(xué)習(xí)有關(guān)但實際的教學(xué)又不是我製作的,該放在教學(xué)分類還是日誌分類中?
所以,這次重建的目的之一就是要配合新的寫作模式尋找更適當(dāng)?shù)姆诸惙椒?/font>。
資源混雜
除了分類以外,專案內(nèi)容混亂也是一個原因。初次建立網(wǎng)站時各方面的知識都還不充足,製作時走一步算一步,在我反覆修改下產(chǎn)生的就是難以維護(hù)的專案架構(gòu)。因為真的太亂了,所以比起整理架構(gòu)還不如重作一次輕鬆 :P
重新開始
這次重建一樣會使用現(xiàn)成的資源開發(fā)網(wǎng)站,畢竟我不是專攻網(wǎng)頁設(shè)計,重建的目的也不是為了學(xué)習(xí),與其大費周章從頭雕刻出排版與界面,不如尋找喜歡的模板修改再把自己的專業(yè)結(jié)合進(jìn)去,才能有效率的展現(xiàn)技能~
因此這次也是使用 Hugo 建立網(wǎng)站,重複的部份可以參考舊版網(wǎng)站的
開發(fā)日誌,這篇就只把重點放在新的東西上。
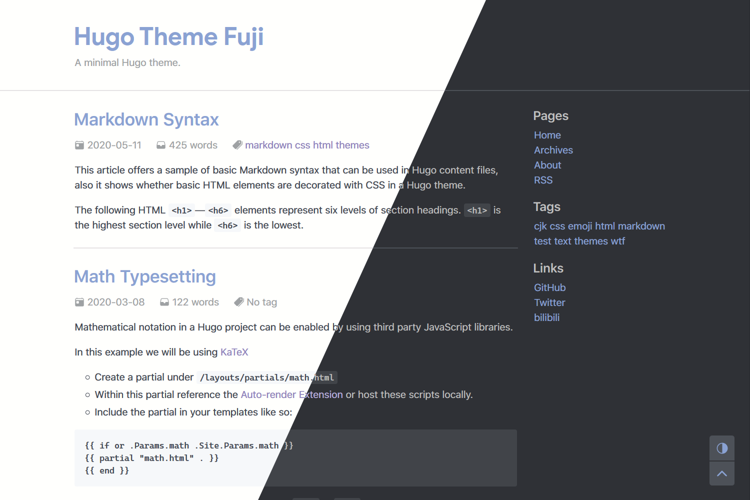
雖然我不討厭舊網(wǎng)頁的樣式,但它背景一片死白讓長時間觀看太過吃力,所以這次我找了能夠切換黑白主題的極簡模板
fuji,讓讀者根據(jù)需求自由鈕切換樣式。
![]()
引用自主題的預(yù)覽圖
為了對切換功能進(jìn)行擴展我也研究了模板中的原始碼,這似乎與一種能用變數(shù)指定數(shù)值的層階層式樣式表 “scss” 有關(guān)。具體運作原理我也不清楚,我只有摸到足夠讓我擴展內(nèi)容的程度而已,總之這是一個蠻理想的模板~
文章分類
Hugo 建立出的網(wǎng)站結(jié)構(gòu)會與資料夾相同,所以只要資料夾命名錯誤就可能引發(fā)和之前一樣的分類危機。第一次做的時候剛好處於寫作模式的轉(zhuǎn)形期才發(fā)生規(guī)劃與實際需求不符的狀況,所以這次重建的首個任務(wù)就是確認(rèn)好自己的需求為何。
日誌 Devlog
專案開發(fā)與學(xué)習(xí)日誌,通常是用於紀(jì)錄與分享自己的學(xué)習(xí)過程,省略技術(shù)與實做細(xì)節(jié)並以有趣直白為重。
學(xué)習(xí) Learn
主要是有更多實做細(xì)節(jié)的筆記與教學(xué)類文章,加深自己的印象的同時也能回饋陪伴我學(xué)習(xí)的社群夥伴。除此之外,整理出的學(xué)習(xí)資源也會分享在這個類別中。比起教學(xué)或筆記,學(xué)習(xí)一詞才是能囊括三者的好命名。
文章 Post
其他個人文章,分享自己對各種事情的經(jīng)歷與看法,例如自學(xué)歷程、學(xué)習(xí)感想之類的。
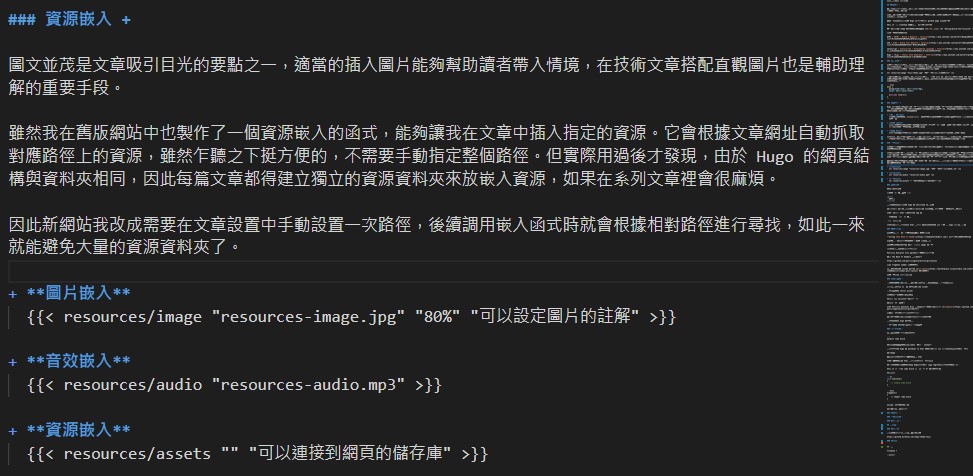
資源嵌入
圖文並茂的內(nèi)容是吸引目光的要點之一,適時插入圖片能有效幫讀者帶入情境,在技術(shù)文章中更是幫助讀者理解內(nèi)容的重要手段。
舊網(wǎng)站當(dāng)然也有製作資源嵌入用的函式,它會根據(jù)文章網(wǎng)址自動抓取對應(yīng)位置的資源,使我不必手動指定整個路徑。將所有工作都交給程式雖然輕鬆,但也意味者我失去了這些事的主導(dǎo)權(quán),意思是: 我必須配合程式尋找的路徑,將資源放在「正確」的位置上。
為了在輕鬆與控制權(quán)之間取得平衡,我將新系統(tǒng)設(shè)計成只需要手動設(shè)置路徑一次,後續(xù)調(diào)用函式時就會根據(jù)設(shè)定尋找資源,如此一來就能自由指定擺放資源的位置,同時免除麻煩的輸入工作。
圖片嵌入
![]()
可以設(shè)定圖片的註解
音效嵌入(巴哈版放不了 :P)
內(nèi)容上色
除了嵌入圖片以外,我也習(xí)慣用文字上色來強調(diào)某些內(nèi)容。雖然 markdown 能夠直接接收 html 與 css 格式,但要插入完整標(biāo)籤還是太麻煩了,會導(dǎo)致文章難以修改。
後來我研究了更多上色方法才發(fā)現(xiàn) html 其實可以自訂標(biāo)籤,所以就訂了單字 h 當(dāng)做強調(diào)重點、單字 c 當(dāng)作註解,以及單字 r 作為警告。
雖然我還是不希望文章原始檔有標(biāo)籤語言,但與以前相比已經(jīng)簡潔許多了。
著色器嵌入
除了常規(guī)的嵌入與上色以外,這次也新增了一個重要的功能:著色器嵌入。我曾在一個有趣的互動式教學(xué)網(wǎng)站
The Book of Shaders 上學(xué)習(xí)過著色器,網(wǎng)站中所有的內(nèi)容都是實時渲染的,可以
即時對讀者的動作產(chǎn)生反應(yīng),對初時的我產(chǎn)生很大的幫助。
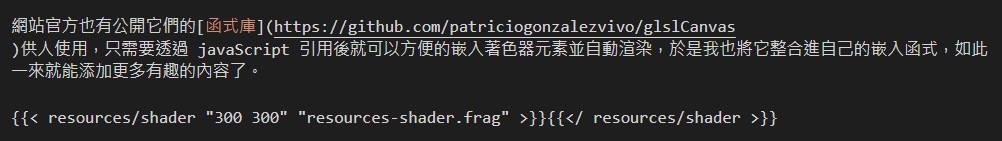
網(wǎng)站官方也有公開它們的
函式庫供人使用,只需要透過 javaScript 引用後就可以方便的嵌入著色器元素並自動渲染,於是我也將它整合進(jìn)自己的嵌入函式,如此一來就能添加更多有趣的內(nèi)容了。
註:個人網(wǎng)站版本才有即時渲染噢,這裡我就只能放圖片ㄌ
比較麻煩的是 Hugo 不會在文件資源改動後即時更新網(wǎng)站,導(dǎo)致預(yù)覽起來有點麻煩,所以我只能透過 vscode 的插件
glsl-canvas 進(jìn)行初步除錯。
互動式內(nèi)容
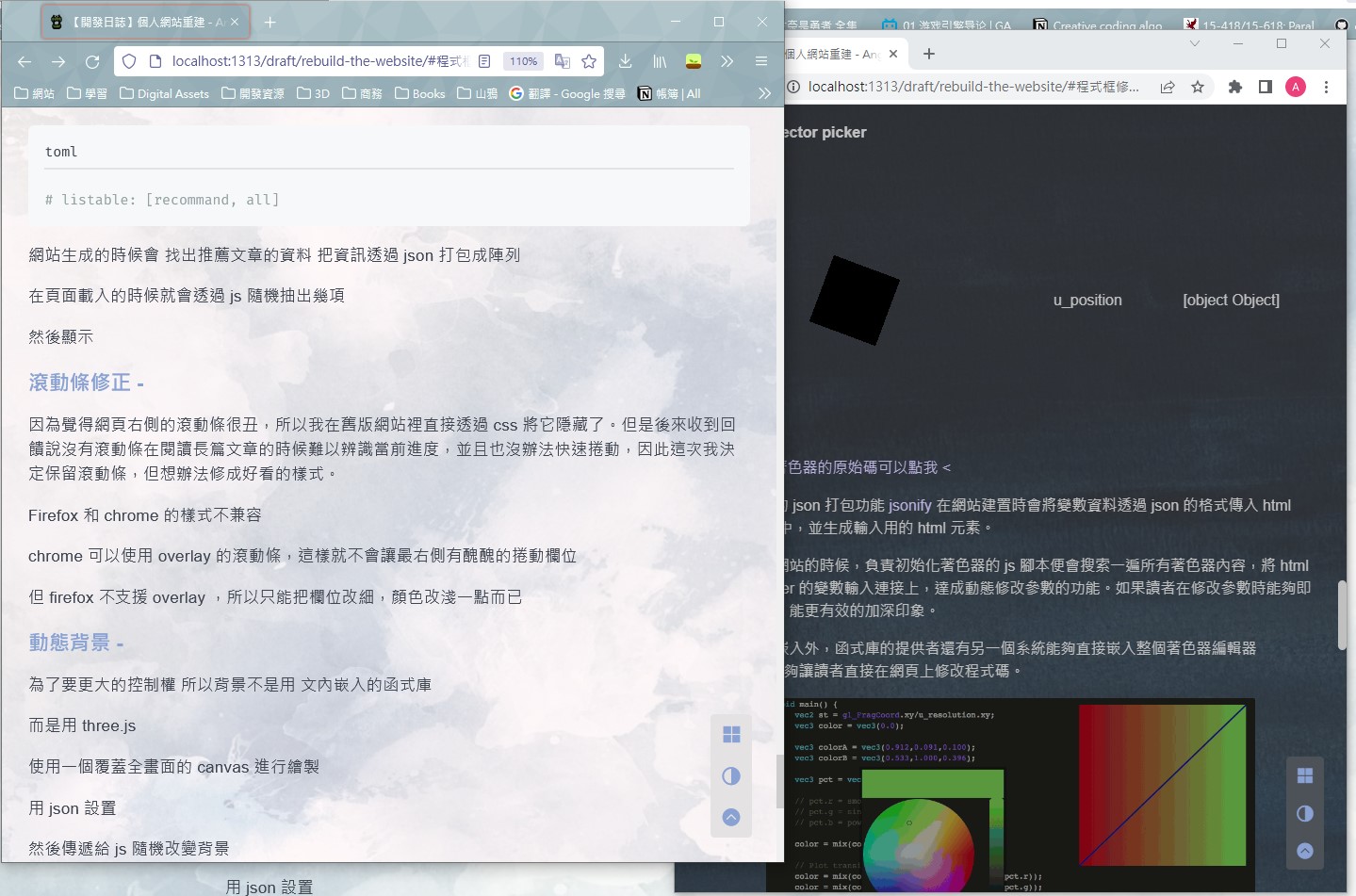
為了提高內(nèi)容互動性我也製作了讓讀者修改參數(shù)的功能,當(dāng)網(wǎng)站載入時初始化的腳本會搜索一遍所有內(nèi)容,並將網(wǎng)頁元素的輸入事件與著色器連接,達(dá)成動態(tài)修改參數(shù)的功能。
一維浮點 - float silder
一維整數(shù) - int silder
二維浮點 - vector picker
註:圖片的奇怪噪點是搬運時畫面擷取的問題,F(xiàn)irefox 的截圖好像會和著色器發(fā)生衝突?
如果讀者在修改參數(shù)時能夠即時展現(xiàn)影響,就能更有效的加深印象了~
程式框修正
說到筆記和教學(xué),範(fàn)例絕對是不可缺少的部份,雖然模板有提供預(yù)設(shè)的程式嵌入框,但它沒有標(biāo)注語言的功能,而我的文章時常混雜一種以上的程式語言,要是沒有提示將難以閱讀。
我嘗試過研究 Hugo 的 markdown to html 編譯資料,但太複雜所以放棄了,最後只是透過 Regex 搜索函式直接抓出所有 html 的程式標(biāo)籤,硬插了 <span> 和 <hr> 上去,粗暴但有效。
Regex 真的是神器,現(xiàn)在我只要編寫文章時有在程式區(qū)塊設(shè)定語言,網(wǎng)站生成時就會自動添加標(biāo)題了~
如此一來讀者在閱讀時也能輕鬆許多,不用靠額外備註或內(nèi)容差異去猜語言了。
推薦清單
主頁面是網(wǎng)站的門面,也是留下第一印象的重要方法,由於網(wǎng)站是以學(xué)習(xí)日誌與技術(shù)文章為主軸建立的,所以我決定用「推薦清單」幫助訪客快速了解內(nèi)容的性質(zhì)。雖然之前也做過一樣的功能,但當(dāng)時是透過文章屬性的「重要度」去排序清單,清單會自動尋找重要度最高的文章顯示,達(dá)成推薦功能。
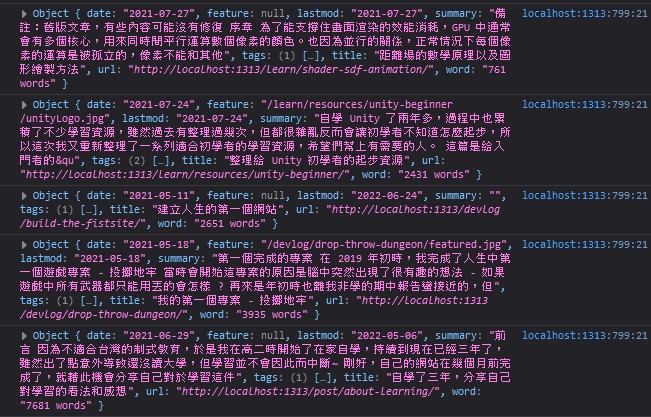
雖然用重要度排序的方法有效,但缺點就是每次都只能顯示固定的內(nèi)容。而這次我嘗試作了「隨機推薦」的功能,可以透過文章的屬性調(diào)整它能否被推薦,網(wǎng)站建置時就會根據(jù)屬性過濾出文章並將資料傳遞給 javaScript 使用,只要用隨機抽出資料的方式在網(wǎng)頁載入時改變頁面,就能達(dá)成我要的隨機功能了。
透過 json 格式傳遞資料就能讓 javaScript 更方便使用
主頁面的推薦清單
滾動條修正
因為覺得網(wǎng)頁滾動條不夠美觀,之前為了防止破壞整體美感就將它隱藏了,但後來收到回饋說這會導(dǎo)致閱讀長篇文章的時候難以辨識當(dāng)前進(jìn)度,以及無法讓讀者快捲動文章(不是所有人都喜歡用中鍵),所以這次我決定將滾動修成好看的樣式。
在 chrome 中我使用的是 overlay 的格式,讓滾動條覆蓋在頁面上就不需要醜醜的欄位了,但 firefox 不兼容這種樣式,所以將欄位調(diào)細(xì)並改變配色讓它更好看。
動態(tài)背景
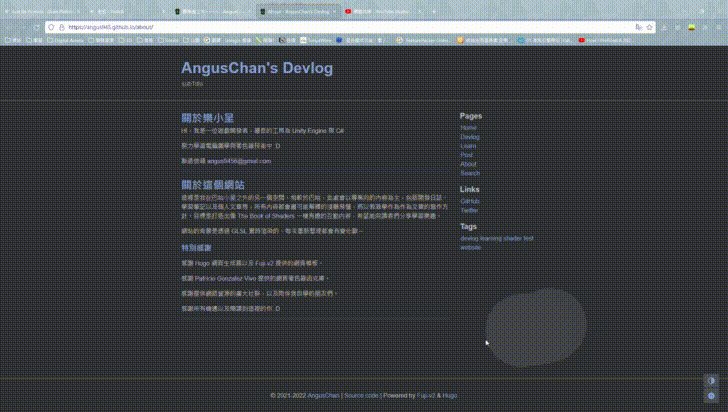
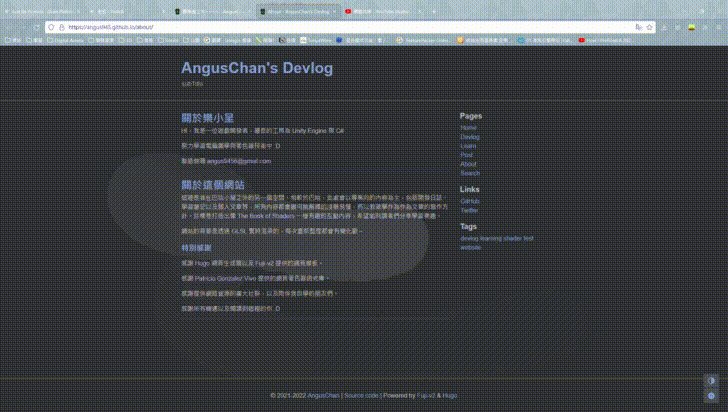
即使能切換黑白樣式仍無法改變背景太單調(diào)的事實,雖然只要放個圖片就能改善…但我覺得這樣不夠有趣,既然我擁有著色器的知識,何不拿它來做酷酷的動態(tài)背景呢!
背景的著色器我使用 three.js 框架製作,雖然設(shè)置起來更加複雜,但也讓我能微調(diào)更多細(xì)節(jié),包括材質(zhì)屬性、3D 模型(如果有)以及渲染幀率等等。背景是使用一個覆蓋全畫面的 canvas 繪製的,網(wǎng)頁部份處理起來不算複雜,重點還是取決於著色器的內(nèi)容。
透過 GPU Buffer 繪製出滑鼠軌跡
為了能展示更多酷酷的背景,我也將推薦清單的思路應(yīng)用在背景上,每次進(jìn)入網(wǎng)站時都會隨機改變背景的樣式與細(xì)節(jié)。
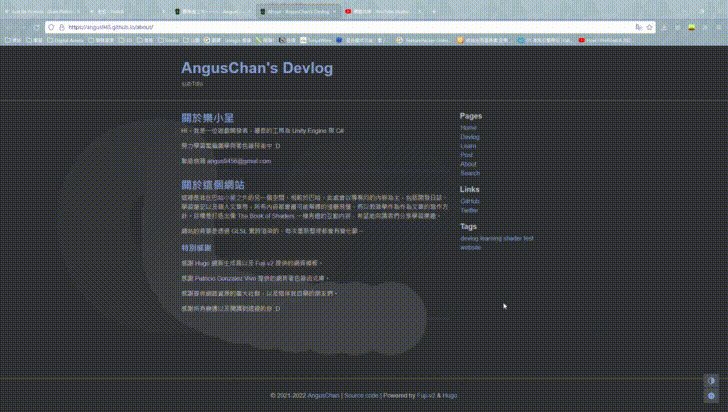
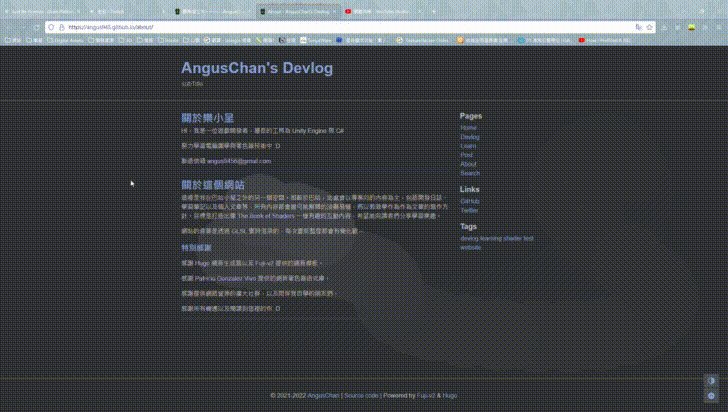
水彩風(fēng)格的背景,每次重新整理都會有變化歐
感謝閱讀
成果對比
最後再與原本始的樣子做個對比,這次的網(wǎng)站有更多功能、更乾淨(jìng)的專案架構(gòu)以及漂亮的動態(tài)背景,成就感滿滿。極簡模板的好處就是稍微修飾就很有質(zhì)感了~
亮色主題前後對比
暗色主題前後對比
有個好看的網(wǎng)站不只能吸引更多人閱覽,最重要的能提升我充實內(nèi)容的動力,寫日誌對我來說也是一件重要的事,能在漂亮的網(wǎng)站上分享自己的歷程可是一件令人開心的事 :)
待做清單新版網(wǎng)站還沒有留言功能,雖然之前使用過幾個外嵌的留言版,但不是廣告被塞爆就是不支援訪客留言,所以決定先擱著等有空學(xué)習(xí)後端再自己做吧,敬請期待~
使用資源
 創(chuàng)作內(nèi)容
創(chuàng)作內(nèi)容 【開發(fā)日誌】個人網(wǎng)站重建
【開發(fā)日誌】個人網(wǎng)站重建 --- 重點文章 --- (0)
--- 重點文章 --- (0)
 學(xué)習(xí)、開發(fā)資源分享 (8)
學(xué)習(xí)、開發(fā)資源分享 (8)
 發(fā)佈的遊戲 (4)
發(fā)佈的遊戲 (4)
 學(xué)習(xí)和教育 (2)
學(xué)習(xí)和教育 (2)
 關(guān)於樂小呈 (9)
關(guān)於樂小呈 (9)
 --- 學(xué)習(xí)日誌 -- (0)
--- 學(xué)習(xí)日誌 -- (0)
 綜合學(xué)習(xí) (10)
綜合學(xué)習(xí) (10)
 遊戲和程式 (64)
遊戲和程式 (64)
 數(shù)學(xué)和圖學(xué) (56)
數(shù)學(xué)和圖學(xué) (56)
 網(wǎng)頁和前端 (25)
網(wǎng)頁和前端 (25)
 技術(shù)和美術(shù) (1)
技術(shù)和美術(shù) (1)
 --- 學(xué)習(xí)筆記 --- (0)
--- 學(xué)習(xí)筆記 --- (0)
 零碎筆記 (27)
零碎筆記 (27)
 複雜筆記 (5)
複雜筆記 (5)
 --- 美術(shù)相關(guān) --- (0)
--- 美術(shù)相關(guān) --- (0)
 畫圖大雜燴 (24)
畫圖大雜燴 (24)
 建模大雜燴 (23)
建模大雜燴 (23)
 --- 專案相關(guān) --- (1)
--- 專案相關(guān) --- (1)
 山鴉行動 (150)
山鴉行動 (150)
 投擲地牢 (23)
投擲地牢 (23)
 學(xué)習(xí)專案大雜燴 (97)
學(xué)習(xí)專案大雜燴 (97)
 --- 教學(xué)相關(guān) --- (0)
--- 教學(xué)相關(guān) --- (0)
 距離場數(shù)學(xué)函數(shù) (22)
距離場數(shù)學(xué)函數(shù) (22)
 遊戲程式教學(xué) (1)
遊戲程式教學(xué) (1)
 著色器的教學(xué) (1)
著色器的教學(xué) (1)
 分享一些東西 (1)
分享一些東西 (1)
 我捨不得刪,別看 (8)
我捨不得刪,別看 (8)
 --- 其他文章 --- (0)
--- 其他文章 --- (0)
 近況和閒聊 (62)
近況和閒聊 (62)
 回顧和歷程 (26)
回顧和歷程 (26)
 遊戲和心得 (5)
遊戲和心得 (5)
 寫到一半的 (2)
寫到一半的 (2)
 蛤 (1)
蛤 (1)
 未分類 (10)
未分類 (10)