這幾個(gè)禮拜在公司串第三方登入和第三方支付花了不少時(shí)間
因此想做個(gè)筆記
Cocos Creator版本:2.3.2
NDK : 21.0.6113669 (Android Studio上下載的最新版)
SDK : Android Studio上載的最新版
系統(tǒng):Window
目標(biāo)平臺(tái):Android
這邊我是先建立一個(gè)新的專案用來(lái)演示登入效果
文末會(huì)再貼上專案下載連結(jié)
平常我自己是用typescript做開發(fā)
所以我是新建一個(gè)helloworld-typescript 專案
建完後請(qǐng)先確認(rèn)自己新建專案能否打包APK成功
再寫本文時(shí)就有遇到項(xiàng)目編譯APK時(shí)出現(xiàn)
externalNativeBuildReleaseFeature的錯(cuò)誤
好像是我資料夾名稱出現(xiàn)_底線報(bào)錯(cuò)
我改檔案名稱就好了
能成功打包APK後,可以來(lái)開始安裝SDKBOX套件
打開CocosCreator
找到SDKBox並選擇Launch
點(diǎn)擊import可以看到這邊提供很多SDK
找到Social選項(xiàng)有個(gè)Facebook點(diǎn)擊import
專案就安裝好FaceBook SDK了!
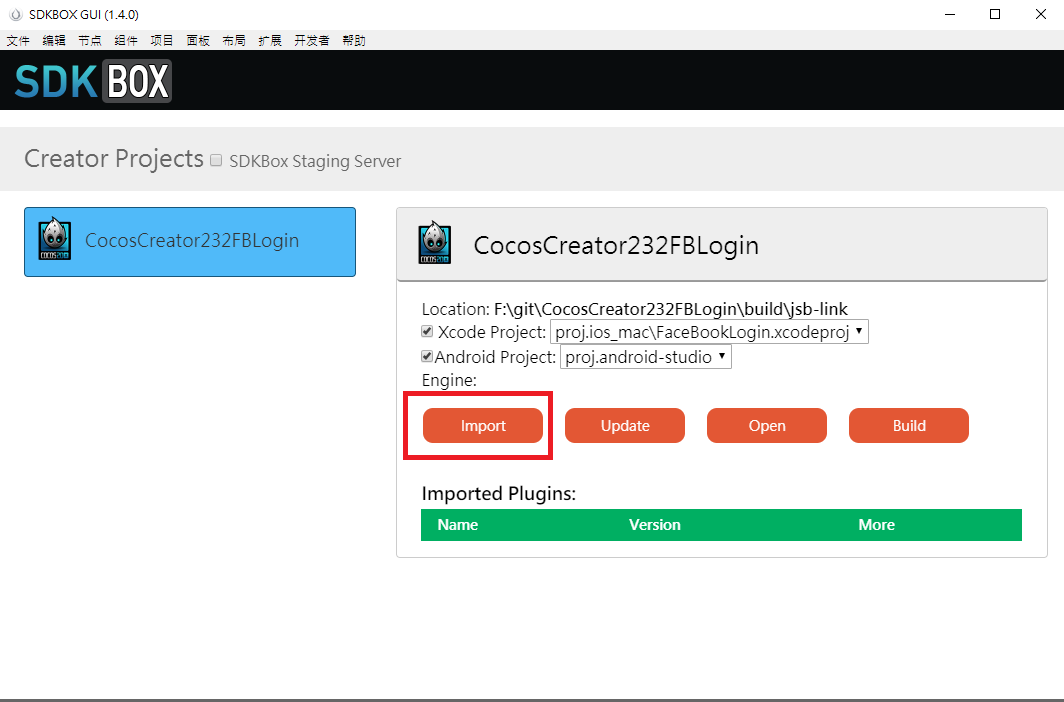
此時(shí)打開CocosCreator專案
項(xiàng)目->構(gòu)建發(fā)布
上圖我說(shuō)明一下我自己是甚麼場(chǎng)合用這四個(gè)按鈕
1.
是當(dāng)我編譯失敗時(shí)出現(xiàn)fail如上圖,此時(shí)我點(diǎn)擊1按鈕會(huì)出現(xiàn)記事本
可以查看編譯失敗的log
2.
構(gòu)建按鈕,當(dāng)你新建一個(gè)乾淨(jìng)的Cocos專案時(shí),是不會(huì)有Build資料夾的,
只要點(diǎn)擊構(gòu)建按鈕則會(huì)產(chǎn)生出Build資料夾
3.
編譯按鈕,當(dāng)我勾選調(diào)試模式看Log,接著準(zhǔn)備接換成release模式時(shí),
我會(huì)再重新點(diǎn)擊編譯按鈕,確保打包出來(lái)的模式有更換
4.
運(yùn)行按鈕,當(dāng)我手機(jī)USB有連接電腦時(shí),按下運(yùn)行則會(huì)直接安裝APP到手機(jī)裡
平常我自己在做真機(jī)測(cè)試時(shí),當(dāng)只有更改程式碼時(shí),
只需要點(diǎn)擊構(gòu)建+運(yùn)行即可同步最新code到真機(jī)上,是不必點(diǎn)編譯按鈕的。
回到正題安裝完FaceBook SDK後
點(diǎn)擊構(gòu)建按鈕
構(gòu)建完後接著點(diǎn)擊編譯按鈕會(huì)發(fā)現(xiàn)
編譯失敗了!
![]()
點(diǎn)擊上圖1的按鈕
可以查看打包出錯(cuò)原因
點(diǎn)擊後會(huì)出現(xiàn)記事本
可以看到其中一行錯(cuò)誤是
* What went wrong:
Execution failed for task ':game:transformClassesAndResourcesWithProguardForRelease'.
此時(shí)可以打開專案目錄下的
build\jsb-link\frameworks\runtime-src\proj.android-studio\app\proguard-rules.pro
和
build\jsb-link\frameworks\runtime-src\proj.android-studio\game\proguard-rules.pro
並且再這個(gè)兩個(gè)檔案結(jié)尾處加上
# facebook
-keep public class com.facebook.** { *; }
-dontwarn com.facebook.**
# cocos2d-x
-keep public class org.cocos2dx.** { *; }
-dontwarn org.cocos2dx.**
-keep public class com.chukong.** { *; }
-dontwarn com.chukong.**
# google play service
-keep public class com.google.android.gms.** { public *; }
-dontwarn com.google.android.gms.**
-keep class com.google.protobuf.** { *; }
-dontwarn com.google.protobuf.**
-keep class * extends java.util.ListResourceBundle {
protected Object[][] getContents();
}
-keep public class com.google.android.gms.common.internal.safeparcel.SafeParcelable {
public static final *** NULL;
}
-keepnames @com.google.android.gms.common.annotation.KeepName class *
-keepclassmembernames class * {
@com.google.android.gms.common.annotation.KeepName *;
}
-keepnames class * implements android.os.Parcelable {
public static final ** CREATOR;
}
#sdkbox
-keep class com.sdkbox.** { *; }
-dontwarn com.sdkbox.**
加完之後 再重新構(gòu)建+編譯
就可以發(fā)現(xiàn)編譯正常了
![]()
我在這篇文章有列出更多其他打包失敗的解法
接著裝完FB SDK 環(huán)境沒問題的話,
就可以開始去FB 開發(fā)者頁(yè)面建立一個(gè)應(yīng)用程式
建立好應(yīng)用後會(huì)看到應(yīng)用程式編號(hào)
可以先記下來(lái)後面會(huì)用到
再依照下圖操作
接著不斷的點(diǎn)擊繼續(xù)就好
到第三步驟時(shí)
只要按照他的說(shuō)明去填即可
再來(lái)是最麻煩的第四步會(huì)看到
大意是說(shuō)你需要先產(chǎn)生一個(gè)keystore
然後cocos專案就要使用這個(gè)key
接著再輸入keytool -exportcert指令取得到密鑰雜湊後
再填入下方選項(xiàng)內(nèi)
詳細(xì)步驟如下:
1.產(chǎn)生一組keystore
keytool -genkey -v -keystore tester.keystore -alias tester -keyalg RSA -validity 10000
我這是用指令的方式產(chǎn)生的,也可以利用Android Studio去產(chǎn)生 效果都是一樣的
2.下載openssl-0.9.8e_X64檔案
我自己是下載0.9.8e版本的,下載後解壓縮放自己要的位子
3.取得密鑰
指令意思大致上是這樣
keytool -exportcert -alias {keystore別名} -keystore "{keyStore路徑}" | "{openssl.exe路徑}"sha1 -binary | "{openssl.exe路徑}" base64
以我的專案來(lái)說(shuō)會(huì)是
keytool -exportcert -alias tester -keystore "C:\Users\Jim\tester.keystore" | "C:\Users\Jim\openssl-0.9.8e_X64\bin\openssl.exe" sha1 -binary | "C:\Users\Jim\openssl-0.9.8e_X64\bin\openssl.exe" base64
圖中紅框我拿到的金鑰
再把此金鑰貼到FB開發(fā)頁(yè)面的密鑰雜湊選項(xiàng)即可
以上是FaceBook開發(fā)者那邊的設(shè)定
接下來(lái)是SDKBox那邊的設(shè)定
FaceBook SDKBox官方文檔和API說(shuō)明
Setup Android
- Make sure java -version >= 1.7
- Configure your APP on Facebook follow Android Quick Start Guide
- Open res/values/strings.xml and replace facebook_app_id with your Facebook App ID
- Open AndroidManifest.xml and replace _replace_with_your_app_id_ with your Facebook App ID
- Open project.properties and change target to target=android-15
只要設(shè)定列表中的第三行就好
第三行是打開跟目錄下的
build\jsb-link\frameworks\runtime-src\proj.android-studio\res\values\strings.xml
原本會(huì)是
<?xml version='1.0' encoding='UTF-8'?>
<resources>
<string name="app_name" translatable="false">FaceBookLogin</string>
<string name="facebook_app_id">your_app_id</string>
<string name="fb_login_protocol_scheme">fbyour_app_id</string>
</resources>
your_app_id的部分換成剛FB開發(fā)頁(yè)創(chuàng)立的應(yīng)用程式編號(hào)
如果以我的專案舉例則會(huì)改成
<?xml version='1.0' encoding='UTF-8'?>
<resources>
<string name="app_name" translatable="false">FaceBookLogin</string>
<string name="facebook_app_id">910007862813093</string>
<string name="fb_login_protocol_scheme">fb910007862813093/string>
</resources>
接著再打開build\jsb-link\res\sdkbox_config.json
{
"debug":true,
"app_id":"填入你的FB應(yīng)用程式ID",
"url_scheme_suffix":""
}
以上都調(diào)整完畢後終於來(lái)到最後一步的打包了
記得再項(xiàng)目構(gòu)建那邊不要勾選調(diào)試模式
否則FB不會(huì)授權(quán)給你登入
除非打包選擇的金鑰是用debug.keystore
才需要勾選調(diào)試模式
主要程式碼:
//fb登入初始化
sdkbox.PluginFacebook.init();
if (cc.sys.isNative) {
if (sdkbox.PluginFacebook.isLoggedIn())
sdkbox.PluginFacebook.logout();
sdkbox.PluginFacebook.login()
sdkbox.PluginFacebook.setListener({
onLogin: (isLogin, msg) => {
},
onAPI: (tag, data) => { },
onSharedSuccess: function (data) { },
onSharedFailed: function (data) { },
onSharedCancel: function () { },
onPermission: function (isLogin, msg) { },
onGetUserInfo: (
(userInfo) => {
//使用者資料
this.label.string = sdkbox.PluginFacebook.getUserID()
}
)
});
}
成功後真機(jī)效果圖:
顯示玩家UID
大致流程基本上就是這樣
取到玩家UID後就能跟自己遊戲帳號(hào)做綁定傳給server
就能做一系列的功能了
以後有空的話,
會(huì)再寫有關(guān)SDKBOX的 Google Play Services登入
以及第三方支付功能In App Purchase的心得筆記
 創(chuàng)作內(nèi)容
創(chuàng)作內(nèi)容 Cocos Creator 2.3.2 SDKBOX FaceBook第三方登入串接教學(xué)
Cocos Creator 2.3.2 SDKBOX FaceBook第三方登入串接教學(xué)